NativeScript Command-Line Interface
The NativeScript CLI lets you create, build, and deploy NativeScript-based apps on iOS and Android devices.
Get it using: npm install -g nativescript
- What is NativeScript
- How the NativeScript CLI works
- Supported Platforms
- System Requirements
- Installation
- Quick Start
- Extending the CLI
- Troubleshooting
- How to Contribute
- How to Build
- Get Help
- License
What is NativeScript
NativeScript is a cross-platform JavaScript framework that lets you develop native iOS and Android apps from a single code base. The framework provides JavaScript access to the native APIs, user interface, and rendering engines of iOS and Android. By using JavaScript or TypeScript, you can create one project that builds into an iOS or Android app with completely native user experience.
To learn more about NativeScript, you can check the following resources:
- The NativeScript web page
- NativeScript - a Technical Overview
- Announcing NativeScript - cross-platform framework for building native mobile applications
- The NativeScript Documentation repo and Documentation portal
- The NativeScript FAQ
How the NativeScript CLI works
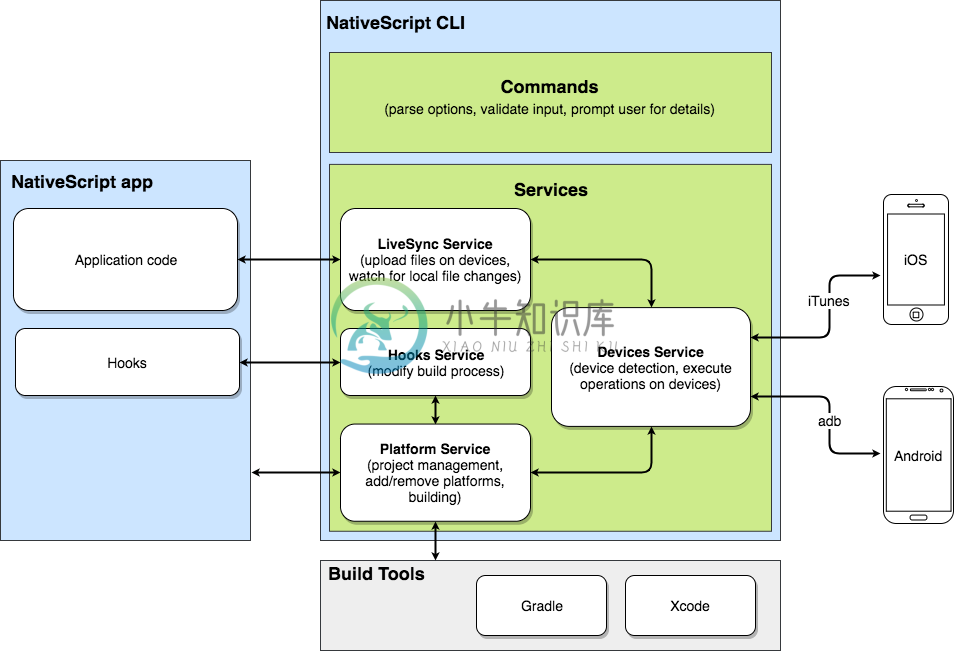
The NativeScript CLI is the command-line interface for interacting with NativeScript. It incorporates several important services. Consider the following diagram:
- Commands - pretty much what every CLI does - support of different command options, input validation and help
- Devices Service - provides the communication between NativeScript and devices/emulators/simulators used to run/debug the app. Uses iTunes to talk to iOS and adb for Android
- LiveSync Service - redeploys applications when code changes during development
- Hooks Service - executes custom-written hooks in developed application, thus modifying the build process
- Platforms Service - provides app build functionalities, uses Gradle to build Android packages and Xcode for iOS.
Supported Platforms
With the NativeScript CLI, you can target the following mobile platforms.
- Android 4.2 or a later stable official release
- iOS 9.0 or later stable official release
System Requirements
You can install and run the NativeScript CLI on Windows, macOS or Linux.
Installation
Install the NativeScript CLI
The NativeScript CLI is available for installing as an npm package.
