LFHeatMap 是 iOS 的极快的热力图。

-
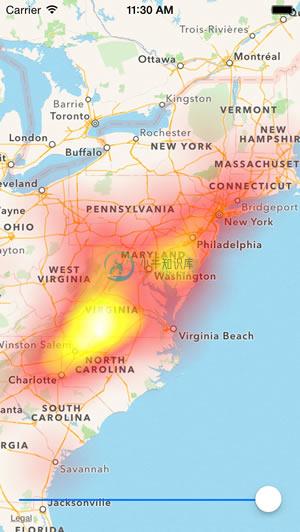
热力图是以特殊高亮的形式显示用户在您APP中的点击位置或用户所在界面位置的图示,针对点击位置不同的点击情况,会使用不同的颜色区分展示。借助热力图,可以直观地观察到用户的总体访问情况和点击偏好。 我们可以用热力图来做什么? 1、 监控访客的误点击行为; 通过热力图可以全面的查看APP中每个界面的整体访问情况和点击偏好。 可以直观地发现当前的界面布局是否存在访客误认为可以点击跳转的按钮或界面内容、结构
-
原理:在客户端直接渲染的栅格图,热点图的渲染需要三大要素: 热点数据,热点数据需要点数据,每一个热点数据需要有地理位置以及权重值 (能够明显的表现某位置某事件发生频率或事物分布密度等,如可以为温度的高低、人口密集度等等) 热点衰减渐变填充色集合, 用于渲染每一个热点从中心向外衰减时的渐变色 热点半径,也就是衰减半径。每一个热点需要从中心点外四周根据半径计算衰减度, 对在热点衰减区内的每一个像素计算
-
很多朋友在问热力图怎么做,但是大部分一开口就是问怎么做这么抽象的问题(这种问题很不好回答,顶多别人只能回答一句用heatmap可以做,而这个问题随便谷歌,bing搜一下可以得到结果),而不是做的过程中遇到了什么具体的问题,这样不好; 其实,有时间还是实践一下比较好,尝试过,碰到了具体问题再提问,这样在提问时,有知道问题答案的朋友也就直接告诉你了。ok,开始 搜索引擎 搜索一下 “cesium 热力
-
●进入编辑地图页面—>点击打开图层管理窗口—>点样式,选择渲染方式,点“确定”保存设置。 ●热力图渲染:将标注按照相应的属性设置展示为连续面,主要用来显示空间分布趋势,如人口密度、产品销量等。
-
操作步骤: ①在"图层管理"模块,选择一个带有数据的标注图层,点击"样式设置"。 ②选择"热力图" ,可根据需求进行记录设置修改后,点击应用。 提示: ●将标注按照相应的属性设置展示为连续面,主要用来显示空间分布趋势,如人口密度、产品销量等。 1)渲染半径:生成热力缓冲区范围的大小,半径越大,覆盖的范围越大。最小值为1,最大值为20。 2)配色方案:显示风格,目前支持四种,暂不支持自定义。 3)权
-
操作步骤: ①在"图层管理"模块,选择一个带有数据的标注图层,点击"样式设置"。 ②在样式设置中选择"热力图"样式(可以进行渲染半径、配色方案、权重设置、时间序列、开启图例设置),指定显示主题及风格后,应用即可。 提示: 1)渲染半径:生成热力缓冲区范围的大小,半径越大,覆盖的范围越大。最小值为1,最大值为20。 2)配色方案:显示风格,目前支持四种,暂不支持自定义。 3)权重设置:默认为无,按照
-
使用指南 - 疑难问题 - 数据缺失或无数据问题 - 为什么看不到热力图 设置热力图的页面上边没有正确添加当前站点的统计代码 网站有跳转,但是热力图上边设置的监控网址是跳转之前的,请用跳转之后的网址设置; 注意查看时间,热力图是隔一天后才有数据的; 偶尔浏览器的显示存在问题,请将页面设置为100%大小,并作刷新处理,且建议使用Chrome和Firefox浏览器。 页面上添加了禁止iframe加载的
-
Web/H5 Heatmap SDK 集成文档 一.集成SDK 热力图功能不同于普通的ab测试,需要用ab.plus.heatmap.js来集成SDK。 SDK初始化 <head> //设置热力图服务请求地址 <script src="https://sdk.appadhoc.com/ab.plus.heatmap.js"></script> <script> adhoc('ini

