Welcome! This project is STILL A WORK IN PROGRESS and not yet production ready - but I appreciate you trying this out and giving feedback!
Babel-Blade
⛸️
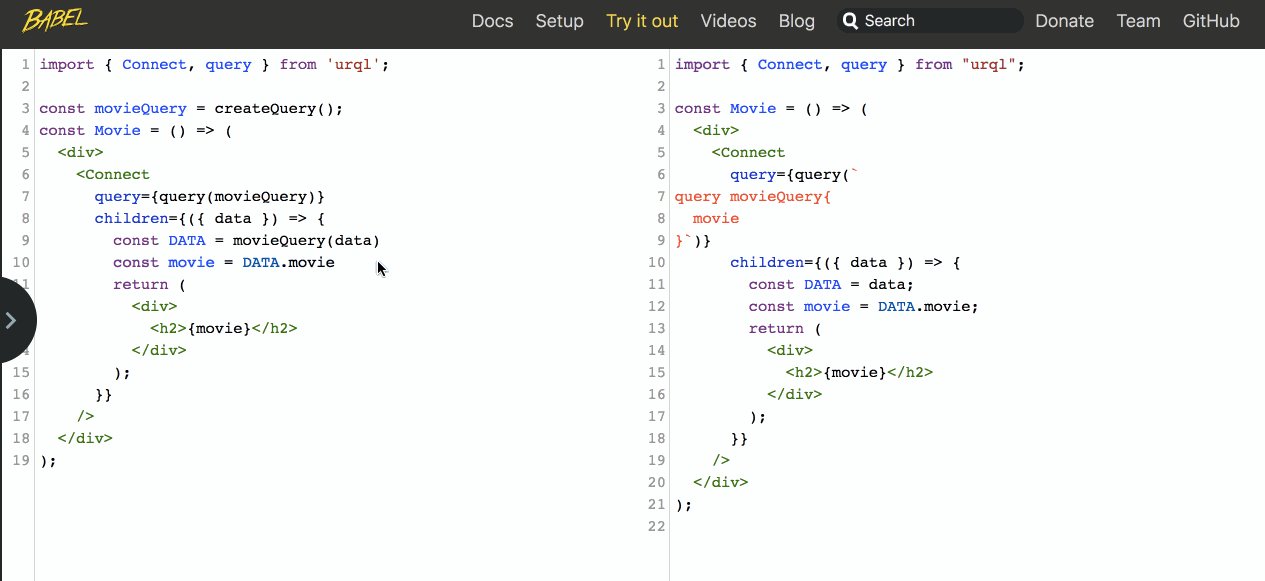
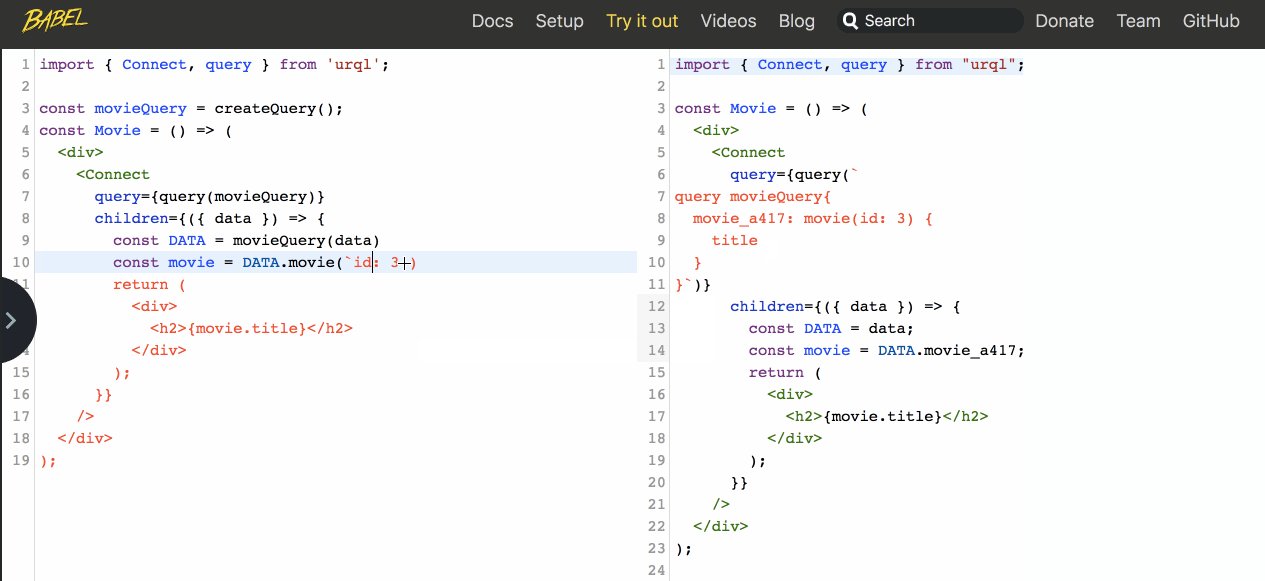
