NativeScript Printer plugin
Think about the environment before printing!
Installation
From the command prompt go to your app's root folder and execute:
tns plugin add nativescript-printer
Demo app
Want to dive in quickly? Check out the demo! Otherwise, continue reading.
Run the demo app from the root of the project: npm run demo.ios or npm run demo.android.
Android screenshots
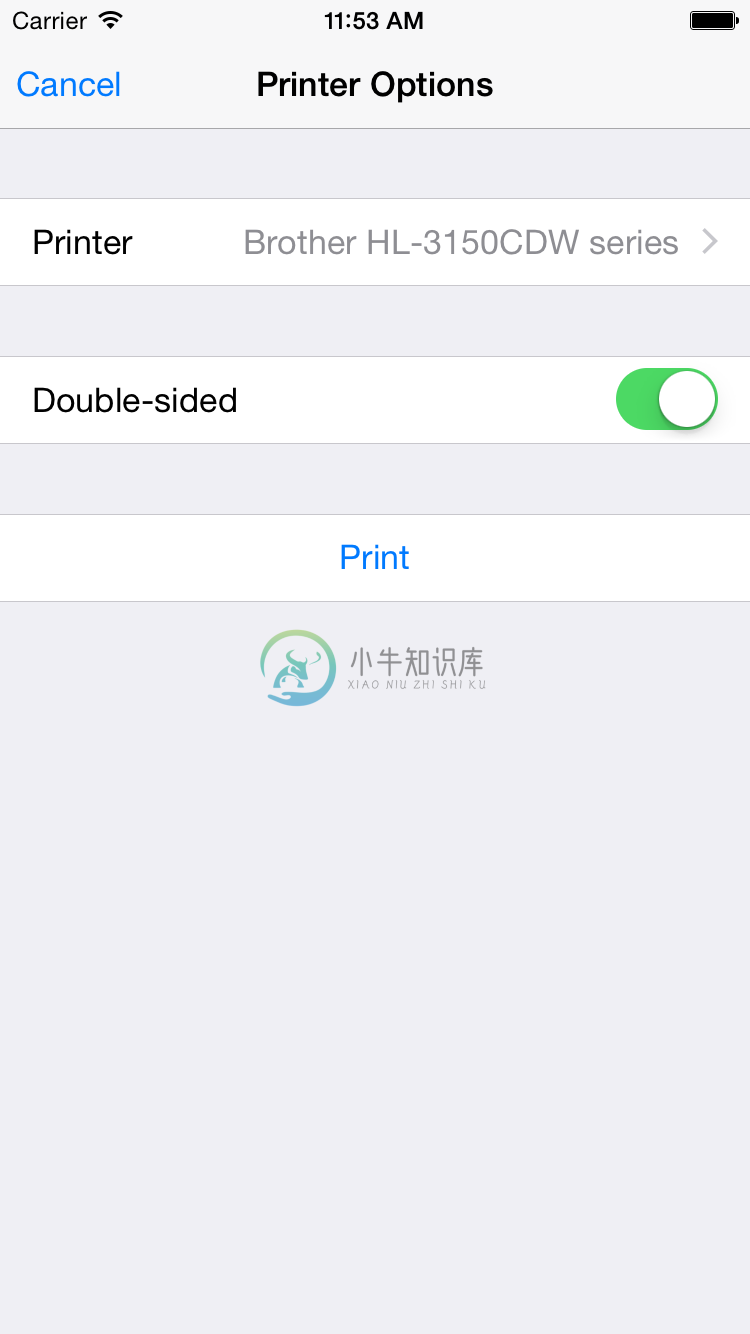
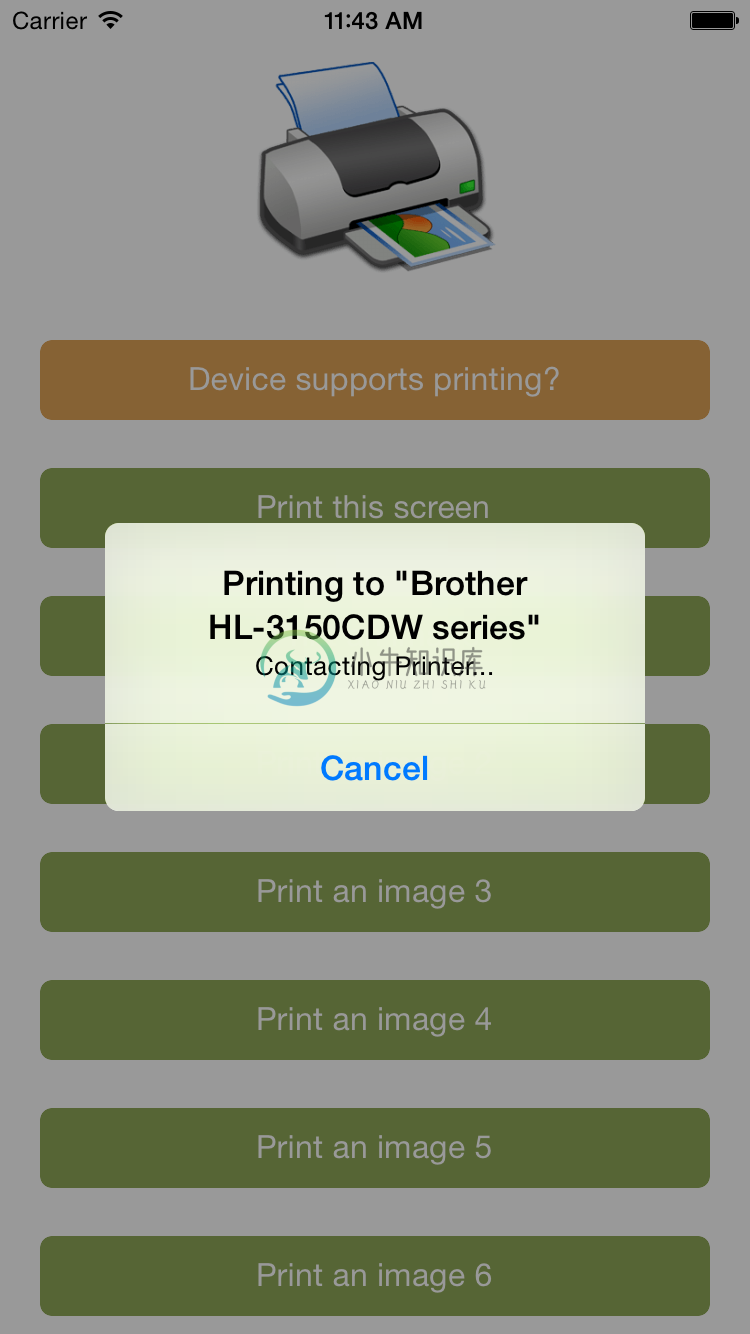
iOS screenshots
API
isSupported
Not all devices support printing, so it makes sense to check the device capabilties beforehand.
TypeScript
// require the plugin
import {Printer} from "nativescript-printer";
// instantiate the plugin
let printer = new Printer();
printer.isSupported().then((supported) => {
alert(supported ? "Yep!" : "Nope :'(");
}, (error) => {
alert("Error: " + error);
});
printImage
TypeScript
// let's load an image that we can print. In this case from a local folder.
let fs = require("file-system");
let appPath = fs.knownFolders.currentApp().path;
let imgPath = appPath + "/res/printer.png";
let imgSrc = new ImageSource();
imgSrc.loadFromFile(imgPath);
printer.printImage({
imageSrc: imgSrc
}).then((success) => {
alert(success ? "Printed!" : "Not printed");
}, (error) => {
alert("Error: " + error);
});
printPDF
TypeScript
import { knownFolders } from "tns-core-modules/file-system/file-system";
printer.printPDF({
pdfPath: knownFolders.currentApp().path + "/pdf-test.pdf"
}).then((success) => {
alert(success ? "Printed!" : "Not printed");
}, (error) => {
alert("Error: " + error);
});
printScreen
Prints the current screen contents. Anything off screen will not be printed.
TypeScript
printer.printScreen().then((success) => {
alert(success ? "Printed!" : "Not printed");
}, (error) => {
alert("Error: " + error);
});
