react-native-image-crop-picker
iOS/Android image picker with support for camera, video, configurable compression, multiple images and cropping
Result
Important note
If you are using react-native >= 0.60 use react-native-image-crop-picker version >= 0.25.0. Otherwise use version < 0.25.0.
Usage
Import library
import ImagePicker from 'react-native-image-crop-picker';
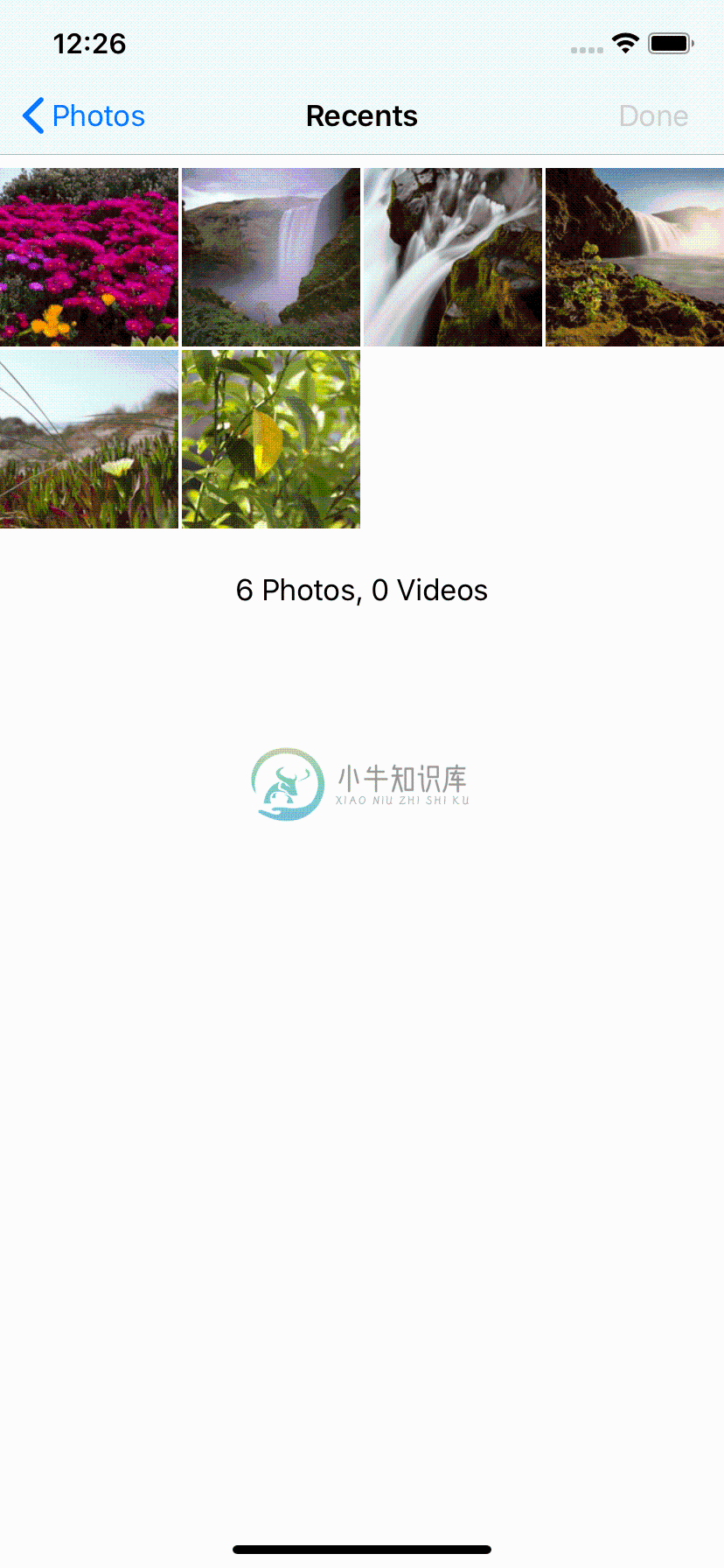
Select from gallery
Call single image picker with cropping
ImagePicker.openPicker({
width: 300,