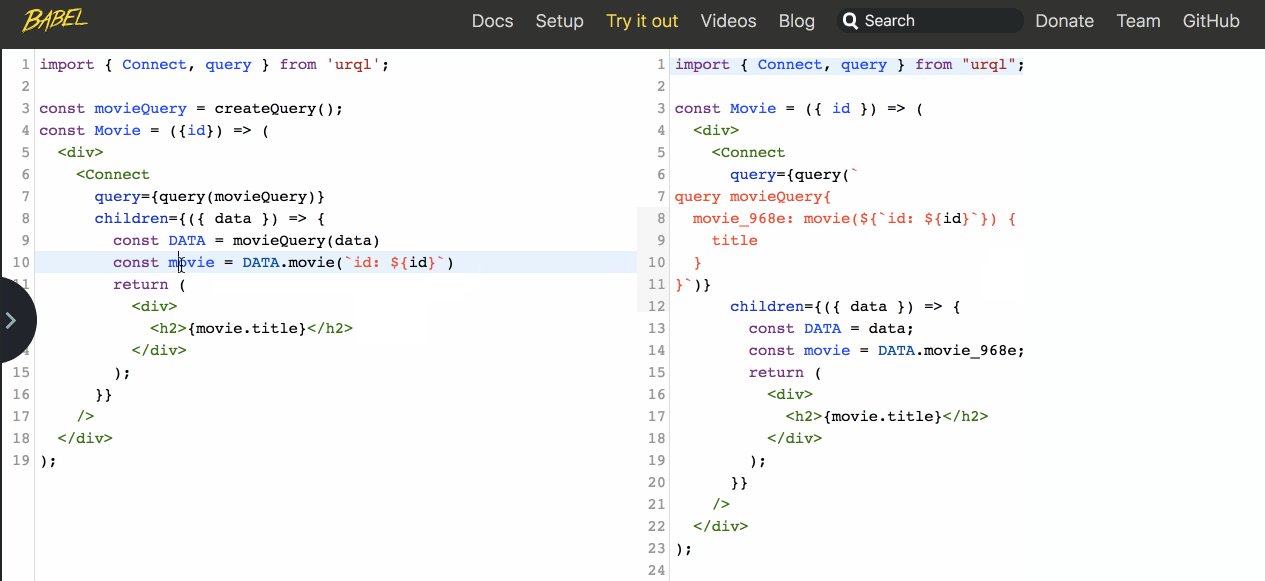
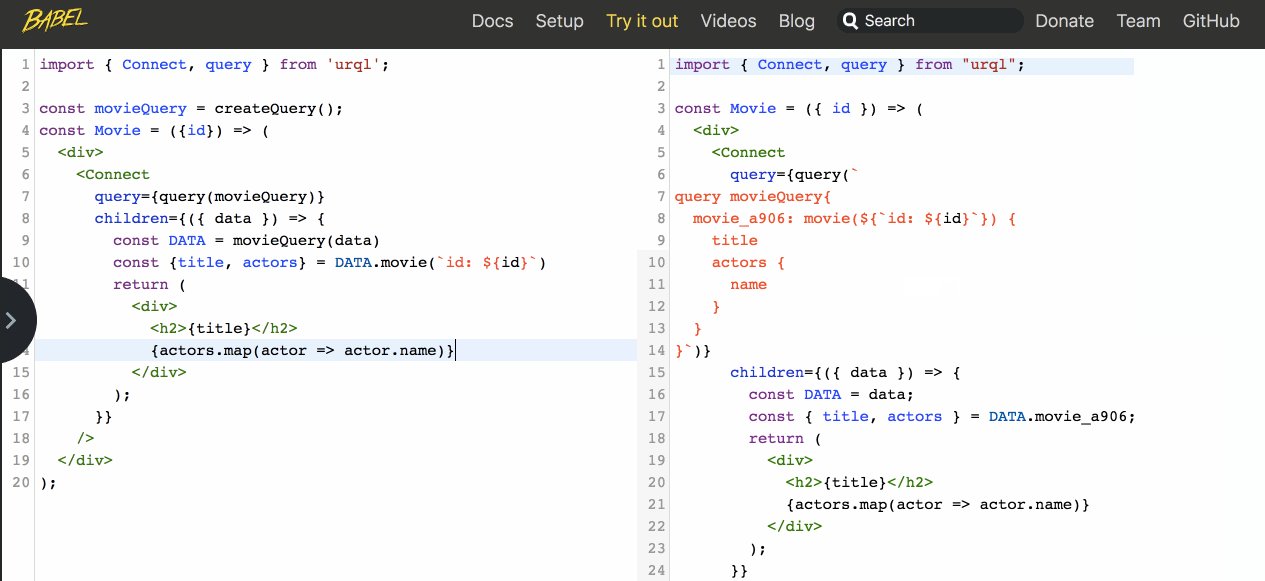
babel-blade is the collective name for the babel plugin/macro that helps to generate graphql query strings inline and solves the double declaration problem.
