Bubble Navigation
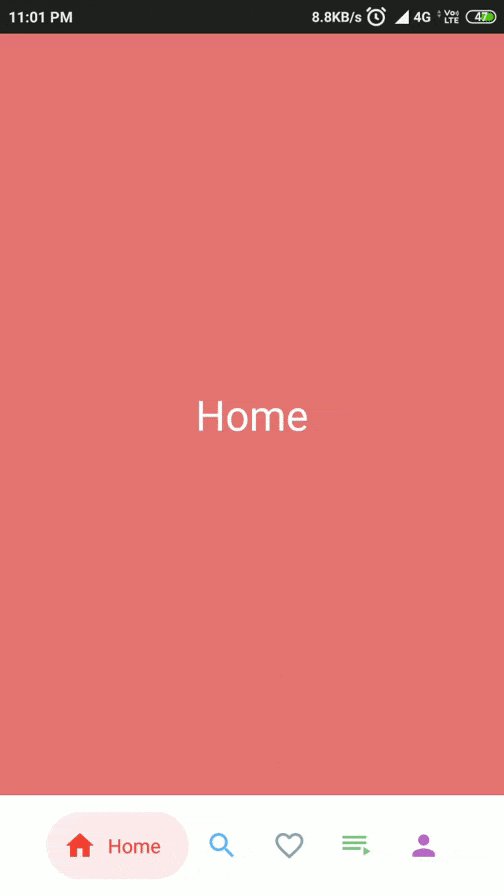
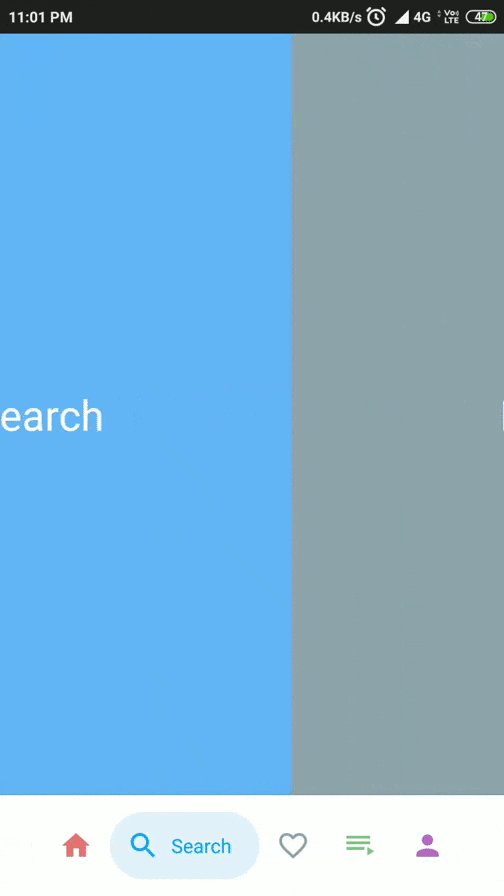
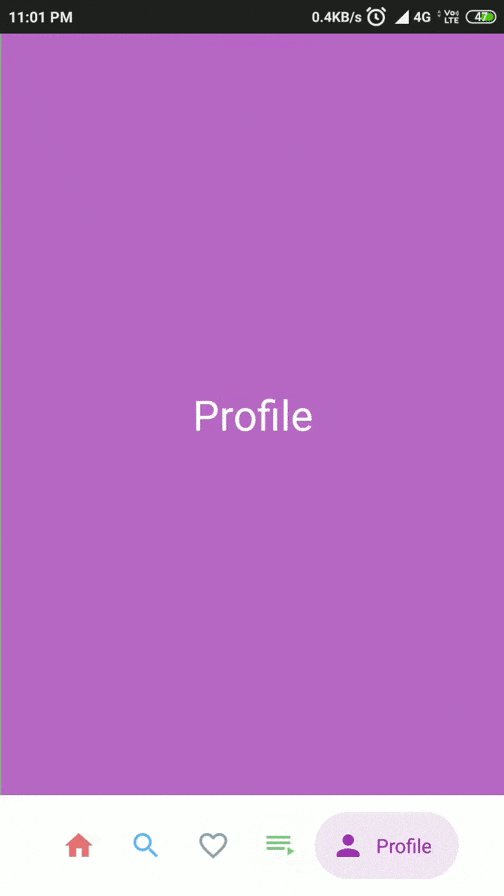
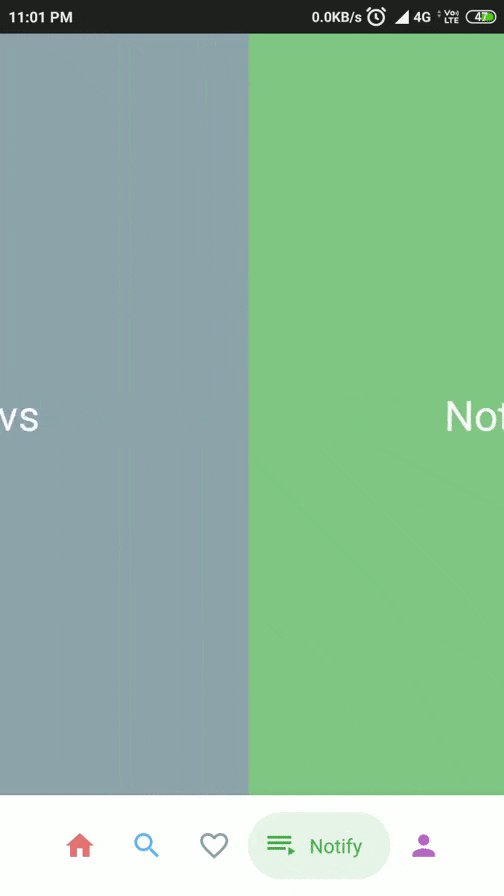
Demos
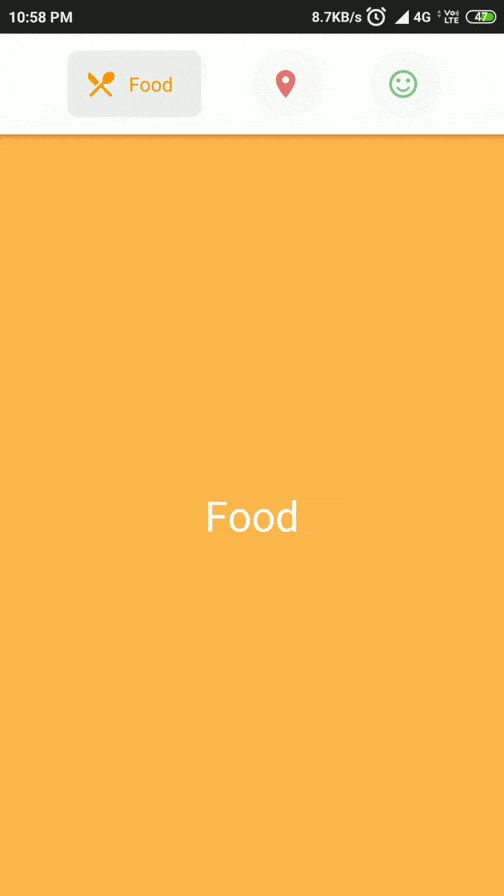
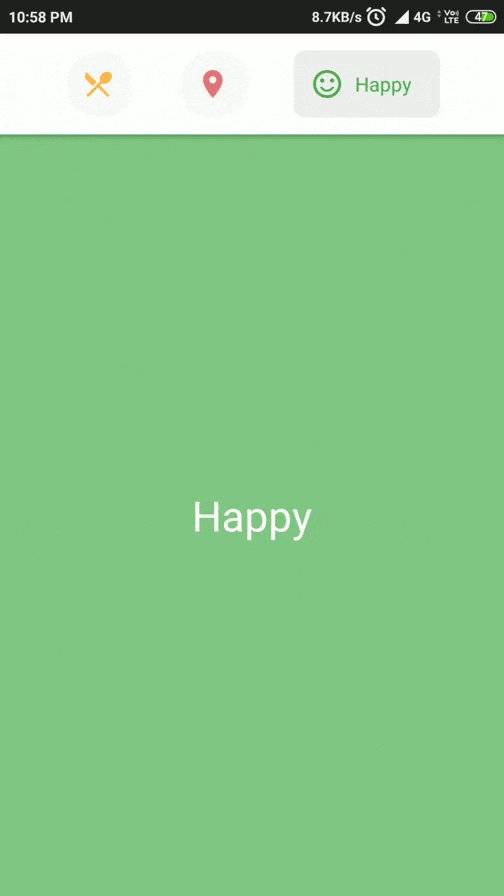
| FloatingTopBarActivity | TopBarActivity |
|---|---|
 |
 |