height: 400,
cropping: true
}).then(image => {
console.log(image);
});
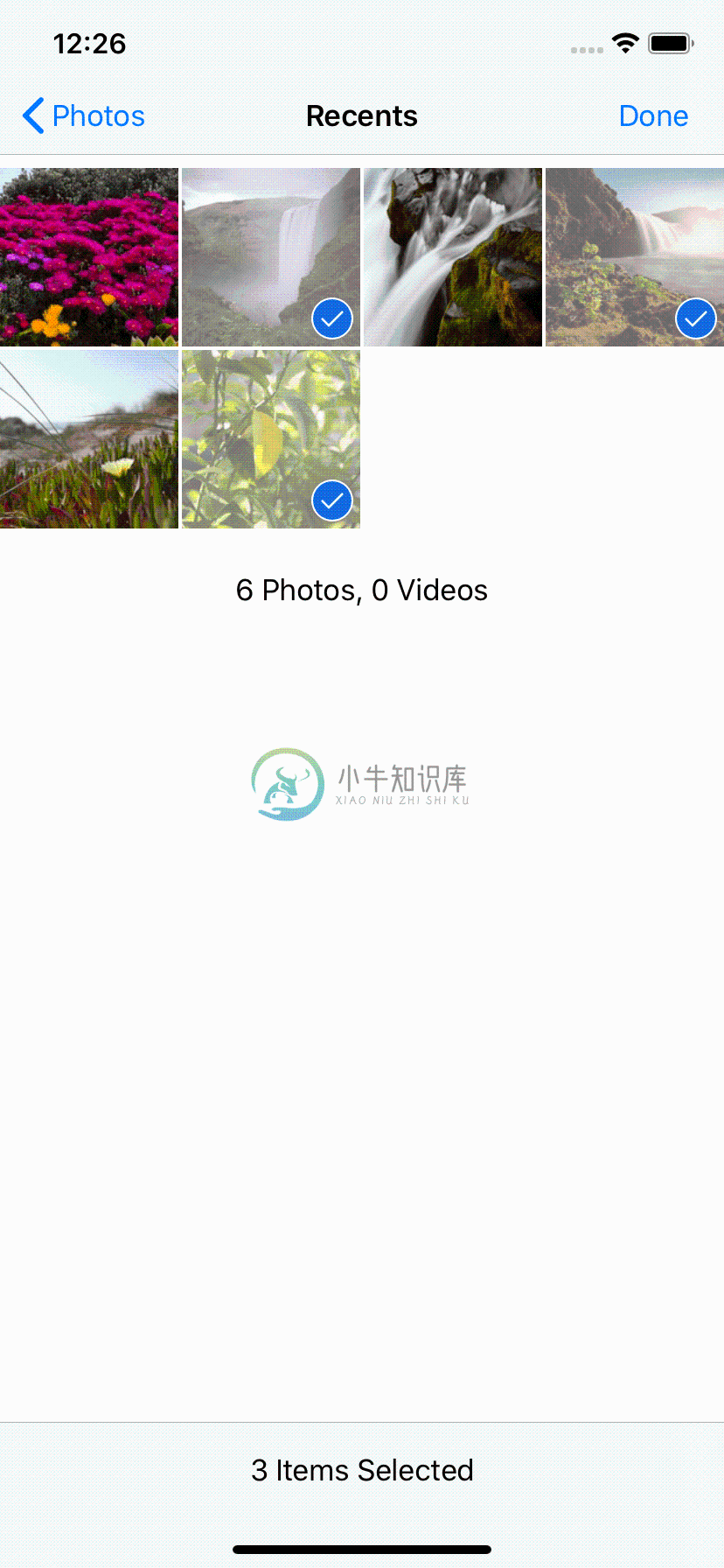
Call multiple image picker
ImagePicker.openPicker({
multiple: true
}).then(images => {
console.log(images);
});
Select video only from gallery
ImagePicker.openPicker({
mediaType: "video",
}).then((video) => {
console.log(video);
});
Android: The prop 'cropping' has been known to cause videos not to be displayed in the gallery on Android. Please do not set cropping to true when selecting videos.