In the command prompt, run the following command.
| OS | Node.js installed from http://nodejs.org/ | Node.js installed via package manager |
|---|---|---|
| Windows | npm install nativescript -g |
npm install nativescript -g |
| macOS | sudo npm install nativescript -g --unsafe-perm |
npm install nativescript -g |
| Linux | sudo npm install nativescript -g --unsafe-perm |
npm install nativescript -g |
To check if your system is configured properly, run the following command.
ns doctor
Configure Proxy Settings
If you are working with the NativeScript CLI behind a web proxy, you need to configure your proxy settings.
Set Proxy Settings
ns proxy set <Url> <Username> <Password>
Attributes
<Url>
(Required) The full URL of the proxy. The
<Url> attribute is required and if you do not provide it when running the command, the NativeScript CLI will prompt you to provide it. An example of a valid proxy URL is
http://127.0.0.1:8888.
<Username> and <Password>
(Optional) The credentials for the proxy. The
<Username> and
<Password> attributes are optional, however, if you choose to provide them, you must provide both.
Options
--insecure
The
--insecure flag allows you to perform insecure SSL connections and transfers. This option is useful when your proxy does not have a CA certificate or the certificate is no longer valid.
Limitations
- You can provide the
<Username>and<Password>attributes only on Windows systems. - Proxy settings for the npm, the Android Gradle and (optional) Docker need to be configured separately. For more information, see the following articles:
Display Current Proxy Settings
ns proxy
Clear Proxy Settings
ns proxy clear
Quick Start
The Commands
Run ns help to view all available commands in the browser. Run ns help <Command> to view more information about a selected command in the browser. ns --help opens console help, where help information is shown in the console.
Create Project
To create a new cross-platform project from the default JavaScript template, run the following command.
ns create MyApp --js
To create a new cross-platform project from the default TypeScript, Angular or Vue template, use the template option followed by either typescript, angular or vue.
ns create MyApp --template typescript
ns create MyApp --template angular
ns create MyApp --template vue
Or you can simply use the shorthand tsc and ng options.
ns create MyApp --tsc
ns create MyApp --ng
With the template option you can also specify a local or a remote path to the template that you want to use to create your project.For example, if you want to create a React template, run the following command.
ns create MyApp --template https://github.com/shirakaba/tns-template-blank-react.git
The NativeScript CLI creates a new project and sets the application identifier to org.nativescript.myapp.
The CLI places the project in a new directory in the current directory. The newly created directory has the following structure.
MyApp/
├── app
│ ├── App_Resources
│ └── ...
└── platforms
└── ...
- The
appdirectory is the development space for your application. You should modify all common and platform-specific code within this directory. When you runprepare <Platform>, the NativeScript CLI prepares relevant content to the platform-specific folders for each target platform. - The
platformsdirectory is created empty. When you add a target platform to your project, the NativeScript CLI creates a new subdirectory with the platform name. The subdirectory contains the ready-to-build resources of your app. When you runprepare <Platform>, the NativeScript CLI prepares relevant content from theappdirectory to the platform-specific subdirectory for each target platform.
Develop Your Project
Development with NativeScript
For more information about working with NativeScript, see the following resources.
Development in app
The app directory in the root of the project is the development space for your project. Place all your common and platform-specific code in this directory.
In the app directory, you can use platform-specific files to provide customized functionality and design for each target platform. To indicate that a file is platform-specific, make sure that the file name is in the following format: name.ios.extension or name.android.extension. For example: main.ios.js or main.android.js.
You can develop shared functionality or design in common files. To indicate that a file is common, make sure that the file name does not contain a .android. or .ios. string.
Development in platforms
IMPORTANT: Avoid editing files located in the
platformssubdirectory because the NativeScript CLI overrides such files.
Modifying Configuration Files
The NativeScript CLI respects any platform configuration files placed inside app/App_Resources.
Modifying Entitlements File (iOS only)
To specify which capabilities are required by your App - Maps, Push Notifications, Wallet etc. you can add or edit the app.entitlements file placed inside app/App_Resources/iOS. When building the project, the default app/App_Resources/iOS/app.entitlements file gets merged with all Plugins entitlement files and a new yourAppName.entitlements is created in the platforms directory. The path would be app/platforms/ios/<application name>/<application name>.entitlements and will be linked in the build.xcconfig file.