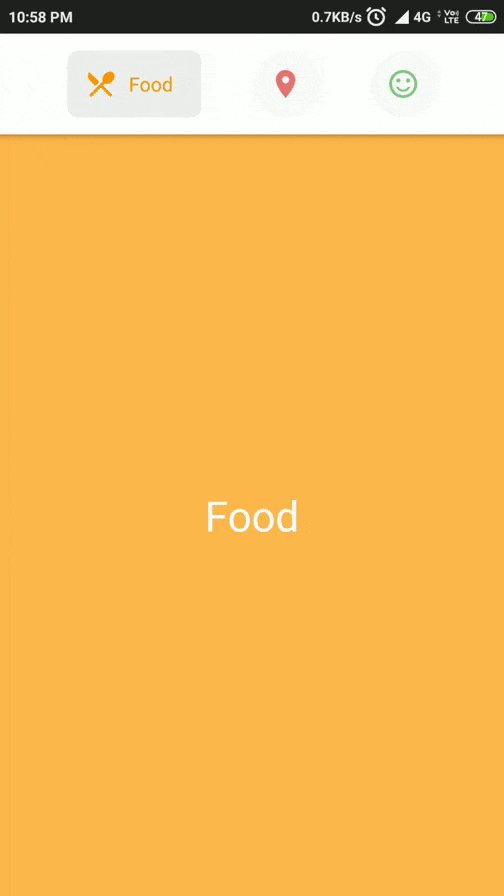
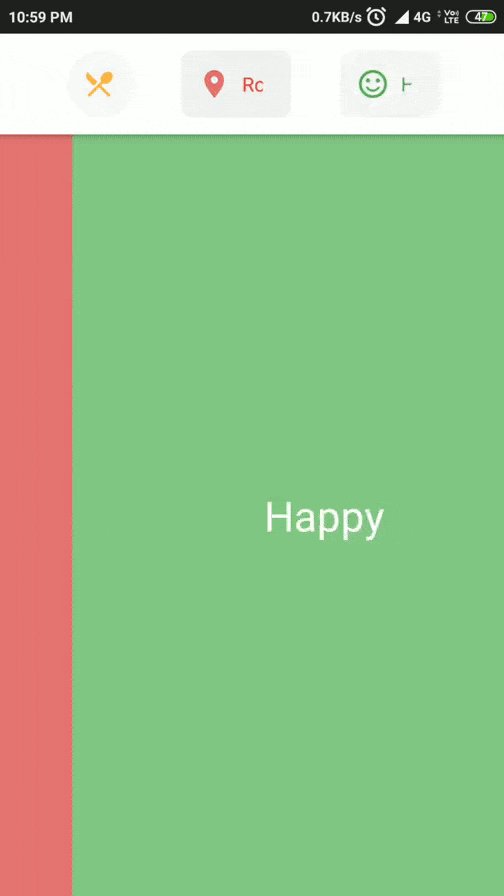
| BottomBarActivity | EqualBottomBarActivity |
|---|---|
 |
 |
Features:
- Support for API Level 16+
- Highly customizable
- Light weight and easy-to-use
- Supports TransitionDrawable for cool state changes
- 2 types of NavigationView for different use cases
- BubbleNavigationConstraintView: supports
spread,insideandpackedmode - BubbleNavigationLinearView: allows equal distribution using weight or packed mode
- BubbleNavigationConstraintView: supports
- Bonus BubbleToggleView to create new UI components, other than navigation
- Add Badges
Usage
Check out the Sample app, to see how its implemented.