Select from camera
Image
ImagePicker.openCamera({
width: 300,
height: 400,
cropping: true,
}).then(image => {
console.log(image);
});
Video
ImagePicker.openCamera({
mediaType: 'video',
}).then(image => {
console.log(image);
});
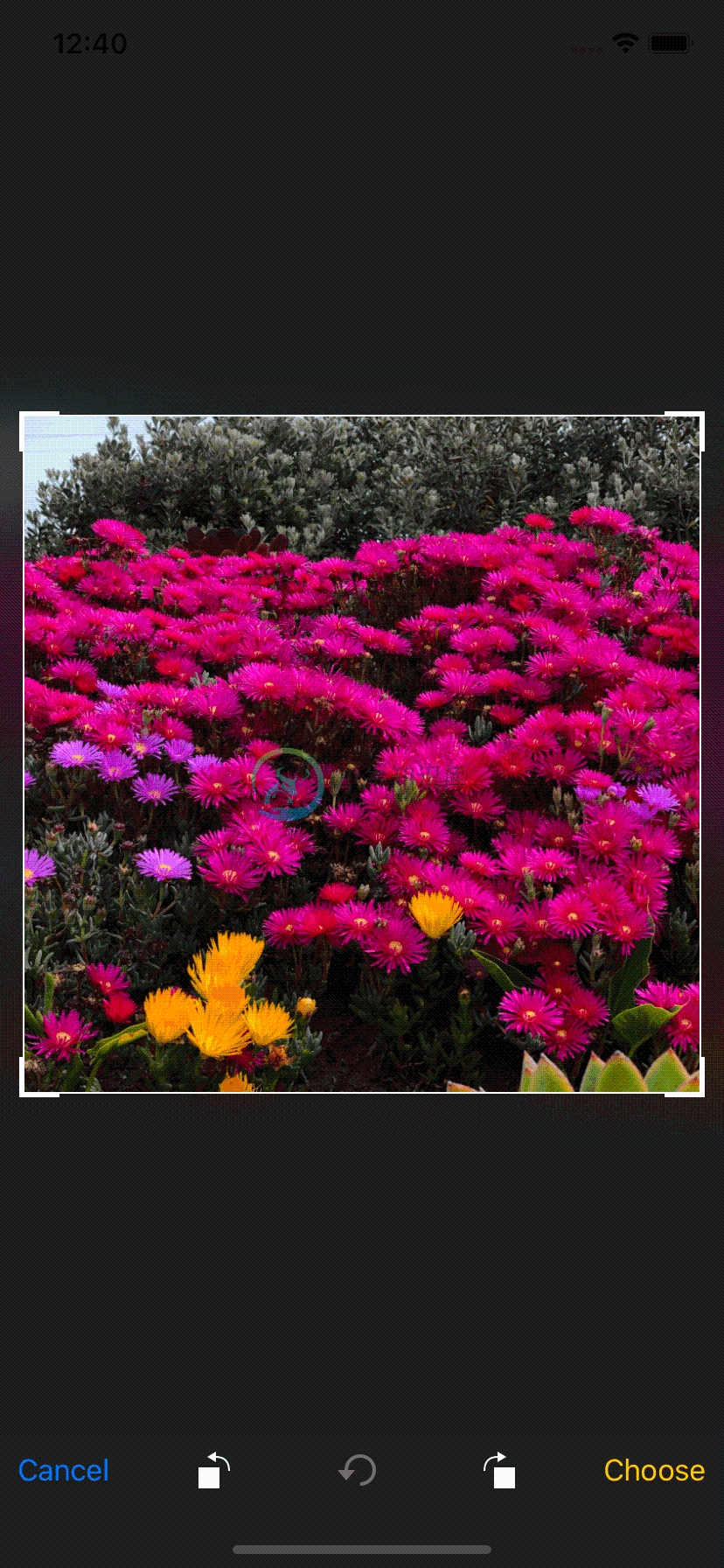
Crop picture
ImagePicker.openCropper({
path: 'my-file-path.jpg',
width: 300,
height: 400
}).then(image => {
console.log(image);
});
Optional cleanup
Module is creating tmp images which are going to be cleaned up automatically somewhere in the future. If you want to force cleanup, you can use clean to clean all tmp files, or cleanSingle(path) to clean single tmp file.
