The missing documentation tool for your Angular application.
Live Demo
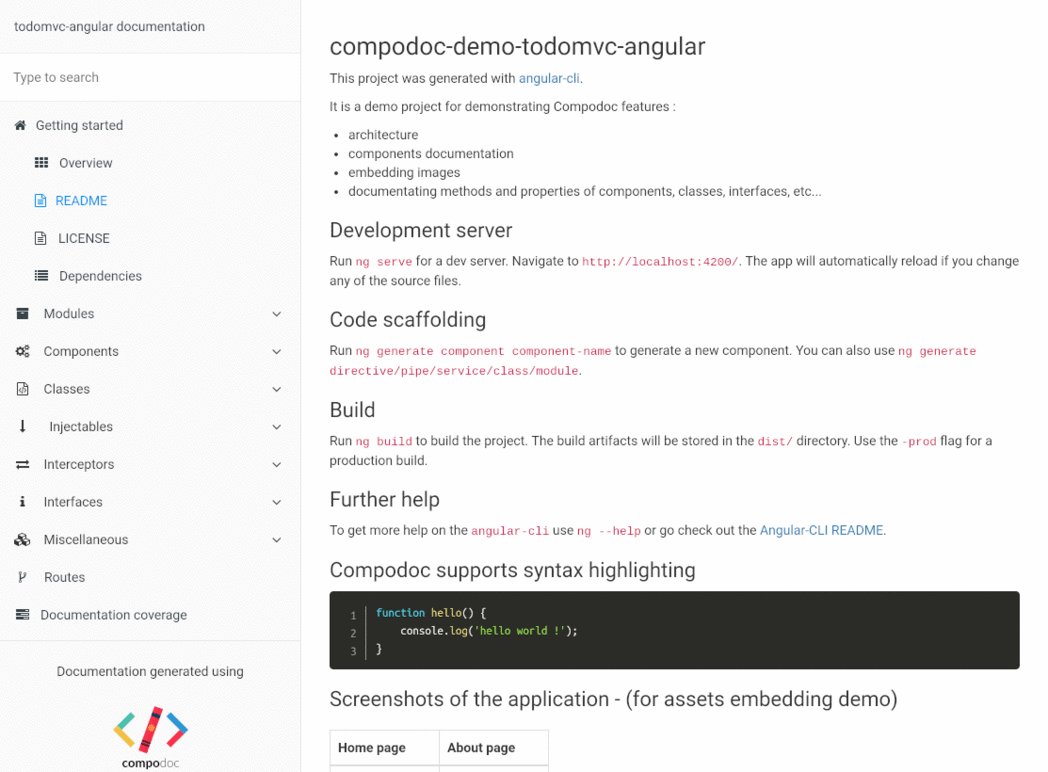
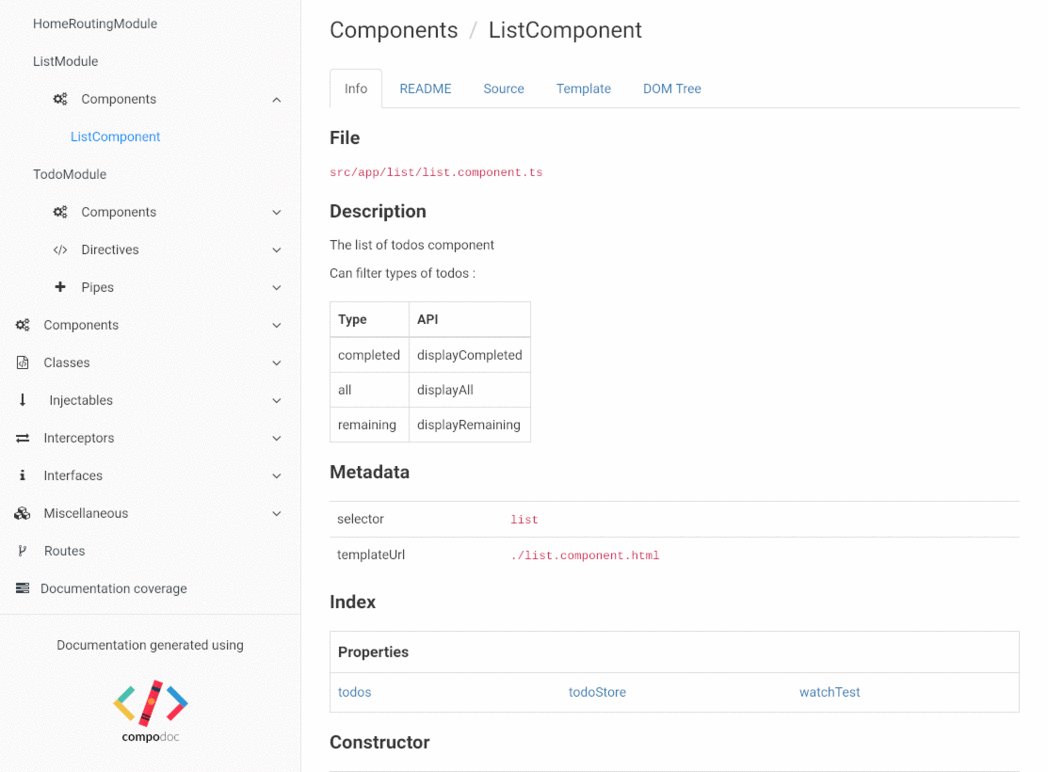
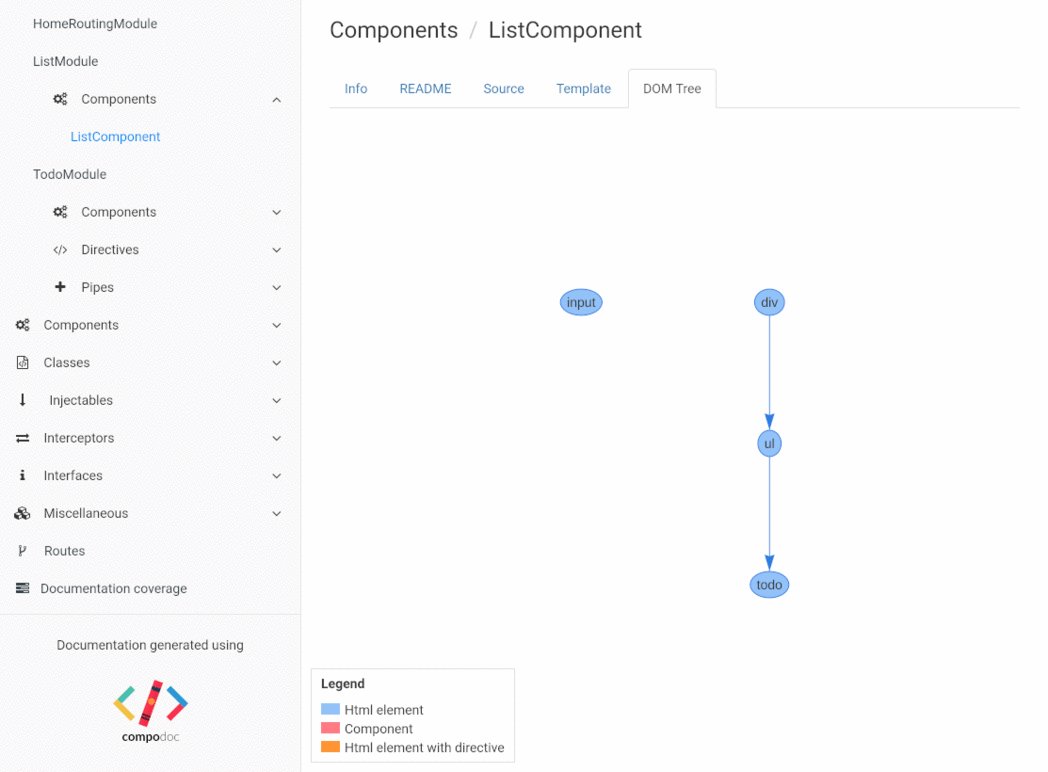
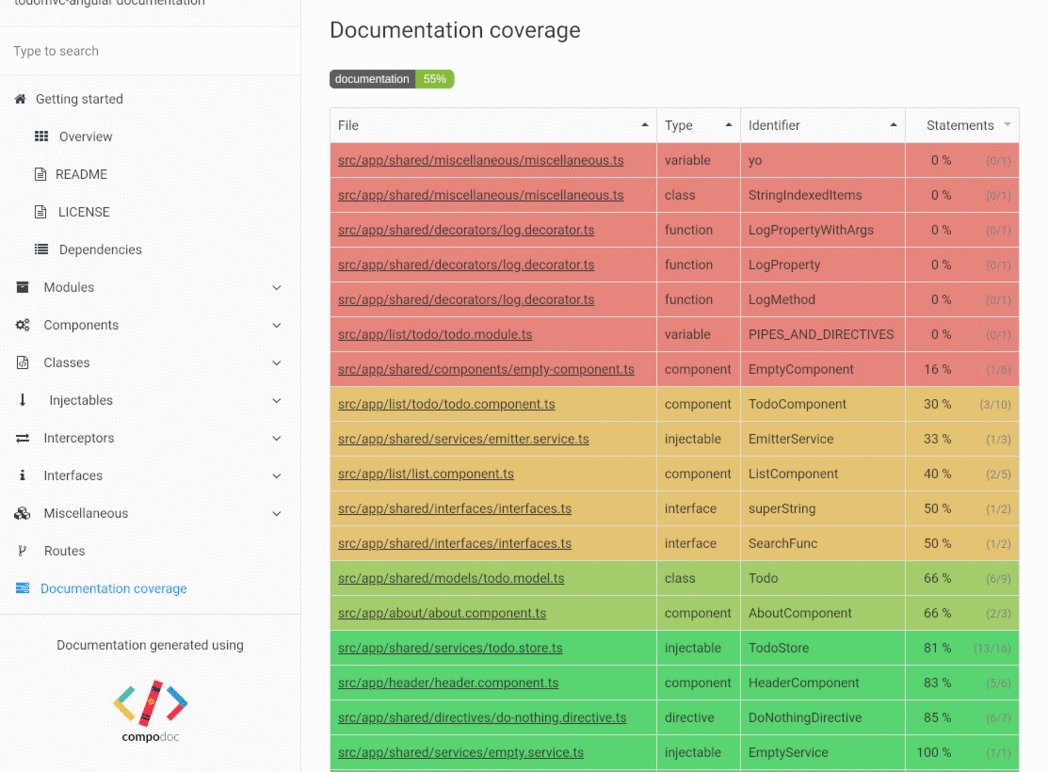
A live demo is available — see it in action !
The demo features documentation generated for a simple TodoMVC application.
Features
Clean, simple design — Navigate the documentation on the left side, read it on the right.
Beautiful themes — Seven themes are available from well known documentation tools like Gitbook, Read the Docs and projects like Vagrant, Laravel, Postmark and Stripe.
Search — Includes a powerful search engine (lunr.js) for easily finding what you're looking for.
Automatic table of contents — API table of contents is generated using elements found during files parsing.
JSDoc light support — Support for
@param,@returns,@link,@ignoreand@exampletags.Documentation coverage — Get the documentation coverage report of your project.
