Nativescript moon phase plugin
This plugin is a complementary to my previous one that converts from gregorian to hijri dates https://github.com/rkhayyat/nativescript-hijri
Nativescript-moon-phase
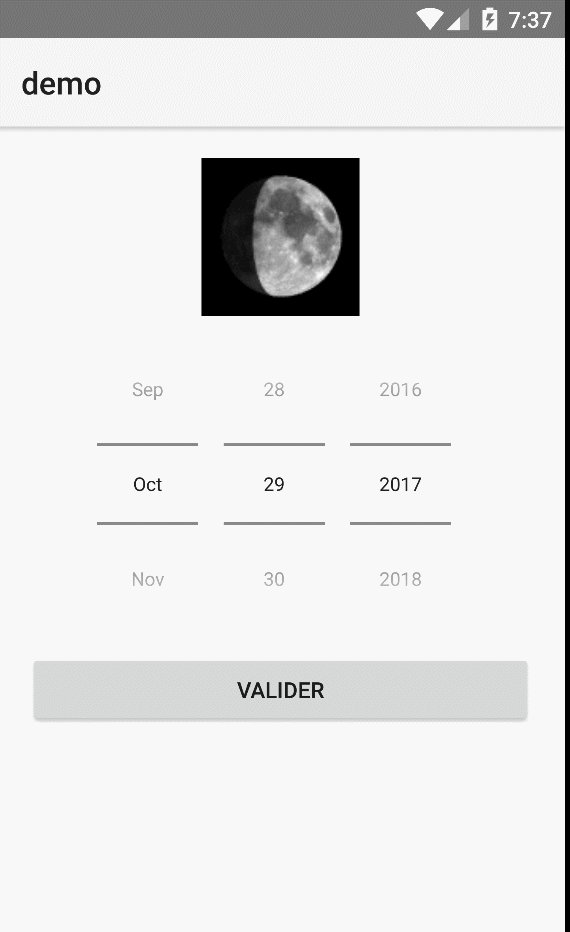
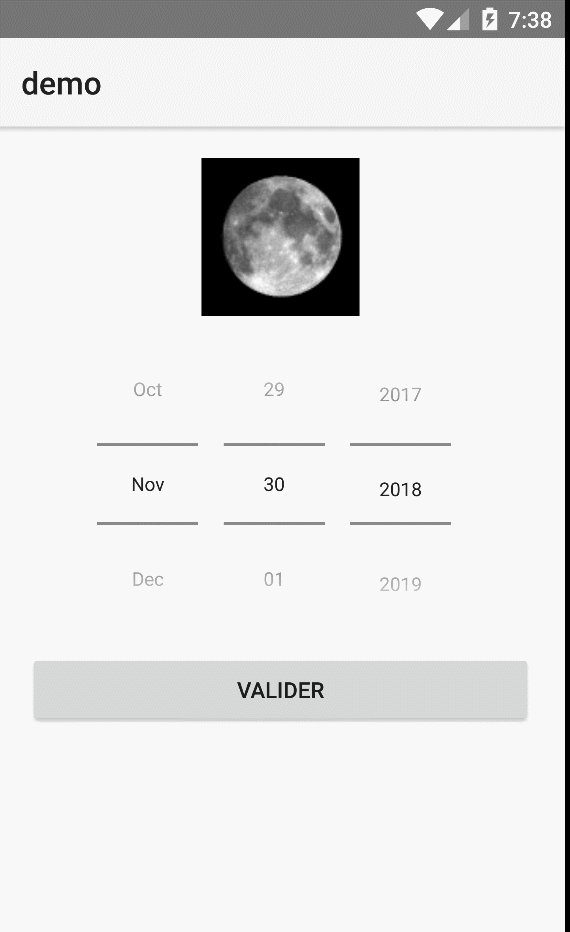
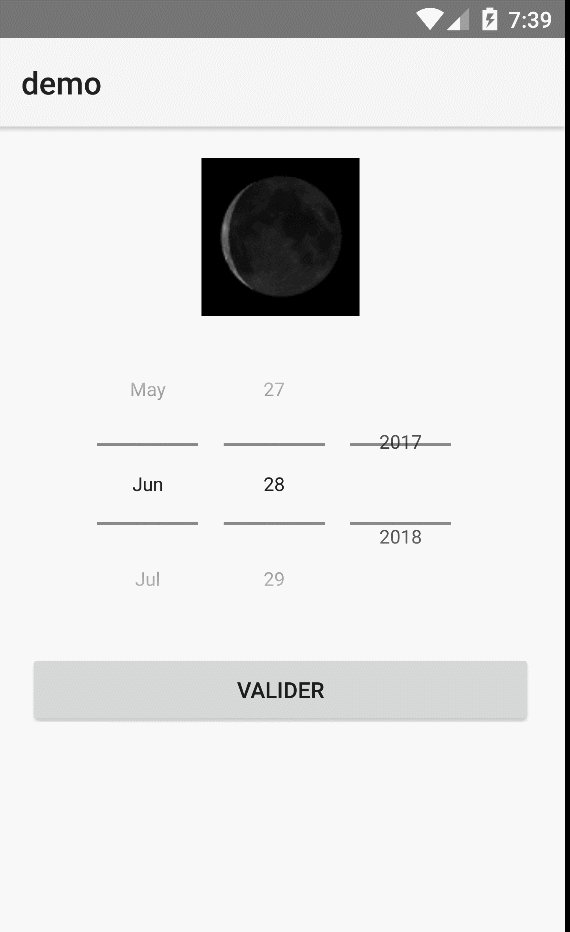
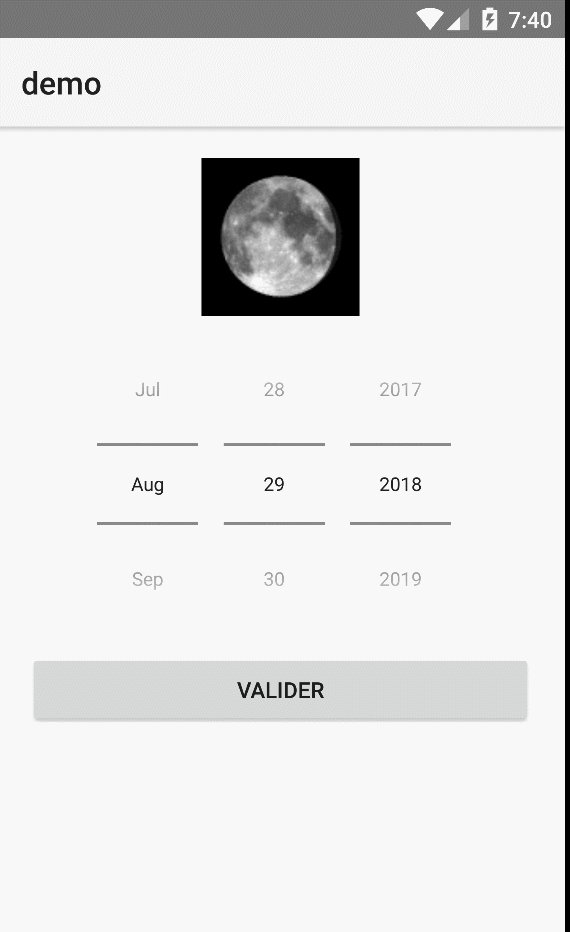
Moon Phase plugin allows you show the moon phase for a given date.
Installation
tns plugin add nativescript-moon-phase
Usage
Typescript NativeScript
XML
<Page
xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:customControls="nativescript-moon-phase"
loaded="pageLoaded" class="page">
<StackLayout class="p-20">
<customControls:MoonPhase items="{{ DateValue }}" />
<DatePicker id="date" loaded="onPickerLoaded" dateChange="onDateChanged" verticalAlignment="center">
</DatePicker>
<Button text="Valider" tap="see"></Button>
</StackLayout>
</Page>
main-view-model
import {Observable} from 'tns-core-modules/data/observable';
import {Hijri} from 'nativescript-moon-phase';
export class HelloWorldModel extends Observable {
public monthText : string;
public DateValue: Date;
constructor(currentDate) {
super();
this.DateValue = currentDate;
}
}
main-page
import * as observable from 'tns-core-modules/data/observable';
import * as pages from 'tns-core-modules/ui/page';
import { DatePicker } from "tns-core-modules/ui/date-picker";
import {HelloWorldModel} from './main-view-model';
var view = require("ui/core/view");
var MainViewModel = require("./main-view-model");
let page;
// Event handler for Page 'loaded' event attached in main-page.xml