ImagePicker.clean().then(() => {
console.log('removed all tmp images from tmp directory');
}).catch(e => {
alert(e);
});
Request Object
| Property | Type | Description |
|---|---|---|
| cropping | bool (default false) | Enable or disable cropping |
| width | number | Width of result image when used with cropping option |
| height | number | Height of result image when used with cropping option |
| multiple | bool (default false) | Enable or disable multiple image selection |
| writeTempFile (ios only) | bool (default true) | When set to false, does not write temporary files for the selected images. This is useful to improve performance when you are retrieving file contents with the includeBase64 option and don't need to read files from disk. |
| includeBase64 | bool (default false) | When set to true, the image file content will be available as a base64-encoded string in the data property. Hint: To use this string as an image source, use it like: <Image source={{uri: `data:${image.mime};base64,${image.data}`}} /> |
| includeExif | bool (default false) | Include image exif data in the response |
| avoidEmptySpaceAroundImage (ios only) | bool (default true) | When set to true, the image will always fill the mask space. |
| cropperActiveWidgetColor (android only) | string (default "#424242") |
When cropping image, determines ActiveWidget color. |
| cropperStatusBarColor (android only) | string (default #424242) |
When cropping image, determines the color of StatusBar. |
| cropperToolbarColor (android only) | string (default #424242) |
When cropping image, determines the color of Toolbar. |
| cropperToolbarWidgetColor (android only) | string (default darker orange) |
When cropping image, determines the color of Toolbar text and buttons. |
| freeStyleCropEnabled | bool (default false) | Enables user to apply custom rectangle area for cropping |
| cropperToolbarTitle | string (default Edit Photo) |
When cropping image, determines the title of Toolbar. |
| cropperCircleOverlay | bool (default false) | Enable or disable circular cropping mask. |
| disableCropperColorSetters (android only) | bool (default false) | When cropping image, disables the color setters for cropping library. |
| minFiles (ios only) | number (default 1) | Min number of files to select when using multiple option |
| maxFiles (ios only) | number (default 5) | Max number of files to select when using multiple option |
| waitAnimationEnd (ios only) | bool (default true) | Promise will resolve/reject once ViewController completion block is called |
| smartAlbums (ios only) | array (supported values) (default ['UserLibrary', 'PhotoStream', 'Panoramas', 'Videos', 'Bursts']) | List of smart albums to choose from |
| useFrontCamera | bool (default false) | Whether to default to the front/'selfie' camera when opened. Please note that not all Android devices handle this parameter, see issue #1058 |
| compressVideoPreset (ios only) | string (default MediumQuality) | Choose which preset will be used for video compression |
| compressImageMaxWidth | number (default none) | Compress image with maximum width |
| compressImageMaxHeight | number (default none) | Compress image with maximum height |
| compressImageQuality | number (default 1 (Android)/0.8 (iOS)) | Compress image with quality (from 0 to 1, where 1 is best quality). On iOS, values larger than 0.8 don't produce a noticeable quality increase in most images, while a value of 0.8 will reduce the file size by about half or less compared to a value of 1. |
| loadingLabelText (ios only) | string (default "Processing assets...") | Text displayed while photo is loading in picker |
| mediaType | string (default any) | Accepted mediaType for image selection, can be one of: 'photo', 'video', or 'any' |
| showsSelectedCount (ios only) | bool (default true) | Whether to show the number of selected assets |
| sortOrder (ios only) | string (default 'none', supported values: 'asc', 'desc', 'none') | Applies a sort order on the creation date on how media is displayed within the albums/detail photo views when opening the image picker |
| forceJpg (ios only) | bool (default false) | Whether to convert photos to JPG. This will also convert any Live Photo into its JPG representation |
| showCropGuidelines (android only) | bool (default true) | Whether to show the 3x3 grid on top of the image during cropping |
| showCropFrame (android only) | bool (default true) | Whether to show crop frame during cropping |
| hideBottomControls (android only) | bool (default false) | Whether to display bottom controls |
| enableRotationGesture (android only) | bool (default false) | Whether to enable rotating the image by hand gesture |
| cropperChooseText (ios only) | string (default choose) | Choose button text |
| cropperCancelText (ios only) | string (default Cancel) | Cancel button text |
Smart Album Types (ios)
NOTE: Some of these types may not be available on all iOS versions. Be sure to check this to avoid issues.