Angular CLI-friendly — Supports Angular CLI projects out-of-the-box.
Offline — No server needed, no sources uploaded online, documentation generated entirely offline.
Open-source and on npm — Use it directly in your project using npm and a single script—that's it!
Documentation
Official documentation has moved to https://compodoc.github.io/website/.
Installation
Ready to get started? Read installation instructions.
��
Backers
Thank you to all our backers ! Support us with a monthly donation and help us continue our activities. Become a backer
��
Sponsors
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. Become a sponsor
Contributing
Want to file a bug, contribute some code, or improve documentation? Excellent!
Read up on our guidelines for contributing.
Contributors
This project exists thanks to all these people.
 |
 |
 |
 |
 |
 |
 |
|
|---|---|---|---|---|---|---|---|
| vogloblinsky | manekinekko | mattlewis92 | JonasMH | rprotsyk | daniele-zurico | profimedica | guilhermevrs |
 |
 |
 |
 |
 |
|---|---|---|---|---|
| dp-1a | ValentinGot | Blake Simmon | Brigitte Hofmeister | lichangfeng |
Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs
License
Everything in this repository is licensed under the MIT License unless otherwise specified.
Copyright (c) 2016 – 2019 Vincent Ogloblinsky
-
Compodoc是Angular应用程序的一个文档生成工具。它生成应用程序的静态文档,可帮助开发人员快速理解当前项目。可用于Angular、Nestjs、Stencil框架,包含8中内置主题,4种语言选项。 示例 compodoc.github.io/compodoc-de… 下载 npm install -g @compodoc/compodoc npm install --save-dev @
-
compodoc是一个angular应用程序工具。它可以为你的app创建一个静态文档。 compodoc可以帮助angular开发人员创建干净漂亮的文档,其他的angular小组开发人员可以通过这个生成文档轻松的理解应用程序和库的功能。 安装:npm install -g @compodoc/compodoc 使用:在scripts json中添加一对键值。"compodoc":"
-
compodoc管理angular项目的文档 安装 // npm本地安装 npm install --save-dev @compodoc/compodoc 全局安装也行,(不过mac上我报错没有权限,所以就在没试了) 接着在package.json中的script对象中添加下面代码 "compodoc": "npx compodoc src -p tsconfig.xxxx.json