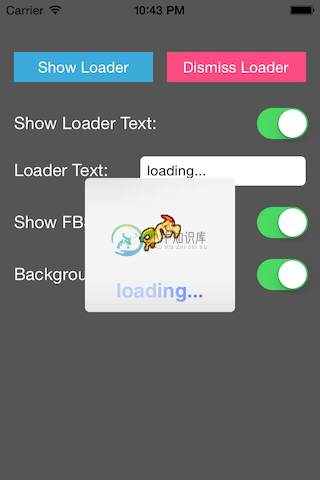
YXSpritesLoadingView 提供一个非常小而且简单的创建动画 loading 界面的类库,只需要准备好 loading 动画的 Sprites,就能有一个有创意的 loading 界面。并且加入了 FBShimmering,让读取的文字变得更加有趣。

-
Loading 加载动画 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 通过mode设定动画的类型,circle为圆圈的形状,flower为经典类似花朵的形状 <template> <view> <u-loading mode="circle"></u-loading> <u-loading mode="f
-
关于 Flash 图形 Flash (SWF) 文件格式是一种基于矢量的图形文件格式,它用于适合 Web 的可缩放小尺寸图形。由于这种文件格式基于矢量,因此,图稿可以在任何分辨率下保持其图像品质,并且非常适于创建动画帧。在 Illustrator 中,可以在图层上创建单独的动画帧,然后将图像图层导出到网站上使用的单独帧中。也可以在 Illustrator 文件中定义符号以减小动画的大小。在导出后,
-
本文向大家介绍loading动画特效小结,包括了loading动画特效小结的使用技巧和注意事项,需要的朋友参考一下 话不多说,请看代码 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
画布中的动画与一般的动画在理论上并没有太大的区别。动画的本质就是一连串的图像,每个图像之间的差别非常微小, 并且它们以极快的速度连续显示,每秒钟显示的图像非常多,人的肉眼通常认为自己看到的是一个正在运动的物体,而不是一张张连续显示的静态图像。 其原理就像你在学校读书时翻书一样,如果你翻书的速度足够快,一些小图形看上去就好像在运动。 仔细思考一下,你就会发现当使用代码创建动画时,只有一张纸可用,这张
-
关于 Flash 图形 Flash (SWF) 文件格式是一种基于矢量的图形文件格式,它用于适合 Web 的可缩放小尺寸图形。由于这种文件格式基于矢量,因此,图稿可以在任何分辨率下保持其图像品质,并且非常适于创建动画帧。在 Illustrator 中,可以在图层上创建单独的动画帧,然后将图像图层导出到网站上使用的单独帧中。也可以在 Illustrator 文件中定义符号以减小动画的大小。在导出后,
-
创建动画剪辑 在 Unity 中,为了让游戏对象动起来,需要附加一个 动画组件。这个动画组件必须引用一个 动画控制器,动画控制器再引用一个或多个 动画剪辑。 在 Unity 中,当开始使用动画视图让游戏对象动起来时,这些元素将被自动创建和绑定。 在为选中的游戏对象创建一个新动画剪辑前,需要先确保 动画视图 是打开的。 如果游戏对象尚未绑定任何动画剪辑,那么可以在动画视图的时间轴区域中看到『Crea