['PhotoStream', 'Generic', 'Panoramas', 'Videos', 'Favorites', 'Timelapses', 'AllHidden', 'RecentlyAdded', 'Bursts', 'SlomoVideos', 'UserLibrary', 'SelfPortraits', 'Screenshots', 'DepthEffect', 'LivePhotos', 'Animated', 'LongExposure']
Response Object
| Property | Type | Description |
|---|---|---|
| path | string | Selected image location. This is null when the writeTempFile option is set to false. |
| localIdentifier(ios only) | string | Selected images' localidentifier, used for PHAsset searching |
| sourceURL(ios only) | string | Selected images' source path, do not have write access |
| filename(ios only) | string | Selected images' filename |
| width | number | Selected image width |
| height | number | Selected image height |
| mime | string | Selected image MIME type (image/jpeg, image/png) |
| size | number | Selected image size in bytes |
| duration | number | Video duration time in milliseconds |
| data | base64 | Optional base64 selected file representation |
| exif | object | Extracted exif data from image. Response format is platform specific |
| cropRect | object | Cropped image rectangle (width, height, x, y) |
| creationDate (ios only) | string | UNIX timestamp when image was created |
| modificationDate | string | UNIX timestamp when image was last modified |
Install
Step 1
npm i react-native-image-crop-picker --save
Step 2
iOS
cd ios
pod install
Step 3
iOS
Step 1
In Xcode open Info.plist and add string key NSPhotoLibraryUsageDescription with value that describes why you need access to user photos. More info here https://forums.developer.apple.com/thread/62229. Depending on what features you use, you also may need NSCameraUsageDescription and NSMicrophoneUsageDescription keys.
(Optional) Step 2 - To localizate the camera / gallery / cropper text buttons
- Open your Xcode project
- Go to your project settings by opening the project name on the Navigation (left side)
- Select your project in the project list
- Should be into the Info tab and add in Localizations the language your app was missing throughout the +
- Rebuild and you should now have your app camera and gallery with the classic ios text in the language you added.
Android
- VERY IMPORTANT Add the following to your
build.gradle's repositories section. (android/build.gradle)
allprojects {
repositories {
mavenLocal()
jcenter()
maven { url "$rootDir/../node_modules/react-native/android" }
// ADD THIS
maven { url 'https://maven.google.com' }
// ADD THIS
maven { url "https://www.jitpack.io" }
}
}
- Add
useSupportLibrary(android/app/build.gradle)
android {
...
defaultConfig {
...
vectorDrawables.useSupportLibrary = true
...
}
...
}
- Use Android SDK >= 26 (android/app/build.gradle)
android {
compileSdkVersion 27
buildToolsVersion "27.0.3"
...
defaultConfig {
...
targetSdkVersion 27
...
}
...
