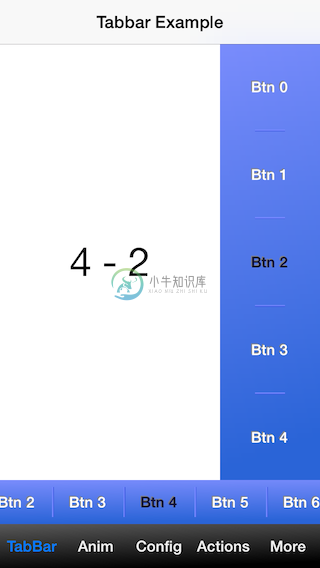
JJTabBarController 是个自定义的标签栏控制器,支持:
个性化标签栏
内置转换
Choose the TabBar orientation.
集成故事板
添加新的行为块

-
问题内容: 实际执行segue没问题,但是当我这样做时,我的选项卡栏从视图底部消失了。我已经从TabBarController1到TabBarController2创建了一个故事图板。 我找到了很多关于Objective-C的答案,但是没有找到Swift的答案。 这是执行segue的代码: 问题答案: 你不想吵架。序列创建目标视图控制器的新实例并显示它。 这就是您的标签栏消失的原因。您将使用2个选
-
标签栏是一种特殊情况的工具栏,它包含图标(或者是带有文案的图标),而不是普通的文本,并且和标签页一起使用。 标签栏布局 标签栏和工具栏基本一致,但是它有额外的"tabbar"类: <div class="toolbar tabbar"> <div class="toolbar-inner"> <a href="#tab1" class="tab-link active">
-
Struts 2 data tags主要用于处理页面上显示的数据。 下面列出了重要的数据标签:“从这里开始” 行动标签 此标记使开发人员可以通过指定操作名称和可选命名空间直接从JSP页面调用操作。 标记的主体内容用于呈现Action的结果。 除非指定了executeResult参数,否则将忽略在struts.xml中为此操作定义的任何结果处理器。 <div>Tag to execute the a
-
Struts 2标签有一组标签,可以轻松控制页面执行流程。 以下是重要的Struts 2控制标签列表 - If和Else标签 这些标签执行在每种语言中找到的基本条件流。 'If'标签单独使用或与'Else If'标签和/或单个/多个'Else'标签一起使用,如下所示 - <s:if test = "%{false}"> <div>Will Not Be Executed</div> </s:
-
引入 import { createApp } from 'vue'; import { Tabbar, TabbarItem } from 'vant'; const app = createApp(); app.use(Tabbar); app.use(TabbarItem); 代码演示 基础用法 v-model 默认绑定选中标签的索引值,通过修改 v-model 即可切换选中的标签。 <
-
import { Tab,TabItem } from 'feui'; components: { [Tab.name]: Tab, [TabItem.name]: TabItem, } 代码演示 基础用法 <fe-tab> <fe-tabitem selected @on-item-click="onItemClick">微信支付</fe-tabitem> <fe
-
本文向大家介绍iOS应用开发中UITabBarController标签栏控制器使用进阶,包括了iOS应用开发中UITabBarController标签栏控制器使用进阶的使用技巧和注意事项,需要的朋友参考一下 做了这么长时间的ios开发了,最基本的UITabBarController和UINavigationController都用了好长时间了,总是改现成的代码,或者各种自定义控件的修改,用的都有些
-
问题内容: 根据 文档: window_handles 返回当前会话中所有窗口的句柄。 但是,打开新标签页后,我看不到新句柄出现在列表中: 如您所见,具有相同的值,但是我看到在浏览器中打开了2个标签。我做错了什么吗?如果是,应该如何获取新标签的句柄? 使用: selenium2.44.0(最新) Firefox 35.0(最新) python 2.7.6 请注意,如果我要在Chrome中进行类似操

