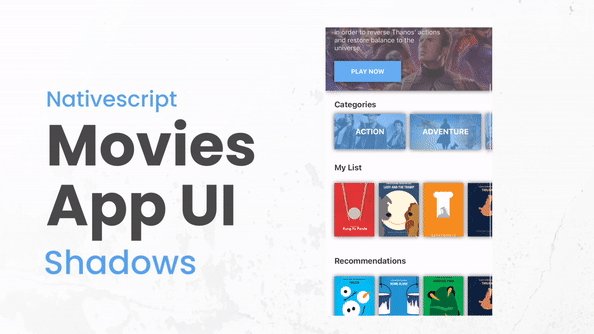
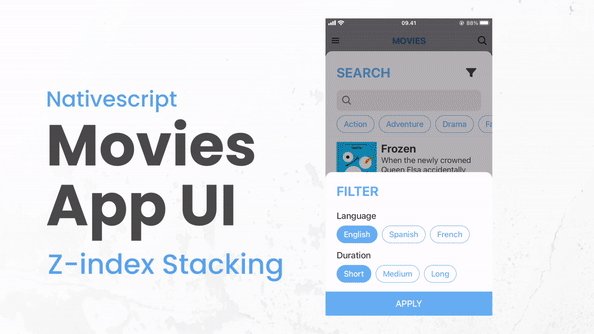
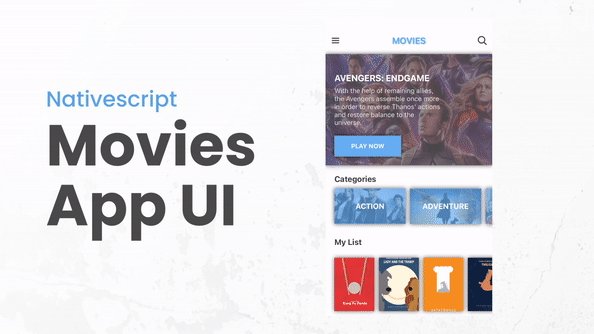
Movies Demo
�� Demo for Nativescript Angular Speed Code Youtube Series
Development
This app is built with the NativeScript CLI. Once you have the CLI installed, start by cloning the repo:
This app uses the new RootLayout component from Nativescript 8 so make sure that the latest Nativescript CLI (8.0.x) is installed prior to running the app:
npm i -g nativescript@latest
git clone https://github.com/williamjuan027/nativescript-movies-demo.git
cd nativescript-movies-demo
Install the project's dependencies
npm install
You can then run the app on iOS and Android using the following commands:
npm run start.ios
npm run start.android
-
README This Neo4j-based example app displays movie and person data in a manner similar to IMDB.It is designed to serve as a template for further development projects.There are two versions of the back
-
NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。 UI 使用 XML 描述,CSS 样式,在编译时将 UI 转化成本地原生代码,最终得到正在的 Native 原生应用。 Telerik 公开了用于创建安卓、iOS和Windows Unive
-
nativescript-rivescript-demo [v0.1.0] This repo is a demo to show the power of NativeScript + RiveScript Screenshots Installation npm itns run android (or ios) Usage Just chat with that bot, using the
-
RootLayout Demo �� Demo for Nativescript 8's RootLayout Component Development This app is built with the NativeScript CLI. Once you have the CLI installed, start by cloning the repo: git clone https:/
-
NativeScript Command-Line Interface The NativeScript CLI lets you create, build, and deploy NativeScript-based apps on iOS and Android devices. Get it using: npm install -g nativescript What is Native
-
NativeScript-Snackbar �� �� �� NativeScript plugin for Material Design SnackBar component. Installation: NativeScript 7+:tns plugin add @nstudio/nativescript-snackbar NativeScript version prior to 7:t