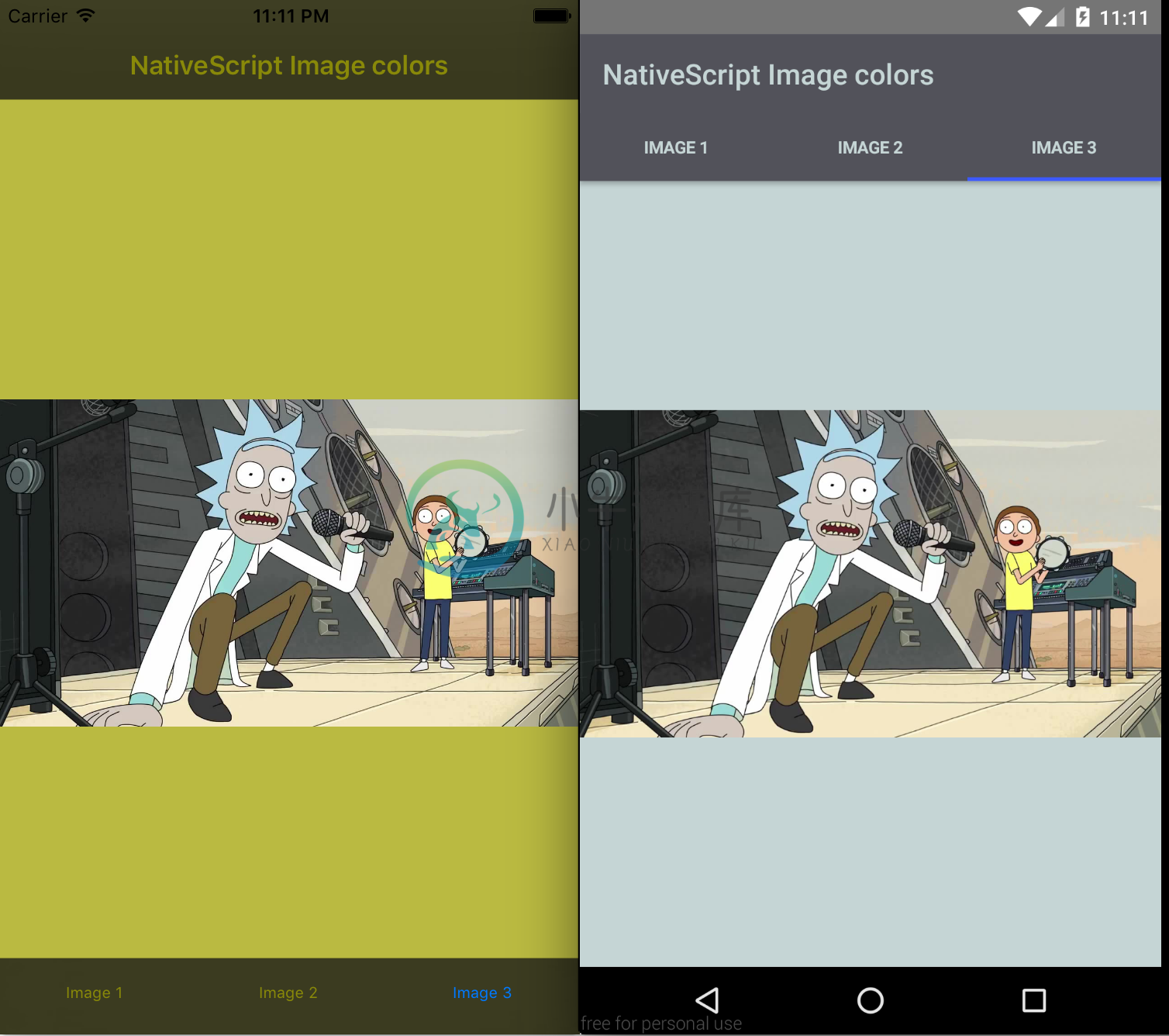
NativeScript Image Colors
Example
import { ImageColors } from 'nativescript-image-colors';
let image = page.getViewById<Image>(`image`);
colors = ImageColors.getColorPalette(image);
colors.color1;
colors.color2;
colors.color3;
Usage
returns a ColorPalette that has 3 color properties color1, color2, and color3. the Color Palette also contains a AndroidPalette and IosPalette object properties. The AndroidPalette has properties that correspond with https://developer.android.com/reference/android/support/v7/graphics/Palette.html. The IosPalette object corresponds with the SLColorArt object from the https://cocoapods.org/?q=ColorArt object. ColorPalette is a composite of these two so you don't have to do null and platform checks. please note the colors will not be consistent between platforms since the algorithms used are different.
Libraries used:
Android: https://developer.android.com/reference/android/support/v7/graphics/Palette.htmliOS: https://github.com/panicinc/ColorArt
-
UIButton设置背景图片时,是需要一张图片才可以。但是我又想直接通过UIColor来设置,那怎么办? 该方法是可以将UIColor转化成UIImage对象 +(UIImage*) createImageWithColor:(UIColor*) color { CGRect rect=CGRectMake(0.0f, 0.0f, 1.0f, 1.0f);
-
不管在Android还是在ios原生的开发中,图片都是作为控件给出来的,在RN中也有这么一个控件(Image)。根据官网的资料,图片分为本地静态图片,网络图片和混合app资源。一下分类介绍来源官网。 静态图片资源 从0.14版本开始,React Native提供了一个统一的方式来管理iOS和Android应用中的图片。要往App中添加一个静态图片,只需把图片文件放在代码文件夹中某处,然后像下面这样
-
- ( UIImage *) tintImageWithColor:( UIColor *)tintColor { UIGraphicsBeginImageContextWithOptions ( self . size , NO , [[ UIScreen mainScreen ] scale ]); CGContextRef context = UIGraphicsGetCur
-
Nativescript Image Cache Nativescript image caching plugin using Fresco for Android and SDWebImageCache for iOS Installation tns plugin add nativescript-image-cache Support NativeScript ~3.0.0 with An
-
NativeScript-Image-Filters Nativescript plugin for native image filters. Sample Installation From your command prompt/termial go to your app's root folder and execute: NativeScript Version 7+:tns plug
-
The author of this plugin will continue to support it in a separate repo exclusively as part of ProPlugins. This repo will remain supported by the NativeScript community. Contribution - help wanted Th
-
描述 图片展示组件,类似于 HTML image 标签,但提供了更丰富的功能,使用时需指定样式宽高值。 安装 $ npm install rax-image --save 属性 属性 类型 默认值 必填 描述 支持 source Object: {uri: String} - ✔️ 设置图片的 uri style Object: { width: Number height: Number } -
-
图片操作. 支持 安装 $ npm install universal-image --save 方法 choose(options) 拍照或从本地相册中选择图片。 参数 属性 类型 默认值 必选 描述 支持 count Number 1 x 最大可选照片数 sizeType String Array ['original', 'compressed'] x original 原图,compres
-
简介 <image> 用于在界面中显示单个图片。 TIP 在代码中请使用 <image> 标签, <img> 的存在只是因为兼容性原因,在将来的版本中可能删除。 Weex 没有内置的图片库,因为一些开源项目如 SDWebImage 和Picasso已经能很好的解决这个问题, 所以在使用 <image> 之前,请在 native 侧先接入相应的 adapter 或者 handler。参见: Andr