}
- Minimum Gradle version if you are using react-native-image-crop-picker >= 0.35.0
3.3.3
3.4.3
3.5.4
3.6.4
4.0.1
Reference for more details https://github.com/ivpusic/react-native-image-crop-picker/issues/1406
[Optional] If you want to use camera picker in your project, add following to
app/src/main/AndroidManifest.xml<uses-permission android:name="android.permission.CAMERA"/>
[Optional] If you want to use front camera, also add following to
app/src/main/ AndroidManifest.xml<uses-feature android:name="android.hardware.camera" android:required="false" /><uses-feature android:name="android.hardware.camera.front" android:required="false" />
TO DO
- [Android] Standardize multiple select
- [Android] Video compression
Contributors
This project exists thanks to all the people who contribute. [Contribute].
Backers
Thank you to all our backers!
Sponsors
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [Become a sponsor]
License
MIT
-
之前用的是react-native-image-picker,但是当往服务器端传的时候才发现,因为没有图片裁切,所以图片过大,无法保存,所以只好更换成react-native-image-crop-picker。 react-native-image-crop-picker 不像 react-native-image-picker 直接就有弹出框,然后根据选择跳入到相应的相机或相册中,所以需要我们
-
react-native-image-crop-picker可以实现打开手机相册 查看官网https://github.com/ivpusic/react-native-image-crop-picker import React from 'react'; import { SafeAreaView, TouchableOpacity, StyleSheet, Text, View }
-
1、根据官网提供的步骤进行相应的设置 (1)npm i react-native-image-crop-picker --save (2)react-native link react-native-image-crop-picker这里命令窗很不幸地始终没什么动静(除了几行字) (3)Make sure you are using Gradle 2.2.x (android/build.grad
-
使用reac-native的图片上传插件image-crop-picker上传图片的时候遇到了好多坑,真是把我坑惨了。 安装 安装可以参考插件提供的方法去安装。需要注意的是,如果android或者ios是有人负责的话就不要link了。link会自动关联代码会把客户端的代码变的不是你想要的。 调用相册 import ImagePicker from 'react-native-image-crop-
-
上传图片和Vedio的第三方库react-native-image-crop-picker github地址 $ yarn add react-native-image-crop-picker $ react-native link react-native-image-crop-picker 运行遇到报错: Execution failed for task ':app:preDebugBui
-
React Native 使用开源库 react-native-image-crop-picker 实现图片选择、图片剪裁 该库可以实现启动本地相册和照相机来采集图片,并且提供多选、图片裁剪等功能,支持iOS和Android两个平台,不同平台需要分别配置,详细的文字说明见github。 一、安装 npm install react-native-image-crop-picker -S react
-
如果已存在就注释掉 # pod 'yoga', path: "#{rn_path}/ReactCommon/yoga/yoga.podspec" # pod 'React', path: rn_path, subspecs: [ # 'Core', # 'RCTActionSheet', # 'RCTAnimation', # 'RCTGeolocation', #
-
实现简单的图片裁切功能。 [Code4App.com]
-
React Native Image Resizer A React Native module that can create scaled versions of local images (also supports the assets library on iOS). react-native react-native-image-resizer ≤ 0.60 1.1.0 0.61 1.
-
这是一款图片上传和裁剪插件。
-
采用PHP+jQuery开发的图片上传和剪切(Crop)工具。 在线演示
-
app/build.gradle 还分级。属性: 我无法找出错误,任何帮助都将不胜感激,并请让我知道,如果有任何其他需要更好的理解。 null > try:使用--info或--debug选项运行以获得更多日志输出。使用--scan运行以获得完整的洞察力。 由:org.gradle.workers.internal.defaultworkerexecutor$workexecutionExcept
-
const loadLibrary=useCallback(异步()= },[用户信息]; Spring code---@PostMap(value="/api/v1/user")public String createUser(@Request estParam("image")MultipartFile image){System.out.println(image);返回";} -错误--组