You can always override the generated entitlements file, by pointing to your own entitlements file by setting the CODE_SIGN_ENTITLEMENTS property in the app/App_Resources/iOS/build.xcconfig file.
Build Your Project
You can build it for your target mobile platforms.
ns build android
ns build ios
The NativeScript CLI calls the SDK for the selected target platform and uses it to build your app locally.
When you build for iOS, the NativeScript CLI will either build for a device, if there's a device attached, or for the native emulator if there are no devices attached. To trigger a native emulator build when a device is attached, set the --emulator flag.
IMPORTANT: To build your app for an iOS device, you must configure a valid certificate and provisioning profile pair, and have that pair present on your system for code signing your application package. For more information, see iOS Code Signing - A Complete Walkthrough.
Run Your Project
You can test your work in progress on connected Android or iOS devices.
To verify that the NativeScript CLI recognizes your connected devices, run the following command.
ns devices
The NativeScript CLI lists all connected physical devices and running emulators/simulators.
After you have listed the available devices, you can quickly run your app on connected devices by executing:
ns run android
ns run ios
Extending the CLI
The NativeScript CLI lets you extend its behavior and customize it to fit your needs by using hooks.
When you run one of the extendable commands (for example, ns build), the CLI checks for hooks and executes them. Plugins can also use hooks to control the compilation of the application package.
For more information, see the Extending the CLI document
Troubleshooting
If the NativeScript CLI does not behave as expected, you might be facing a configuration issue. For example, a missing JAVA path. To check if your system is configured properly for the NativeScript CLI, run the following command.
ns doctor
This command prints warnings about current configuration issues and provides basic information about how to resolve them.
If addressing the configuration issues does not resolve your problem, you can report an issue or ask the community.
How to Contribute
To learn how to log a bug that you just discovered, click here.
To learn how to suggest a new feature or improvement, click here.
To learn how to contribute to the code base, click here.
How to Build
git clone https://github.com/NativeScript/nativescript-cli
cd nativescript-cli
npm run setup
To use the locally built CLI instead tns you can call PATH_TO_CLI_FOLDER/bin/tns. For example:PATH_TO_CLI_FOLDER/bin/ns run ios|android
Get Help
Please, use github issues strictly for reporting bugs or requesting features. For general NativeScript questions and support, check out Stack Overflow or ask our experts in the NativeScript community Discord channel.
License
This software is licensed under the Apache 2.0 license, quoted here.
-
ESLint配置选项 eslint配置方式 注释配置:使用js注释来直接嵌入ESLint配置信息到一个文件里 配置文件:使用一个js文件,JSON或者YAML文件来给整个目录和它的子目录指定配置信息。这些配置可以写在一个文件名为.eslintrc.*的文件或者在package.json文件里的eslintConfig项里,这两种方式ESLint都会自动寻找然后读取,或者你也可以在命令行里指定一个配
-
vue-cli-plugin-electron-builder 默认禁止fs模块读取文件,在vue.config.js中添加: module.exports = { pluginOptions: { electronBuilder: { nodeIntegration: false, // 启用fs // List native deps her
-
NativeScript Clipboard A NativeScript plugin to copy and paste data from and to the device clipboard. �� Plugin version 2.0.0+ is compatible with NativeScript 7+. If you need to target older NativeScr
-
NativeScript Clipboard 是 NativeScript 插件,可以从设备键盘中复制粘贴数据。 安装: tns plugin add nativescript-clipboard 使用: var clipboard = require("nativescript-clipboard");
-
NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。 UI 使用 XML 描述,CSS 样式,在编译时将 UI 转化成本地原生代码,最终得到正在的 Native 原生应用。 Telerik 公开了用于创建安卓、iOS和Windows Unive
-
docker-nativescript-cli This Docker Image allows you to build and run Android apps created by using NativeScript development environment. Take a look around and feel free to suggest improvements. Depe
-
nativescript-xmpp-client Installation tns install nativescript-xmpp-client Usage import {Client, IQ} from "nativescript-xmpp-client";.... const client = new Client({ websocket: {url: 'ws://127.0
-
Meteor integration in NativeScript using nativescript-websockets $ tns plugin add nativescript-meteor-client To init your Meteor connection and classes add this snippet just after the platformNativeSc