Gradle
- This library is available on JCenter. To use it, add the following to
build.gradle
dependencies {
implementation 'com.gauravk.bubblenavigation:bubblenavigation:1.0.7'
}
XML
<com.gauravk.bubblenavigation.BubbleNavigationConstraintView
android:id="@+id/top_navigation_constraint"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="380dp"
android:background="@color/white"
android:elevation="4dp"
android:padding="12dp"
app:bnc_mode="spread">
<com.gauravk.bubblenavigation.BubbleToggleView
android:id="@+id/c_item_rest"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:bt_active="true"
app:bt_colorActive="@color/search_active"
app:bt_colorInactive="@color/search_inactive"
app:bt_icon="@drawable/ic_restaurant"
app:bt_shape="@drawable/transition_background_drawable_restaurant"
app:bt_title="@string/restaurant"
app:bt_padding="@dimen/internal_padding"
app:bt_titlePadding="@dimen/title_padding" />
<!-- Add more child items here - max upto 5 -->
</com.gauravk.bubblenavigation.BubbleNavigationConstraintView>
| attr | Description |
|---|---|
| bnc_mode | Changes the display mode the child elements |
| - spread : equally distributes the child elements | |
| - packed : elements are packed with center gravity | |
| - inside : inside elements are equally distributed |
OR
<com.gauravk.bubblenavigation.BubbleNavigationLinearView
android:id="@+id/bottom_navigation_view_linear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:elevation="8dp"
android:orientation="horizontal"
android:padding="12dp">
<com.gauravk.bubblenavigation.BubbleToggleView
android:id="@+id/l_item_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:bt_active="true"
app:bt_colorActive="@color/home_active"
app:bt_colorInactive="@color/home_inactive"
app:bt_icon="@drawable/ic_home"
app:bt_shape="@drawable/transition_background_drawable_home"
app:bt_title="@string/home"
app:bt_padding="@dimen/internal_padding"
app:bt_titlePadding="@dimen/title_padding" />
<!-- Add more child items here - max upto 5 -->
</com.gauravk.bubblenavigation.BubbleNavigationLinearView>
Using BubbleToggleView
BubbleToggleView is designed to work as a child component for the BubbleNavigationLinearView and BubbleNavigationConstraintView.This view can be used independently for:
- Custom implementation of NavigationBar
- Creation of new UI components
- ToggleView
| attr | Description |
|---|---|
| bt_active | Sets to Active State |
| bt_colorActive | When in Active State, uses this color for the Icon and Title |
| bt_colorInctive | When in Inactive State, uses this color for the Icon and Title |
| bt_icon | Sets the Icon Drawable |
| bt_iconWidth | Updates the Icon Width |
| bt_iconHeigth | Updates the Icon Height |
| bt_title | Sets the Title Text |
| bt_titleSize | Updates the Tilte Text Size in sp |
| bt_shape | Sets the Background Drawable. Use TransitionDrawable to get fade in-out effect when toggling |
| bt_showShapeAlways | If true and using Normal drawable, background shape remains visible always |
| bt_shapeColor | Changes the tint color of the shape. N/A when using TransitionDrawable or showShapeAlways is true. |
| bt_duration | Sets time duration for toggle animation to complete in ms |
| bt_padding | Sets the internal padding in dp |
| bt_titlePadding | Sets the title padding in dp |
| bt_badgeText | Sets the text for the badge |
| bt_badgeTextSize | Sets the font size of the badge text |
| bt_badgeTextColor | Sets the text color of the badge |
| bt_badgeBackgroundColor | Sets the background color of the badge |
Note: Normal drawables may retain the shape of each Navigation item. Setting the same drawable for each item with different bt_shapeColor properties produces a similar effect while lowering memory usage and improving performance.
Activity/Fragment
In Java
bubbleNavigation.setNavigationChangeListener(new BubbleNavigationChangeListener() {
@Override
public void onNavigationChanged(View view, int position) {
//navigation changed, do something
}
});
Or in Kotlin
navigation_view.setNavigationChangeListener { view , position ->
//navigation changed, do something here
}
| Method | Description |
|---|---|
void setCurrentActiveItem(int position) |
Changes the current active state for the navigation view |
void setTypeface(Typeface typeface) |
Updates the typeface of the text |
void setNavigationChangeListener(BubbleNavigationChangeListener listener) |
Sets the navigation change listener |
int getCurrentActiveItemPosition() |
Returns the current active position |
void setBadgeValue(int position, String value) |
Updates the corresponding badge text value |
Contribute
Users are welcome to suggest ideas or feature requests, or report bugs and issues here
I am always open to new suggestions and good contributions.
