软件概览
Show the placeholder of view when you are loading something...
Screenshots
The default effect:
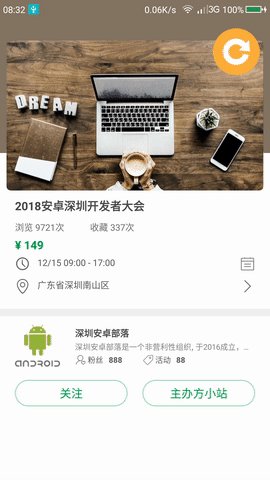
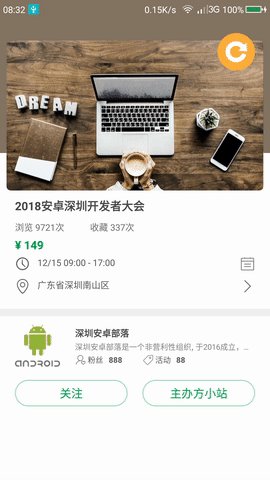
The advenced effect:
Use in RecyclerView
DingDing
Dependency
Gradle
Add it in your module build.gradle at the end of repositories:
dependencies {
implementation 'me.samlss:broccoli:1.0.0'
}
Maven
<dependency>
<groupId>me.samlss</groupId>
<artifactId>broccoli</artifactId>
<version>1.0.0</version>
<type>pom</type>
</dependency>
Sample Usage
Broccoli broccoli = new Broccoli();
//add the default style placeholder
broccoli.addPlaceholders('activity', 'view_id', 'view_id');
or
//add the default style placeholder
broccoli.addPlaceholders('view1', 'view2', 'view3');
or
//add the custom style placeholder
broccoli.addPlaceholder(new PlaceholderParameter.Builder()
.setView('view')
.setAnimation('scaleAnimation');
.setDrawable(DrawableUtils.createRectangleDrawable(placeHolderColor, 0))
.build());
or
//add the custom style placeholder with gradient animation
broccoli.addPlaceholder(new PlaceholderParameter.Builder()
.setView('view')
.setDrawable(new BroccoliGradientDrawable(Color.parseColor("#DDDDDD"),
Color.parseColor("#CCCCCC"), 0, 1000, new LinearInterpolator())
.build());
broccoli.show();
License
Copyright 2018 samlss
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-
由于项目后续版本要求在app部分页面追加控件在数据预加载时的站位图效果,然后在度娘上搜索后发现me.samlss:broccoli:1.0.0这个库,由于官方demo在处理listview、gridview、recyclerview、banner等列表数据时只是模拟出数据延迟加载效果,而实际操作中可能会在加载之前先显示列表中子item占位图在加载成功后显示正常数据,demo中没有关于这种列表控件的
相关资料
-
Broccoli-js-module-formats 是一个 Broccoli 插件,用于获取特定模块系统中的文件。它存在一个缺陷,若是没有 ES 模块,则无法检测导入导出状态。 代码示例: var pickModules = require('broccoli-js-module-formats');var es6Modules = pickModules('./src/', { type: 'es'});
-
Broccoli-es-dependency-graph 是一个 Broccoli 插件,为了获取 ES6 模块的导入导出功能。但它不会考虑 ES 装载机动态调用情况。如果你的应用程序需要使用系统加载器来加载模块,你应该考虑使用一种示踪剂,比如说:SystemJS 生成工具。