This project is under active development.
extension-create 
Create modern cross-browser extensions with no build configuration.
- Creating an extension — How to create a new extension.
- Getting started immediately — Get work done in no time.
- I have an extension - Use only specific parts of
extension-create
extension-create helps you develop cross-browser extensions with built-in support for module imports/exports, auto-reload, and more. Interested to know how it's being developed? Every week I send emails about its progress. For goals, see the wiki.
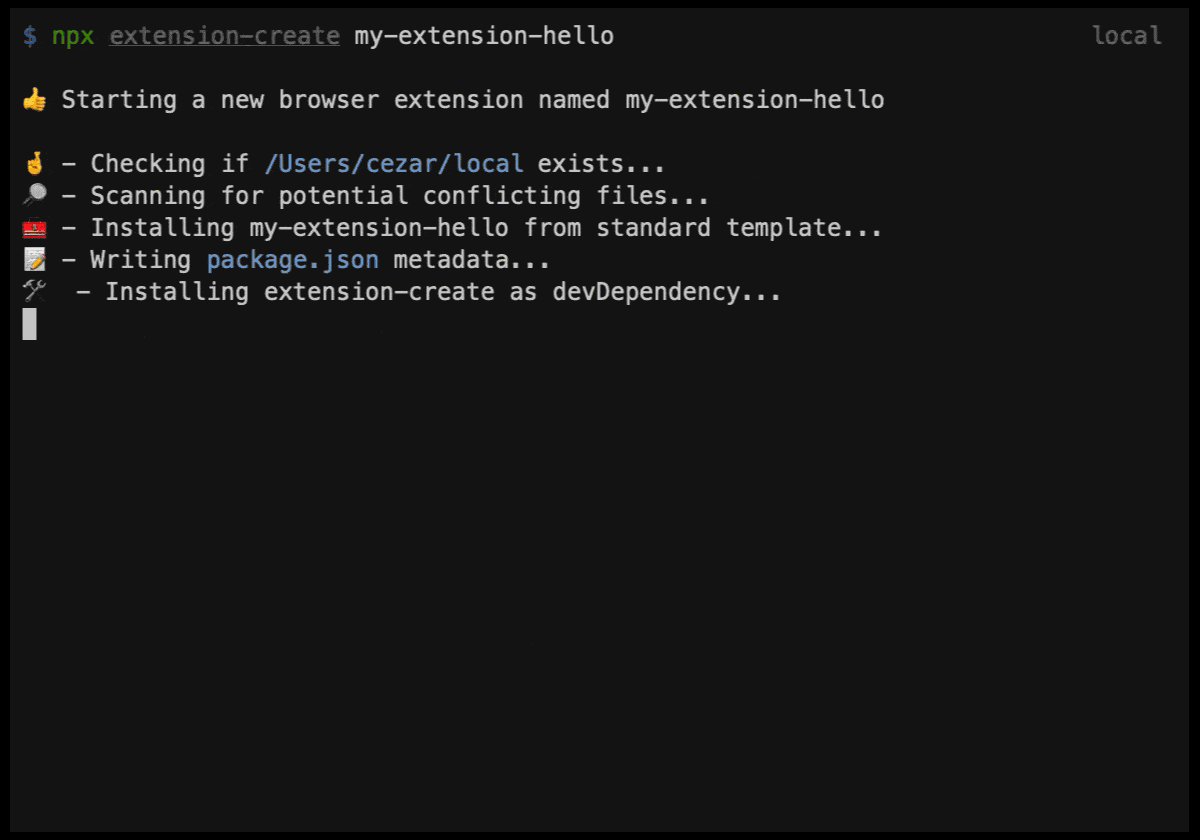
Creating an Extension
npx extension-create my-extension-hello
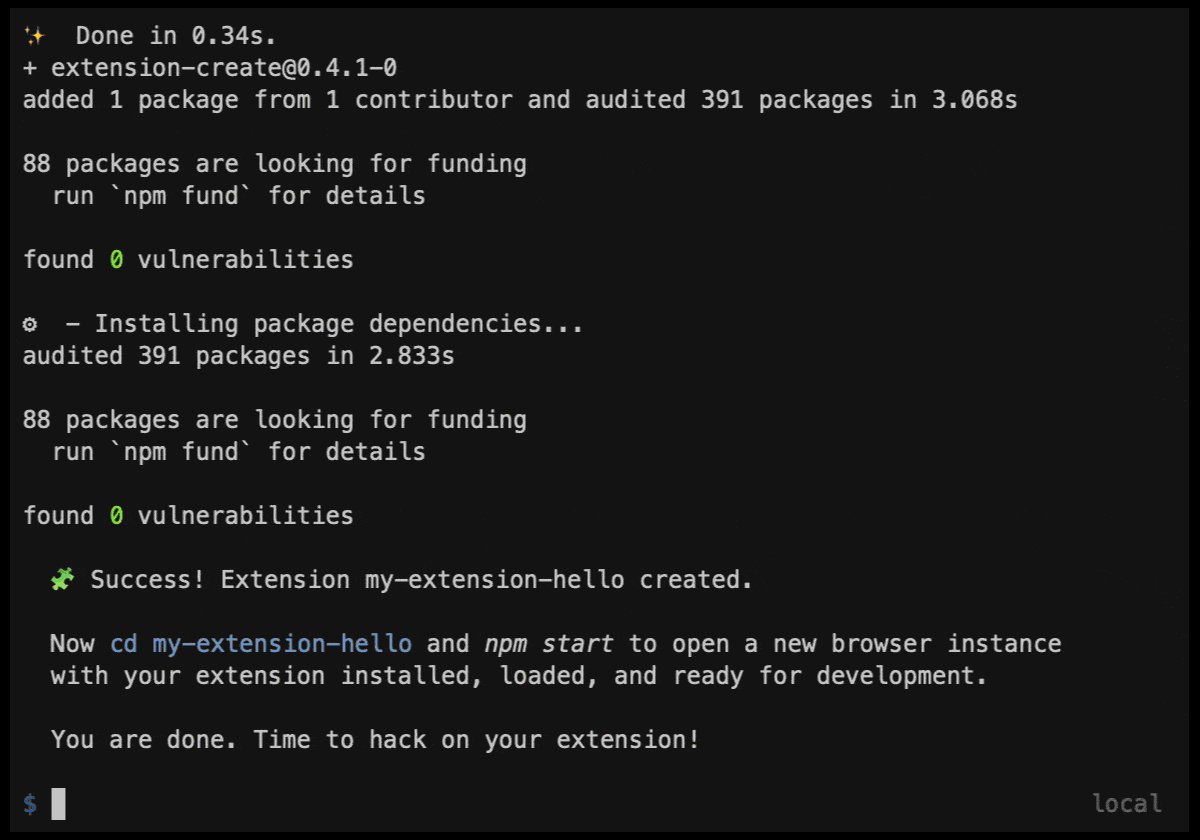
cd my-extension-hello
npm start
A new browser instance (for now, Chrome) will open up with your extension ready for development.
You are done. Time to hack on your extension!
Getting Started Immediately
Kickstart any sample from Chrome Extension Samples
The chrome-extesions-sample project is a great way to kickstart developing your extension.
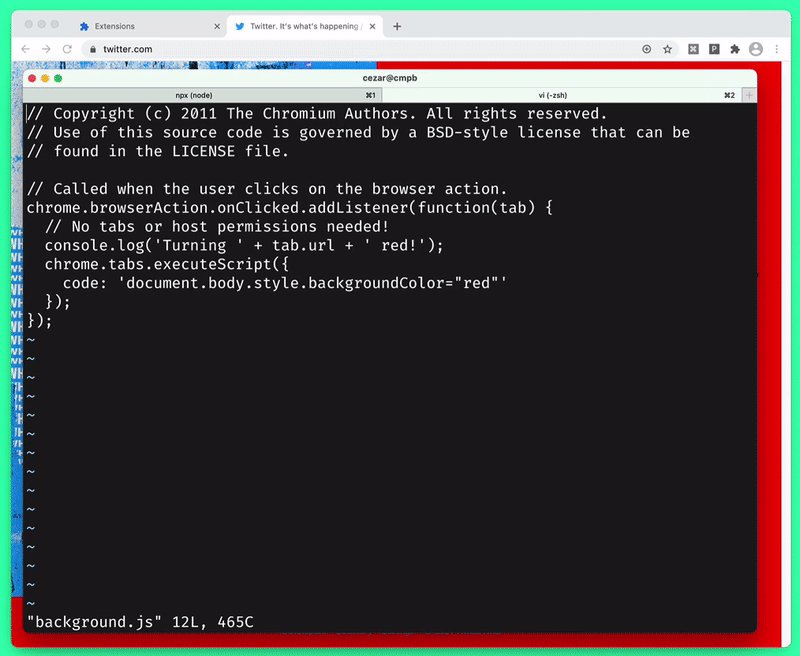
If we go to the samples repository and look for an extension sample to work, let's say the make_page_red sample, all we need is to copy and paste it's URL as an argument for the start command:
Optimized for git version 2.30.0. Older versions are supported, but download can take much longer.
npx extension-create start https://github.com/GoogleChrome/chrome-extensions-samples/blob/main/mv2-archive/api/browserAction/make_page_red/
Will not only download the extension but also kickstart a Chrome instance in a fresh profile with your sample extension loaded and default auto-reload support. Try it yourself!
Use Microsoft Edge to kickstart any sample from chrome-extesions-sample
You read it! Just run the command above with the --browser=edge flag:
npx extension-create start --browser=edge https://github.com/GoogleChrome/chrome-extensions-samples/blob/main/mv2-archive/api/browserAction/make_page_red/
And see a Crome Extension sample running automatically. On Edge!
I have an extension
extension-create was designed to have each command/major feature working as a standalone module. This is useful if you have your extension setup but want to benefit from specific features, such as the browser launcher w/ default auto-reload support. You have two ways of doing it.