Contact
Feel free to reach out to me at gauravkcs50@gmail.com
License:
Copyright 2019 Gaurav Kumar
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-
基本上每个app都含有一个底部导航栏,Flutter也提供了相关控件,本博主要从两个方面讲解底部导航栏BottomNavigationBar BottomNavigationBar的使用方法 解决BottomNavigationBar切换时状态重置问题 首先看看BottomNavigationBar的使用方法,先上代码 void main() => runApp(App()); class App
-
在Flutter中,可以使用BottomNavigationBar widget来实现底部导航栏,以下是一个简单的示例代码: import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatefulWidget { @override _MyAppState
-
简介 Bubble是一个基于Java Servlet的全栈Web框架。 Bubble结合了性能和开发效率,只需具备基础的Java WEB开发知识就可快速上手。 Bubble高度模块化,采用无状态设计,具备多级缓存能力;是开发高性能,可伸缩Web Application的理想框架! 组成模块 Controller 基于'Servlet 3.1'的控制器 Global 数据集装箱 View 视图适配器
-
参考文档: http://wiki.yak.net/589/Bubble_Babble_Encoding.txt 编码步骤: 1.设置一个D[k]数组D[0],...,D[k-1]用于存放原文字节数据,K为明文长度 2.设置一个C[k/2+1]数组,C[0],...,C[k/2]用于存放校验和 C[0] = 1 C[i] = (C[i-1] * 5 + (D[i * 2 -
-
//设置左上角按钮 UIButton* leftButton = [[UIButton alloc]initWithFrame:CGRectMake(0,0,40,25)]; [leftButton setImage:[UIImage imageNamed:@"but_fanhui.png"]forState:UIControlStateNormal]; [leftButt
-
弹小框,但也要整个屏幕大小 UIWindow* window = [UIApplication sharedApplication].keyWindow; if (!window) { window = [[UIApplication sharedApplication].windows objectAtIndex:0]; } [window addSubview:controller.
-
iOS8设置NavigationBar颜色和BackButtonItem颜色,归档存储以备查阅,把以下代码添加到appdelegate的 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions //1. 设置导航栏的背景图片 UINa
-
建议写进UINavigationBar的Category便于不同项目复用 [[UINavigationBar appearance] setShadowImage:[[UIImage alloc] init]]; // 隐藏底部线条 [UINavigationBar appearance].titleTextAttributes = @{NSForegroundColorAttr
-
iOS Tip: Change Status Bar Icon & Text Colors When iOS 7 was introduced Apple allowed your application to extend all the way up into the status bar region. This was neat because you can scroll content
-
This plugin adds bubbling functionality to jQuery. The code is similar to jQuery.fn.trigger's because it's meant to extend it. It also generates it's own event object, that will remain untouched throu
-
以下是基本气泡图的示例。 我们已经在Google Charts Configuration Syntax一章中看到了用于绘制图表的配置 。 现在,让我们看一个泡泡图的例子。 配置 (Configurations) 我们使用BubbleChart类来显示基本的气泡图。 // bubble chart BubbleChart chart = new BubbleChart(); 例子 (Exampl
-
气泡图用于种植三维数据; 第三个维度将由气泡的大小(半径)表示。 以下是描绘完成工作的气泡图。 在JavaFX中,气泡图由名为BubbleChart的类BubbleChart 。 该类属于包javafx.scene.chart 。 通过实例化此类,您可以在JavaFX中创建BubbleChart节点。 生成气泡图的步骤 要在JavaFX中生成气泡图,请按照以下步骤操作。 第1步:创建一个类 创建一
-
Bubble-Picker Check this project on dribbble Read how we did it on Medium Requirements Android SDK 16+ Usage Add to your root build.gradle: allprojects { repositories { ... maven { url "https://jitpac
-
Bubble Tea 是一个基于 The Elm Architecture 的 Go 框架。Bubble Tea 非常适用于简单和复杂的终端应用,可以是内联的、也可以是全窗口的,或者是两者的混合。构建终端应用程序的有趣的、功能性的和有状态的方式。 Bubble Tea 已在生产中使用,包括了许多功能和性能优化。其中包括一个标准的基于帧率的渲染器、一个与主渲染器一起工作的高性能可滚动区域的渲染器,以及鼠标支持。
-
Bubble Engine是一个漂亮的jQuery插件,它非常成功的模仿了冒气泡动画。它可以让你利用JavaScript控制最大和最小气泡的大小,气泡图片,气泡产生的位置和方向,气泡消失时间等。 在线演示:http://www.soyos.net/tl_files/demos/bubbles/ 配置选项 泡沫引擎是一个肥皂泡粒子发射器模拟。大小,位置看图形的,等可以自由调节。 最小粒径 粒子的最大

