nativescript-material-datetimepicker
This plugin is a wrapper around android.app.DatePickerDialog for Android.
DEPRECATED - 25th Oct 2017
All functionality of this plugin, and more (including iOS Support), is nowavailable at nativescript-modal-datetimepicker <3
Use this plugin, only if you don't need iOS support, and other additional features.Be warned, development of this plugin has been discontinued.
- Shiv19
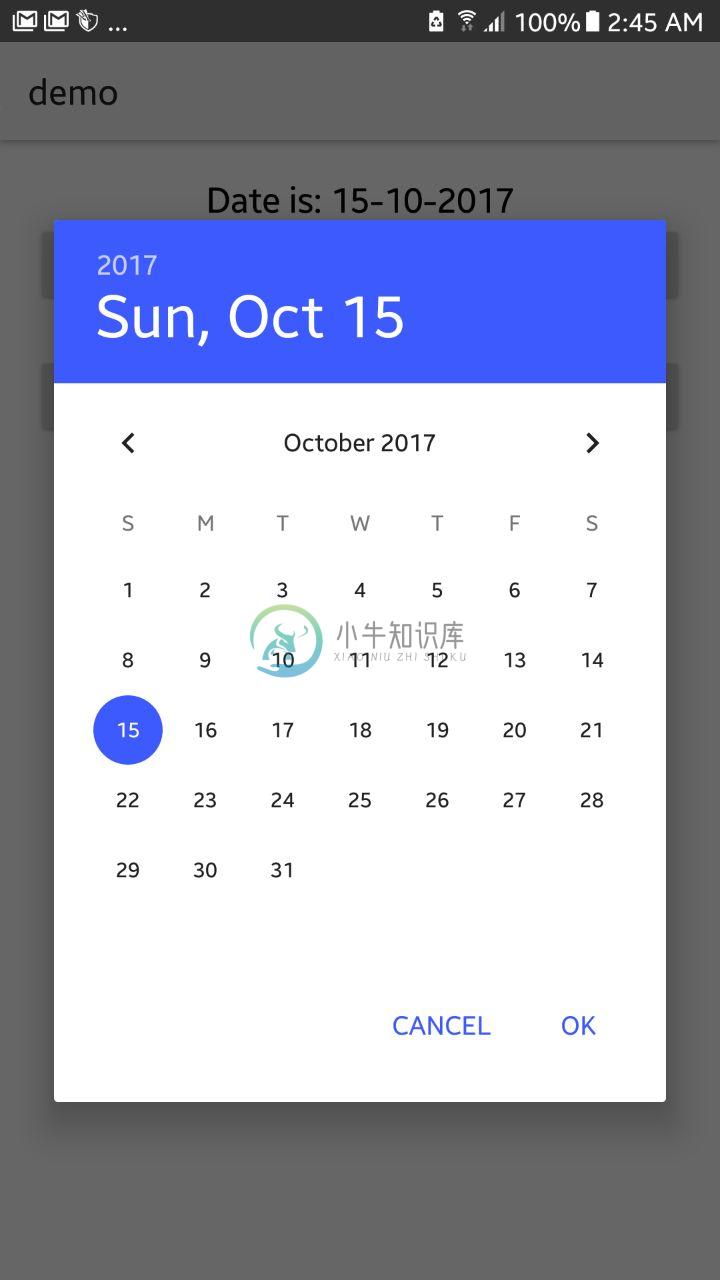
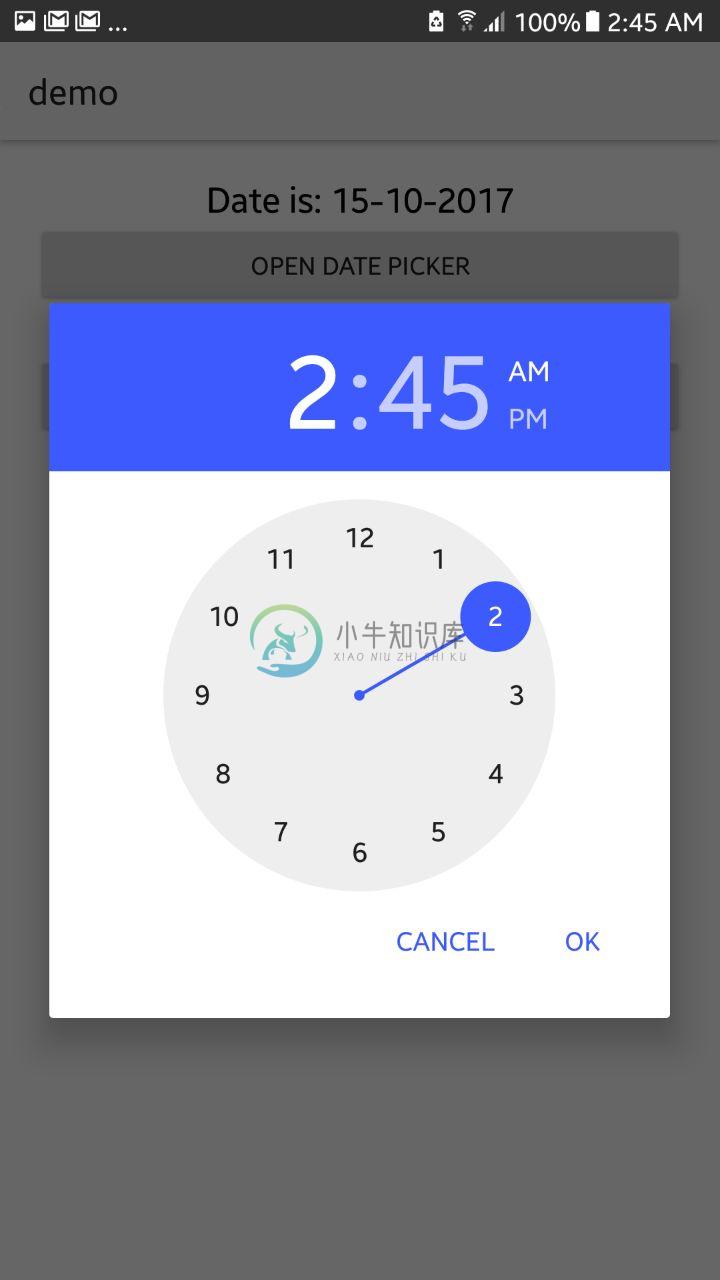
Screenshots
Date Picker
Time Picker
Installation
tns plugin add nativescript-material-datetimepicker
Usage
NativeScript Core
const MDTPicker = require("nativescript-material-datetimepicker").MaterialDatetimepicker;
const mDtpicker = new MDTPicker();
// Pick Date
exports.selectDate = function() {
mDtpicker.pickDate()
.then((result) => {
console.log("Date is: " + result.day + "-" + result.month + "-" + result.year);
})
.catch((error) => {
console.log("Error: " + error);
});
};
// Pick Time
exports.selectTime = function() {
mDtpicker.pickTime()
.then((result) => {
console.log("Time is: " + result.hour + ":" + result.minute);
})
.catch((error) => {
console.log("Error: " + error);
});
};
API