Integrate extension-create via command line or npm scripts
The first option is to just use the command line interface extension-create provides and add it to your npm scripts. Assuming you want your extension to run the start command (path argument can be omitted if the manifest file is on your extension root folder), here's how it should look in your package.json:
{
// ...npm stuff,
"scripts": {
"start": "npx extension-create start"
}
}
Will load your extension the same way the screenshot above demonstrates. This method is, in fact, what the standard template does when you run the create command npx extension-create <extension-name>.
Using a specific browser for development
| Google Chrome
|
Microsoft Edge
|
If you want to target a specific browser, just pass the --browser flag to the start command (Chrome or Edge, soon others), like npx extension-create start --browser=edge.
That's it!
Hint: pass
allinstead ofedgeas an argument to load both Edge and Chrome at the same time!
What's next?
See the Wiki for stable updates and future project roadmap. If you're interested in the latest news, I write weekly about this project development at https://cezaraugusto.substack.com.
License
MIT (c) Cezar Augusto.
-
Extension-Points是Ant1.8.0加入的新特性,与target类似,有一个名称和一个依赖列表,并且也能够在命令行中执行。与target不同的是,Extension-Points中没有task,它的主要目的是将有助于达到期望目标的target收集到依赖列表中。 Target可以通过extensionOf将自己添加到extension-points的依赖列表中。targ
-
使用pyrender进行渲染的时候出现这个问题: ContextException Traceback (most recent call last) /data/opt/AAN/lib/python3.7/site-packages/pyrender/platforms/pyglet_platform.py in init_context(sel
-
The requested PHP extension ext-redis * is missing from your system. Install or enable PHP's redis e
The requested PHP extension ext-redis * is missing from your system. Install or enable PHP’s redis extension. 今天使用composer 安装swoft 错误信息:系统中缺少请求的php扩展ext redis*。安装或启用php的redis扩展。 结果是因为PHP中没有安装redis扩展 [
-
我们先来看一个简单app的build.grdle的定义 apply plugin: 'com.android.application' android { compileSdkVersion 28 buildToolsVersion "28.0.3" defaultConfig { applicationId "com.harish.test.sample
-
CREATE EXTENSION https://www.postgresql.org/docs/current/sql-createextension.html CREATE EXTENSION — install an extension Synopsis CREATE EXTENSION [ IF NOT EXISTS ] extension_name [ WITH ] [ SC
-
1.问题:torch.utils.ffi is deprecated. Please use cpp extensions instead. 解决: 原来句子:from torch.utils.ffi import create_extension 修改成: from torch.utils.cpp_extension import BuildExtension 然后:再将文件下面的调用: ffi
-
标签 PostgreSQL , create extension , pg_catalog 背景 pg_catalog这个schema是PostgreSQL默认的元数据schema,所有的元数据都在这里. 另一方面,pg_catalog这个schema默认就在搜索路径search_path里面,并且是删除不掉的,而且它的优先级排在所有schema的前面。 比如有两个重名的pg_class分别在这两
-
DATA: p_ebeln like ekko-ebeln value '6300000000'. DATA: i_return type table of bapiret2 with header line, BAPI_TE_MEPOHEADER LIKE BAPI_TE_MEPOHEADER, BAPI_TE_MEPOHEADERX LIKE BA
-
you can update LSMNG quantity using EXTENSIONIN structures of BAPI_GOODSMVT_CREATE. The steps are the following: Add LSMNG field in BAPI_TE_XMSEG structure create an appending structure (char field) B
-
1. 前提:安装Git 和 Python。 2. 打开Vscode,点击左侧的Extensions图标,在搜索框搜索Espressif IDF,点击安装。 3. 键盘按F1-> 在出现的搜索框中输入 ESP-IDF: Configure ESP-IDF extension 4. 点击ADVANCED, 拓展会自动识别Git version ,如果没有,那就关闭VScode,再重新打开。 选择Sel
-
Extension类是PHP扩展的管理类,扩展入口函数需要返回Extension对象的指针。可以使用PHPX_EXTENSION宏实现扩展的入口函数。 PHPX_EXTENSION() { Extension *ext = new Extension("test", "0.0.1"); return ext; } 构造方法接受2个参数。 第一个参数为扩展的名称,使用php -m
-
Some extensions might want to include assets like images or JSON files in their source code (note that this is not the same as uploads, which would probably require a filesystem disk). This is actuall
-
Each Sphinx extension is a Python module with at least a setup() function. This function is called at initialization time with one argument, the application object representing the Sphinx process. Thi
-
基于Bootstrap扩展的UI组件和Javascript插件,如:评论列表、动态列表等,项目持续开发中,希望大家多多关注支持。
-
Looking for a free PDF editor? PDFescape enables you to open and edit PDF files & forms online, free! This Firefox extension allows you to automatically open PDF files you discover online in PDFescape
-
IScroll 可以分离 IScroll 核心,解决文本框问题,加入步长属性