NativeScript Secure Storage plugin
Installation
From the command prompt go to your app's root folder and execute:
NativeScript 7 and later
tns plugin add @nativescript/secure-storage
Before NativeScript 7
tns plugin add nativescript-secure-storage
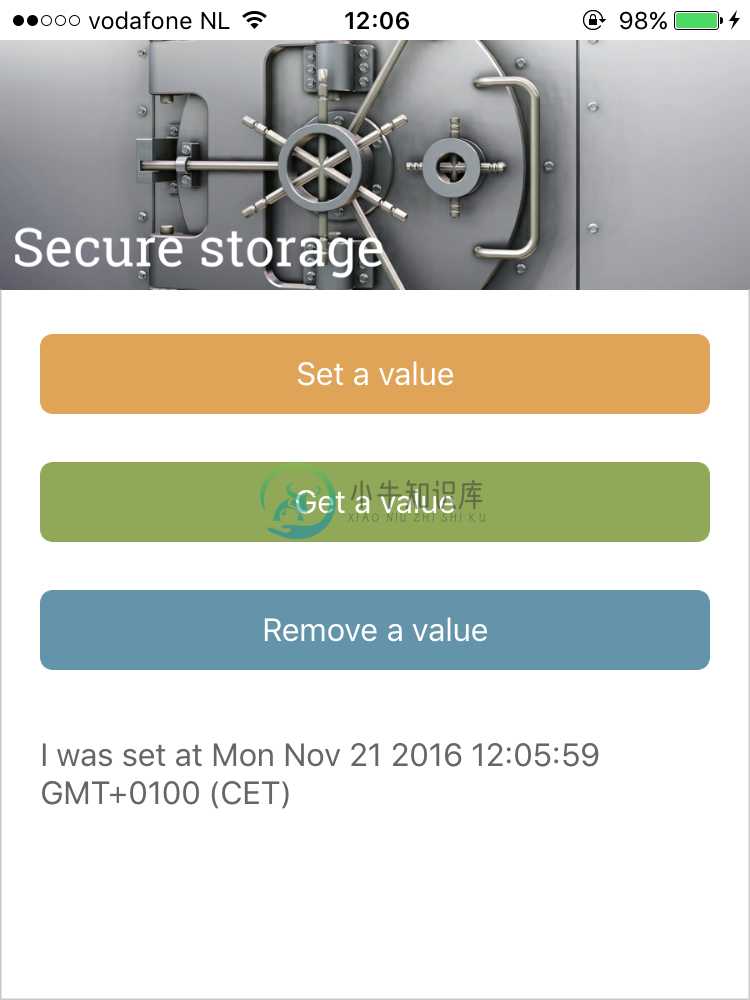
Demo app
Want to dive in quickly? Check out the demo! Otherwise, continue reading.
You can run the demo app from the root of the project by typing npm run demo.ios.device.
PRO TIP: Want to store objects instead of strings? Use JSON.stringify with set and JSON.parse with get.
API
set | setSync
"In order to GET something you first need to SET it."
-- Eddy Verbruggen
JavaScript
// require the plugin
var SecureStorage = require("nativescript-secure-storage").SecureStorage;
// instantiate the plugin
var secureStorage = new SecureStorage();
// async
secureStorage.set({
key: "foo",
value: "I was set at " + new Date()
}).then(
function(success) {
console.log("Successfully set a value? " + success);
}
);
// sync
var success = secureStorage.setSync({
key: "foo",
value: "I was set at " + new Date()
});
TypeScript
// require the plugin
import { SecureStorage } from "nativescript-secure-storage";
// instantiate the plugin
let secureStorage = new SecureStorage();
// async
secureStorage.set({
key: "foo",
value: "I was set at " + new Date()
}).then(success => console.log("Successfully set a value? " + success));
// sync
const success = secureStorage.setSync({
key: "foo",
value: "I was set at " + new Date()
});
get | getSync
Will return null if not found.
