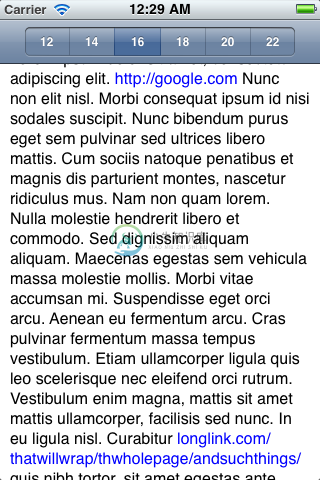
CoreTextHyperlinkView 是一个使用 Core Text 来渲染文本,支持可点击超链的控件,无需 WebView 支持。

-
Note 本节暂未进行完全的重写,错误可能会很多。如果可能的话,请对照原文进行阅读。如果有报告本节的错误,将会延迟至重写之后进行处理。 本教程中将通过增加生命值系统、获胜条件和渲染文本形式的反馈来对游戏做最后的完善。本教程很大程度上是建立在之前的教程文本渲染基础之上,因此如果没有看过的话,强烈建议您先一步一步学习之前的教程。 在Breakout中,所有的文本渲染代码都封装在一个名为TextRend
-
当你在图形计算领域冒险到了一定阶段以后你可能会想使用OpenGL来绘制文本。然而,可能与你想象的并不一样,使用像OpenGL这样的底层库来把文本渲染到屏幕上并不是一件简单的事情。如果你只需要绘制128种不同的字符(Character),那么事情可能会简单一些。但是如果你要绘制的字符有着不同的宽、高和边距,事情马上就复杂了。根据你使用语言的不同,你可能会需要多于128个字符。再者,如果你要绘制音乐符
-
原文:Text rendering With LaTeX Matplotlib 可以选择使用 LaTeX 来管理所有文本布局。 此选项可用于以下后端: Agg PS PDF LaTeX 选项通过在rc设置中设置text.usetex:True来激活。 使用 matplotlib 的 LaTeX 支持的文本处理会慢于 matplotlib 的非常强大的 mathtext,但是更灵活,因为可以使用不同
-
文字是程序通过界面向用户传递信息的一种最为简单高效的方式,而将这些文字以合理方式的排列并渲染到屏幕上也是界面的基本能力。本章节将介绍 LCUI 中的文字排版与渲染相关概念和用法,并通过一些示例来帮助你快速理解。 简单的例子 以下例子展示了如何使用文本层(TextLayer)将一段文本渲染到 320x240 尺寸的图片中。 #include <LCUI.h> #include <LCUI/imag
-
文本 API 简介 今天我们开始征战一个全新的内容——HTML5 Canvas的文本API!要知道,艺术家通常同时也是一个书法家,所以我们要学习写字,而且是写出漂亮的字。是不是很有意思? 好了,先预告一下Canvas 文本API有哪些。 属性 描述 font 设置或返回文本内容的当前字体属性 textAlign 设置或返回文本内容的当前对齐方式 textBaseline 设置或返回在绘制文本时使用
-
我正在使用Apache PDFBox java库创建PDF。但是,我在渲染多行文本(换行)时面临问题: 我面临的问题是,文本的后半部分(text1,text2)没有在PDF文件中呈现。pdf中仅显示图像和第一行ABC管理系统。 为了生成多行文本,我参考了:PDFBox-添加多行。 我不理解setLeading的功能,因此将其注释掉并重试,但文本仍然没有呈现出来。