You can also print a specific portion of the screen, which also enables you to printviews that are larger than the viewport. This is an example of a non-Angular NativeScript app:
NoteIf the view is either of the following depending on the size of it's contents it would break into multiple pages.
Label | TextView | HtmlView | WebView
<StackLayout id="printMe">
<Label text="Print me :)" />
</StackLayout>
<Button text="Print" tap="{{ print }}" />
public print(args) {
printer.printScreen({
view: args.object.page.getViewById("printMe")
});
}
-
在我的NativeScript-Vue应用程序中,我需要将PDF文档打印到蓝牙打印机上,并接收回调,无论打印成功还是取消。插件nativescript-printer在iOS上可以完美处理,但在Android上不会返回回调(the feature is not implemented)。该插件使用PrintHelper类,该类具有一个回调,该回调在成功和取消时都会被调用,没有参数和返回值。 似乎唯
-
NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。 UI 使用 XML 描述,CSS 样式,在编译时将 UI 转化成本地原生代码,最终得到正在的 Native 原生应用。 Telerik 公开了用于创建安卓、iOS和Windows Unive
-
NativeScript Star Printer That's the demo app in action, printing on a Star Micronics TSP650II Installation For NativeScript 7+, please use plugin version 4+ tns plugin add nativescript-star-printer A
-
NativeScript Command-Line Interface The NativeScript CLI lets you create, build, and deploy NativeScript-based apps on iOS and Android devices. Get it using: npm install -g nativescript What is Native
-
NativeScript-Snackbar �� �� �� NativeScript plugin for Material Design SnackBar component. Installation: NativeScript 7+:tns plugin add @nstudio/nativescript-snackbar NativeScript version prior to 7:t
-
Nativescript-Ripple This plugin aims to bring a native (or close to native) ripple implementation on Android and iOS. The android version uses a RippleDrawable and conserves the previous background, a
-
NativeScript-FloatingActionButton NativeScript plugin for Material Design Floating Action Button UI component. Installation Nativescript 7+: ns plugin add @nstudio/nativescript-floatingactionbutton Na