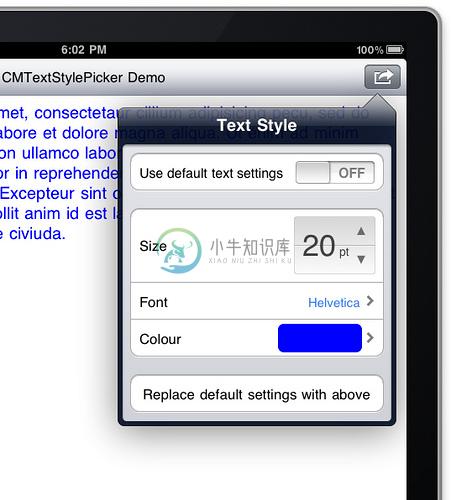
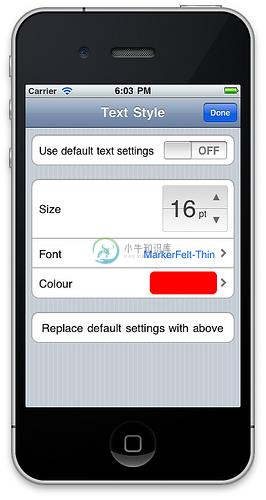
CMTextStylePicker 是 iOS 的一个界面框架用来设置文本样式,包括字体、大小和颜色。



-
本文向大家介绍Java图形用户界面之列表框,包括了Java图形用户界面之列表框的使用技巧和注意事项,需要的朋友参考一下 列表框通过Swing组件JList产生,其总是在屏幕上占据固定行数的空间。如果要得到列表框中被选中的元素,只需调用getSelectedValuesList(),它可以产生一个字符串数组,内容为被选中的元素名称。JList组件允许多重选择;如果按住Ctrl键,可以选中所有点击的元
-
本文向大家介绍基于jQuery Easyui实现登陆框界面,包括了基于jQuery Easyui实现登陆框界面的使用技巧和注意事项,需要的朋友参考一下 效果图 CSS HTML 以上所述是小编给大家介绍的基于jQuery Easyui实现登陆框界面,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
我们将 Sketch 的界面设计的非常简洁。最顶端的工具箱包含了最重要的操作。你可以用右侧的检查器来调整被选中图层的内容,左侧的窗口则会列出文件中的所有图层,中间当然就是你正在创作的画布。 Sketch 里没有浮动面板,检查器将会根据你选中的工具来显示所需控件,这样你能始终不受打扰的在画布上创作。 画布 Sketch 的画布尺寸是无限的,可以向任意方向无限延伸,你将拥有绝对的自由来规划自己的创作区
-
用户界面 首先,我们需要熟悉mitmproxy的用户界面。打开您在其中启动mitmproxy的终端窗口。您处于mitmproxy的默认视图中,该视图显示流列表。您应该看到浏览器的HTTP请求以加载本教程。随着新请求的出现,mitmproxy将行添加到视图中。 命令效果请查看 用户界面 影片内容 欢迎来到mitmproxy教程。在本课程中,我们将介绍用户界面。 这是mitmproxy的默认视图。 随
-
交互 showToast 基础库1.3.9开始支持,iOS版本2.1.23,Android版本2.1.38 showToast(Object object) 显示消息提示框。 参数 Object object 属性 类型 默认值 必填 说明 title string 是 提示的内容 icon string 'success' 否 图标 image string 否 自定义图标的本地路径,image
-
一、简介 1.用于管理站点的前台模版页面 2.标签向导主要用于自动化生成数据调用标签。 二、功能演示 模版风格 标签向导
-
jd.nextTick(function callback) 页面间事件通信通道 延迟一部分操作到下一个时间片再执行。(类似于 setTimeout) 参数 function callback 示例代码 nextTickHandler() { this.setData({ msg: 'first'}) console.log(this.data.msg); jd.
-
定界框 定界框是一种围绕在图像、形状或文本周围的矩形边框,您可以通过拖动边框来对其中内容进行移动、变换、旋转和缩放。 选定叶子周围的白色定界框具有手柄(白色方形),您可以拖动它们来变换选定内容。 如何使用定界框 路径选择工具,显示定界框选项 裁剪工具 “编辑”>“自由变换” “编辑”>“变换”>“缩放”、“旋转”、“斜切”、“扭曲”、“透视”或“变形” 相关概念 画布 裁剪 重新取样 调整大小