pickDate(): Promise<{}>;
Returns a promise that resolves to date object
date: {
day: number,
month: number,
year: number
}
pickTime(is24HourView?): Promise<{}>;
Returns a promise that resolves to time object
time: {
hour: number,
minute: number
}
Passing true to this API, shows a 24hr View timepicker.
License
Apache License Version 2.0, January 2004
-
Material Design for AngularJS Apps Material Design is a specification for aunified system of visual, motion, and interaction design that adapts across different devices. Ourgoal is to deliver a lean,
-
材料拥有确定不变的特性和固定的行为。了解这些特性将有助于你在一定程度上熟悉材料,这与 Material Design 的构想是一致的。 物理特性 材料具有变化的长宽尺寸(以 dp 为计)和均匀的厚度(1dp)。 (上图)可取 材料的高度和宽度是可变的。 (上图)不可取 材料总是 1dp 厚。 材料会形成阴影。 阴影是由于材料元件之间的相对高度(Z 轴位置)而自然产生的。 (上图)可取 阴影描述材料
-
Material ScrollTop 是轻量级的回到页面顶部按钮,特点: 轻量级 Material Design inspired 涟漪效应 平滑的动态效果 定制化 一些实用的选项 CSS3 (Sass) + jQuery
-
Vue Material 是一个实现 Google 的像素材料设计的 Vue 组件库,它提供了适合所有现代Web浏览器的内置动态主题的组件,它的 API 也简单明了。 安装和使用: 通过 npm or yarn 安装 npm install vue-material@beta --saveyarn add vue-material@beta 像 JSPM and Bower 暂时还不支持 在代码中
-
Material-Animations 是一个很好过渡动画库, 可以应用于 Activity 与 Activity 之间的跳转, Fragment 与 Fragment 之间的跳转, 以及各个 View 变化前后的过渡动画。 效果图: