NativeScript Onboarding App
Instruct your users with a beautiful interface that quickly showcases how to use your application. On-board new users to your NativeScript application with ease.
Current Version: 1.0.0
Release Date: 09/30/2017
Last Updated: 09/30/2017
Author: Sean Perkins (sean@devonite.com), Devonite
Features
- Supports iOS and Android
- Pre-built Animations (
slide_up,slide_down,slide_left,slide_right,stack_over,stack_under) - Configurable Properties for: background color, title, description, skip button text, continue button text and image url.
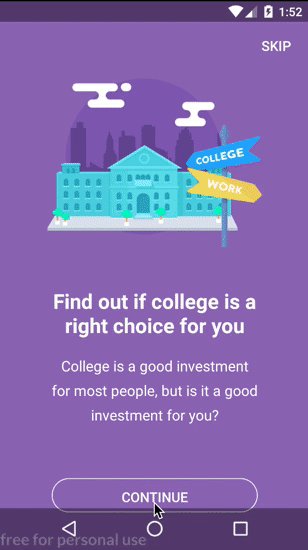
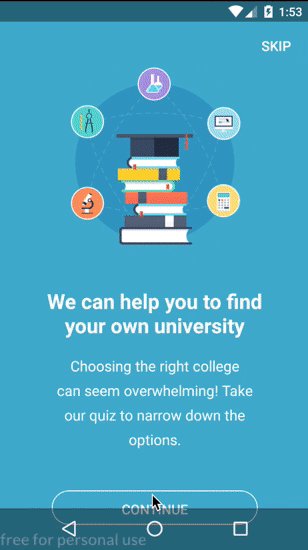
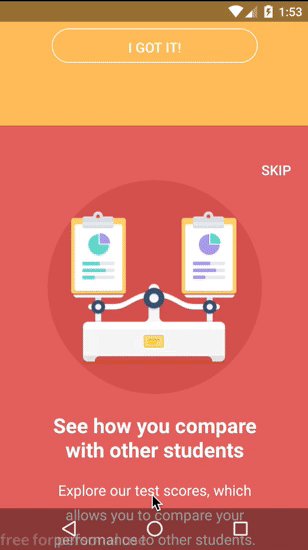
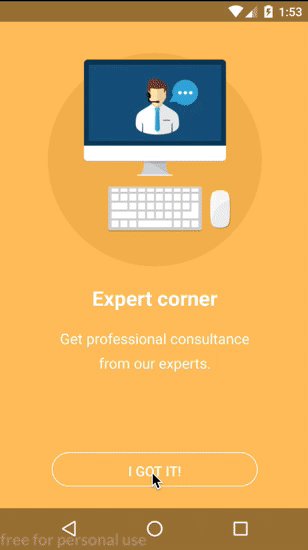
Demo Images
| iOS | Android |
|---|---|
 |
 |
Requirements
nativescript-angular@~4.2.0tns-core-modules@3.1.0- Underscore named image paths (for Android)
Integrating Into Your Application
You can easily integrate this module and functionality into your existing application by following these instructions:
- Copy the fonts located in
app/fontsinto your project. - Copy the
onboardingfolder and contents into your project. - Import
OnboardingModuleinto your project's feature module. - Copy over any asset images desired into your
App_Resourcesdirectories for each platform.
Recommended Component Usage
example.component.html
<ns-onboarding
[slides]="slides"
(onFinish)="finish()"></ns-onboarding>
example.component.ts
slides = [
{
title: 'Example Title',
description: 'Example Description',
okButtonText: 'Continue',
skipButtonText: 'Skip',
backgroundColor: '#8A63B3',
imageUrl: 'res://slide_1',
animation: 'slide_left'
}
];
Experimental Component Usage
This is not a recommended usage, but you may use the individual slide component directly. Animations are not expected to work with this method. You may try manage the translateX and translateY properties directly.
example.component.html
<ns-onboarding-slide
[interactive]="true"
[visible]="true"
title="Example Title"
description="Example Description"
okButtonText="Continue"
skipButtonText="Skip"
imageUrl="res://slide_1"
backgroundColor="#8A63B3"
[hasNext]="false"></ns-onboarding-slide>
Animations
There are 6 supported animation types that can be passed as an option to the onboarding component.
slide_up- The slides will animate from the bottom towards the top.slide_down- The slides will animate from the top towards the bottom.slide_left- The slides will animate from the right towards the left.slide_right- The slides will animate from the left towards the right.stack_over- The current slide will animate down while the next slide will animate down over.stack_under- The current slide will animate up while the next slide will animate under from the bottom.
Note: For slide_left and slide_right animations, the status bar background will animate cleanly across. If desired, you can disable the transparent status bar by passing disableStatusBar as false to the ns-onboarding component.
<ns-onboarding
[slides]="slides"
[disableStatusBar]="false"></ns-onboarding>
Event Hooks
ns-onboarding
This component has two hooks for (onSkip) and (onFinish).
onSkip - When the user selects the skip option. The $event object contains the slide that was skipped.
onFinish - When the user has completed all slides or skipped the onboarding. The $event object contains the boolean value of if the onboarding was skipped.
Example App
The example app includes the appropriate configuration to handle both SASS stylesheets as well as webpack builds.
To get started, install all needed NPM dependencies:
npm install
You may leverage the stock NativeScript CLI commands to run the example app:
tns run iostns run android
To leverage the webpack build, you may run:
npm run start-ios-bundlenpm run start-android-bundle
Please refer to the respective repositories and/or the package.json for additional CLI commands.
Contributors
 |
|---|
| Sean Perkins |
Image Rights
- Icon images are a snapshot of animated sequences created by Virgil Pana.
-
NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。 UI 使用 XML 描述,CSS 样式,在编译时将 UI 转化成本地原生代码,最终得到正在的 Native 原生应用。 Telerik 公开了用于创建安卓、iOS和Windows Unive
-
NativeScript Command-Line Interface The NativeScript CLI lets you create, build, and deploy NativeScript-based apps on iOS and Android devices. Get it using: npm install -g nativescript What is Native
-
NativeScript-Snackbar �� �� �� NativeScript plugin for Material Design SnackBar component. Installation: NativeScript 7+:tns plugin add @nstudio/nativescript-snackbar NativeScript version prior to 7:t
-
Nativescript-Ripple This plugin aims to bring a native (or close to native) ripple implementation on Android and iOS. The android version uses a RippleDrawable and conserves the previous background, a
-
NativeScript-FloatingActionButton NativeScript plugin for Material Design Floating Action Button UI component. Installation Nativescript 7+: ns plugin add @nstudio/nativescript-floatingactionbutton Na
-
NativeScript CardView A NativeScript plugin to provide an XML widget to implement the Material Design CardView component. Installation NativeScript 7+: ns plugin add @nstudio/nativescript-cardview Nat

