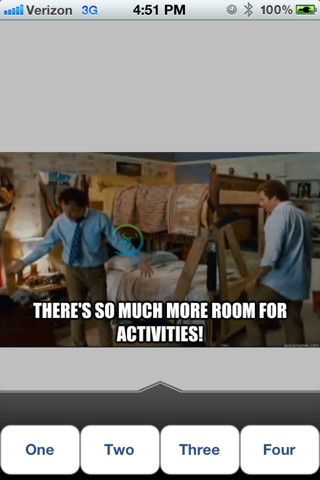
RNSwipeBar 是一个用来替换 UIToolbars 和 UITabBars 的 UI 组件,你可以添加自己的部件和按钮,用户可滑动来切换视图。


-
Git 对象是不可改变的,但它提供一种有趣的方式来用其他对象假装替换数据库中的 Git 对象。 replace 命令可以让你在 Git 中指定一个对象并可以声称“每次你遇到这个 Git 对象时,假装它是其他的东西”。 在你用一个不同的提交替换历史中的一个提交时,这会非常有用。 例如,你有一个大型的代码历史并想把自己的仓库分成一个短的历史和一个更大更长久的历史,短历史供新的开发者使用,后者给喜欢数据
-
我正在使用一个具有许多不同库依赖关系的gradle项目,并使用新的清单合并。在我的
-
底部导航,有图标和文字,响应鼠标事件和当前页面导航 <nav class="bar bar-tab"> <a class="tab-item external active" href="#"> <span class="icon icon-home"></span> <span class="tab-label">文案</span> </a> <a clas
-
工具栏是位于屏幕底端的固定(在固定和穿透布局类型中)区域,它包含导航元素。 工具栏不包含任何其他部分,内部只含有普通文本。 工具栏布局 工具栏布局非常简单: <div class="toolbar"> <div class="toolbar-inner"> <a href="#" class="link">Link 1</a> <a href="#" cla
-
工具栏综述 Toolbar basics 在Jquery Mobile中,有两种标准的工具栏:头部栏和尾部栏 头部栏的作用为网站的标题,通常是移动网站页面的第一个元素,一般包括页面的标题文字和最多两个按钮 尾部栏通常是移动网站页面的最后一个元素,在内容和作用上比头部栏更自由一些,但一般也要包含文字和按钮 在头部栏或尾部栏里放置一个水平的导航栏或选项卡栏的做法是很普遍的,所以Jquery Mobil
-
工具栏在此是指在移动网站和应用中的头部,尾部和内容中的工具条。所以Jquery Mobile提供了一套标准的工具和导航栏的工具,可以在绝大多数情况下直接使用