JavaScript
// async
secureStorage.get({
key: "foo"
}).then(
function(value) {
console.log("Got value: " + value);
}
);
// sync
var value = secureStorage.getSync({
key: "foo"
});
TypeScript
// async
secureStorage.get({
key: "foo"
}).then(value => console.log("Got value: " + value));
// sync
const value = secureStorage.getSync({
key: "foo"
});
remove | removeSync
JavaScript
// async
secureStorage.remove({
key: "foo"
}).then(
function(success) {
console.log("Removed value? " + success);
}
);
// sync
var success = secureStorage.removeSync({
key: "foo"
});
TypeScript
// async
secureStorage.remove({
key: "foo"
}).then(success => console.log("Successfully removed a value? " + success));
// sync
const success = secureStorage.removeSync({
key: "foo"
});
removeAll | removeAllSync
JavaScript
// async
secureStorage.removeAll().then(
function(success) {
console.log("Removed value? " + success);
}
);
// sync
var success = secureStorage.removeAllSync();
TypeScript
// async
secureStorage.removeAll().then(success => console.log("Successfully removed a value? " + success));
// sync
const success = secureStorage.removeAllSync();
clearAllOnFirstRun | clearAllOnFirstRunSync
These functions can be used if you want to clear data when your app is reinstalled.
This is only really useful on iOS because if you write something (through this plugin) to the Keychain, this data won't be removed when the app is uninstalled.So the next time the same app is installed, it will find the data in the keychain.
So if you want to clear 'lingering' data from a previous install, make sure you run one of thesemethods before using other methods this plugin provides.
JavaScript
// async
secureStorage.clearAllOnFirstRun().then(
function(success) {
console.log(success ? "Successfully removed all data on the first run" : "Data not removed because this is not the first run");
}
);
// sync
var success = secureStorage.clearAllOnFirstRunSync();
TypeScript
// async
secureStorage.clearAllOnFirstRun().then(success => {
console.log(success ? "Successfully removed all data on the first run" : "Data not removed because this is not the first run");
});
// sync
const success = secureStorage.clearAllOnFirstRunSync();
isFirstRun | isFirstRunSync
As a bonus, you can piggyback the 'first run' mechanism to do anything you want when the plugin detectsthis is the first run (after an install or install-delete-reinstall).
TypeScript
// sync
if (secureStorage.isFirstRunSync()) {
// do whatever you want
}
// async
secureStorage.isFirstRun().then(isFirst => {
// if isFirst is true, do whatever you like
});
Usage with Angular
In your view:
<Button text="set secure value" (tap)="setSecureValue()"></Button>
In your @Component:
import { SecureStorage } from "nativescript-secure-storage";
export class MyComponent {
secureStorage = new SecureStorage();
// a method that can be called from your view
setSecureValue() {
this.secureStorage.set({
key: 'myKey',
value: 'my value'
}).then(success => { console.log(success)});
}
}
iOS Security++
By default the plugin uses kSecAttrAccessibleAlwaysThisDeviceOnly access control to the keychain. This means that the keychain value can be accessed even if the device is locked. If you want to enhance security and you do not need background access, or if you want to allow the value to be backed up and migrated to another device, you can use any of keys defined here and pass it when you create an instance of SecureStorage, for example
declare const kSecAttrAccessibleWhenUnlockedThisDeviceOnly; // This is needed in case you don't have tns-platform-declarations module installed.
const secureStorage = new SecureStorage(kSecAttrAccessibleWhenUnlockedThisDeviceOnly);
iOS Simulator
Currently this plugin defaults to using NSUserDefaults on iOS Simulators. You can change this behaviour by providing disableFallbackToUserDefaults to the constructor of SecureStorage. This then uses the keychain instead of NSUserDefaults on simulators.
If you're running into issues similar to issue_10, consider using the default behaviour again.
Credits
- On iOS we're leveraging the KeyChain using the SAMKeychain library (on the Simulator
NSUserDefaults), - On Android we're using Hawk library which internally uses Facebook conceal.
- Thanks, Prabu Devarrajan for adding the
deleteAllfunction!
-
Secure data in android keystore Github Encrypt the data and decrypt whenever want to useIt save data in shared preferences using keystore encryptionCurrently only works with Android Prerequisites / Re
-
secure.py secure.py �� is a lightweight package that adds optional security headers for Python web frameworks. Supported Python web frameworks aiohttp, Bottle, CherryPy, Django, Falcon, FastAPI, Flask
-
This module implements a cookie that is not alterable from the client because it adds a checksum the server checks for. You can use it as session replacement if all you have is a user id or something
-
Secure Gateway 是一个小型的 PHP 登录网关,简单易用而且安全,可用来嵌入到已有的Web应用中的每一个页面。
-
Secure Shell 是 谷歌官方推出的 SSH 客户端/终端仿真器,基于 Chrome 插件实现。
-
Git 存储库加密工具 git-secure 主要的功能时在用户提交时将用户的代码或者文件使用 AES 加密,然后发布到代码托管平台,同时也支持用户从远程服务器上 clone 已被加密的存储库并从中恢复源码或者文件。 命令列表 add Add file contents to the index clone Clone a encrypted repository into a new direc