export function pageLoaded(args: observable.EventData) {
page = <pages.Page>args.object;
page.bindingContext = new HelloWorldModel(new Date());
}
exports.see = function(args) {
var sender = args.object;
var parent = sender.parent;
var year = view.getViewById(parent,"date").year;
var month = view.getViewById(parent,"date").month
var day = view.getViewById(parent,"date").day;
var convertDate = new Date(year, month-1, day);
page.bindingContext = new HelloWorldModel(convertDate);
}
API
Methods
| Method | Return | Description |
|---|---|---|
items |
Date |
Date passed to show the corseponding moon phase image. |
NativeBaguette
��
 |
|---|
| rkhayyat |
-
Moon 一个极小,但速度极快的 UI 库。项目受 Vue 启发,旨在打造成一个快速灵活的前端 JavaScript 库。 特性 非常小 (7kb minified + gzip) 速度极快 API 直观且易于学习 指令强大 支持插件 示例
-
Moon# 是一个完全用 C# 实现的 Lua 解释器,可用于 .NET、Mono、Xamarin 和 Unity3D 平台。 特性: 99%与Lua 5.2兼容(唯一不受支持的功能是对弱表的支持) 支持metalua风格的匿名函数(lambda风格) 易于使用的API 调试器对Visual Studio Code的支持(不支持PCL目标) 可通过Web浏览器和Flash访问的远程调试器(不支持P
-
Pale Moon 是一个专为 Windows 下的 Firefox 进行优化的版本,提升了性能。Pale Moon 针对上网冲浪的性能对 Firefox 的源码进行了调整,关闭一些特性。 Pale Moon 主要特性: 为主流的处理器进行了高度优化 100% 基于 Firefox 源码 通过禁用一些冗余的和可选的代码降低了内存的占用 显著提升页面绘制和脚本的执行速度 更加稳定 支持 SVG an
-
Moon Player 是一个有趣的视频播放器,让您轻松享受观看视频的乐趣。使用mplayer作为播放内核,可几乎播放所有视频格式。 最新版(v0.46)下载 浏览器扩展 最后更新: 2015.10.11 查看更新日志 插件下载:爱奇艺、风行、搜狐、56插件 (插件保存至~/.moonplayer/plugins下即可使用)插件编写指南
-
在GPL许可下,对于Windows来说,Moon Secure Antivirus争取成为最好的免费杀毒软件。它提供多种扫描引擎,网络保护及防火墙。 这一版本的提供了更完整的GUI并可选择不同等级的扫描能力,不过对Windows vista的UAC兼容还不行。
-
NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。 UI 使用 XML 描述,CSS 样式,在编译时将 UI 转化成本地原生代码,最终得到正在的 Native 原生应用。 Telerik 公开了用于创建安卓、iOS和Windows Unive