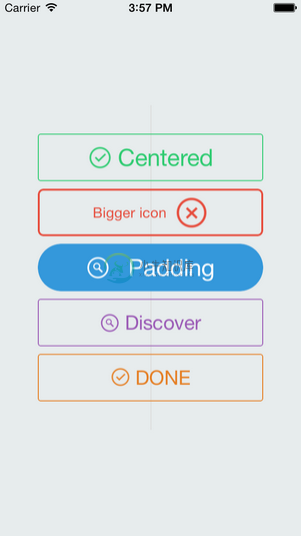
JTImageButton 是 UIButton 的子类,它可以让标题和图像融合起来更容易。要注意的是,图像和标题必须水平居中。

-
主要内容:本节引言:,1.StateListDrawable简介:,2.实现按钮的按下效果:,3.使用颜色值绘制圆角按钮,4.实现Material Design水波效果的Button,本节小结:本节引言: 今天给大家介绍的Android基本控件中的两个按钮控件,Button普通按钮和ImageButton图像按钮; 其实ImageButton和Button的用法基本类似,至于与图片相关的则和后面ImageView相同,所以本节 只对Button进行讲解,另外Button是TextView的子类,
-
快速提问,如何在fxml中让图像覆盖整个按钮。 因此,按钮的所有可见部分都是边框。由于某种原因,当我试图调整图像大小以适应按钮时,它会自动调整大小。我在使用场景生成器。我正在使用FXML。 按钮大小为prefHeight=“38.0”prefWidth=“50.9990000002526”。 记住我不想看到按钮的背景。我希望它被一张图片覆盖。 谢谢,你们帮了大忙。
-
问题内容: 我期望以下两个脚本具有相同的输出。 但是执行 脚本1 时,按钮上没有显示图像。但是, 脚本2 效果很好。 脚本1 剧本2 问题答案: 对图像对象的唯一引用是局部变量。当退出时,被当作垃圾回收的局部变量,因此图像被破坏。在第二个示例中,由于映像是在全局级别创建的,因此它永远不会超出范围,因此也不会进行垃圾回收。 要解决此问题,请保存对图像的引用。例如,代替use 。
-
地图右上方为地图操作按钮,可以对地图进行相关操作。 1搜索地图 单击地图右侧的搜索按钮 可以对地图信息进行搜索,再次单击将隐藏搜索面板。 2工具箱 点击此按钮会打开更多地图操作功能。详见6-10。 3测距 单击测距按钮 ,进入测距模式,在地图上单击开始测距,双击结束测距。再次单击测距按钮,退出测距模式。 4分享地图 单击地图分享按钮 ,你可以把您的地图分享给其他用户浏览,其他用户无需注册或登录就可
-
我能找到的每个更改按钮图像的示例都显示了当单击该按钮时如何更改它。但是我如何点击一个切换按钮,并让它改变一个常规按钮的图像呢? 关于更多细节,我有两个按钮和一个onCheckedChanged事件: 当按下切换按钮并发生onCheckedChanged事件时,我需要将btn1的背景设置为新图像。
-
问题内容: 我真的很喜欢这些新按钮在Gmail中的工作方式。如何在网站上使用这些或类似按钮?是否有任何外观和感觉相似的开源项目? 如果我想使用JQuery / XHTML / CSS来滚动自己的按钮包,我可以使用哪些元素?我最初的想法是: css的标准,以改善外观(设计文章主要讨论css / imges涉及。) jQuery javascript弹出一个自定义对话框,该对话框植根于“ onclic
-
我正在使用圆形按钮,我想在里面有一个图像。问题是图像在中心,而不是在左边,即使调用 loadButton.setAlignment(Pos.BASELINE_LEFT); 我得到的是上面的按钮,我需要的是下面的按钮。你知道在圆角下显示png的方法吗? 非常感谢!
-
主要内容:添加图标到 jQuery Mobile 按钮,定位图标,图标的位置:,只显示图标,实例:,移除圆圈,实例,黑色、白色按钮,实例,更多实例jQuery Mobile 提供了一套让按钮看起来更称心如意的图标。 添加图标到 jQuery Mobile 按钮 我们可以使用 ui-icon 类将图标添加到按钮上,并可以使用指定类来设置按钮位置。 注意: 在其他方式的按钮上,如列表或表单中的按钮需要使用 data-icon 属性。在接下来的章节中我们会具体介绍。 下面我们列出一些 jQuery M