Check our new Docs site or view my 7 minute talk at React Boston for an explainer!
Seriously check out our
��
our new Docs site
��
Have you heard that we have a new Docs site? It's in Docusaurus and it's great!
Obligatory Social Proof
"This is gonna be huge! Colocated graphql queries to the extreme, Completely autogenerated from your code. Super great dev experience & maintainable to the max.
�� Use with whatever graphql client framework you want.�� "
"Just took a look at babel-blade. Oh man, does that reverse engineer your gql queries from your usages??????
�� �� �� "
"Fucking great"
"Super duper"
For developers of plugins/contributors
boilerplate
This monorepo was bootstrapped from babel-plugin-macro-boilerplate. Check it out if you want to make one!
if you spot something that could be a better practice, PLEASE open an issue or tell me I'm wrong!
For contributors/swyx
Guide to this repository
This is a monorepo managed by lerna. Let's go through the folder structure:
/docs: source markdown files for our Docusaurus docs/website: the rest of the files (React, Site config, etc) for our Docusaurus docs/packages/babel.macro: a very small/insignificant wrapper ofbabel-plugin-bladefor hooking intobabel-plugin-macros. Published as blade.macro./packages/babel-plugin-blade: the core of this repo, the secret sauce. Published as babel-plugin-blade. It has a separate README, go in there if interested to learn more about its inner workings. If you are just looking to usebabel-plugin-bladeyou can just check out our new Docs site.
publishing check list
npm run buildonpackages/babel-plugin-bladelerna publish
-
https://segmentfault.com/a/1190000003906422
-
更改历史 * 2018-1-7 高天阳 2.2.2图片改文字 * 2018-1-6 高天阳 格式化文档 * 2017-5-11 高天阳 初始化文档 1 简介、用途 1.1 简介 标准的制定者计划,以后每年发布一次标准,使用年份作为版本号。ES6是在2015年发布的,所以又称为ES2015。 但ES6其实多用于泛指ES5.1版本后的下一代JS标准,它涵盖在ES2015版本上
-
Babel 是编写下一代 JavaScript 的编译器。 ES2015 and beyond。Babel 默认使用一组 ES2015 语法转换器,允许你使用新的语法,无需等待浏览器支持。 JSX and React。Babel 内置支持 JSX,与 babel-sublime 包一起结合,将语法高亮功能带到一个新的高度。 Pluggable。Babel 支持用户插件。允许你插入强大的 Babe
-
我已经安装了Babel7.5,这应该是理想的目标预置环境包,但不确定为什么它正在寻找“Babel-Preset-ES2015”。 你们能告诉我我犯了什么错误吗?下面是我的代码 package.json .babelrc 模块生成失败(来自./node_modules/babel-loader/lib/index.js): 错误:从“d:\shashank\projects\uploadutilit
-
Install npm install --save-dev @babel/types API anyTypeAnnotation t.anyTypeAnnotation() See also t.isAnyTypeAnnotation(node, opts) and t.assertAnyTypeAnnotation(node, opts). Aliases: Flow, FlowType,
-
Install $ npm install --save @babel/traverse Usage We can use it alongside the babel parser to traverse and update nodes: import * as parser from "@babel/parser"; import traverse from "@babel/travers
-
In computer science, this is known as an implementation of quasiquotes. Install npm install --save-dev @babel/template String Usage When calling template as a function with a string argument, you can