wechat-admin
微信管理系统
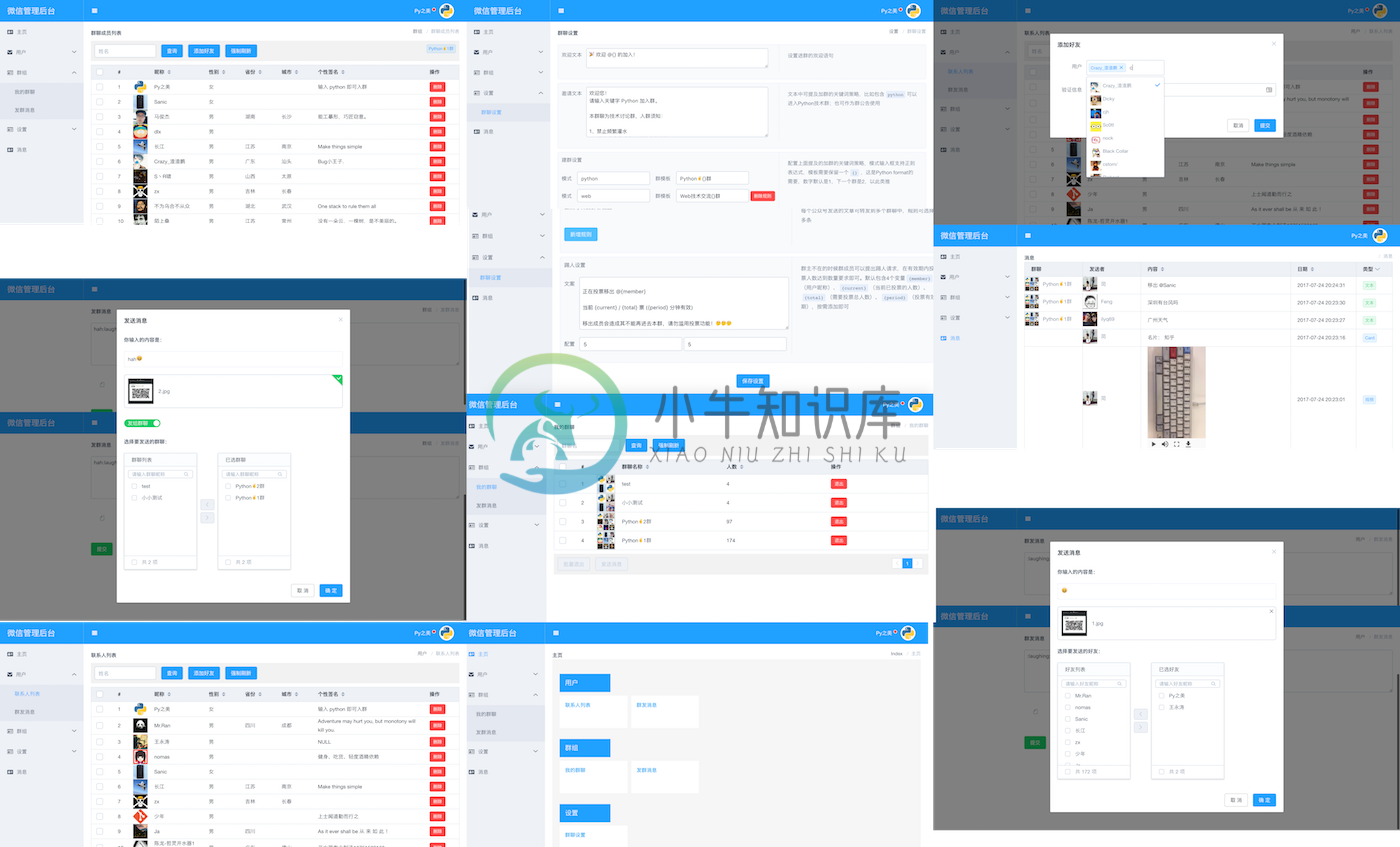
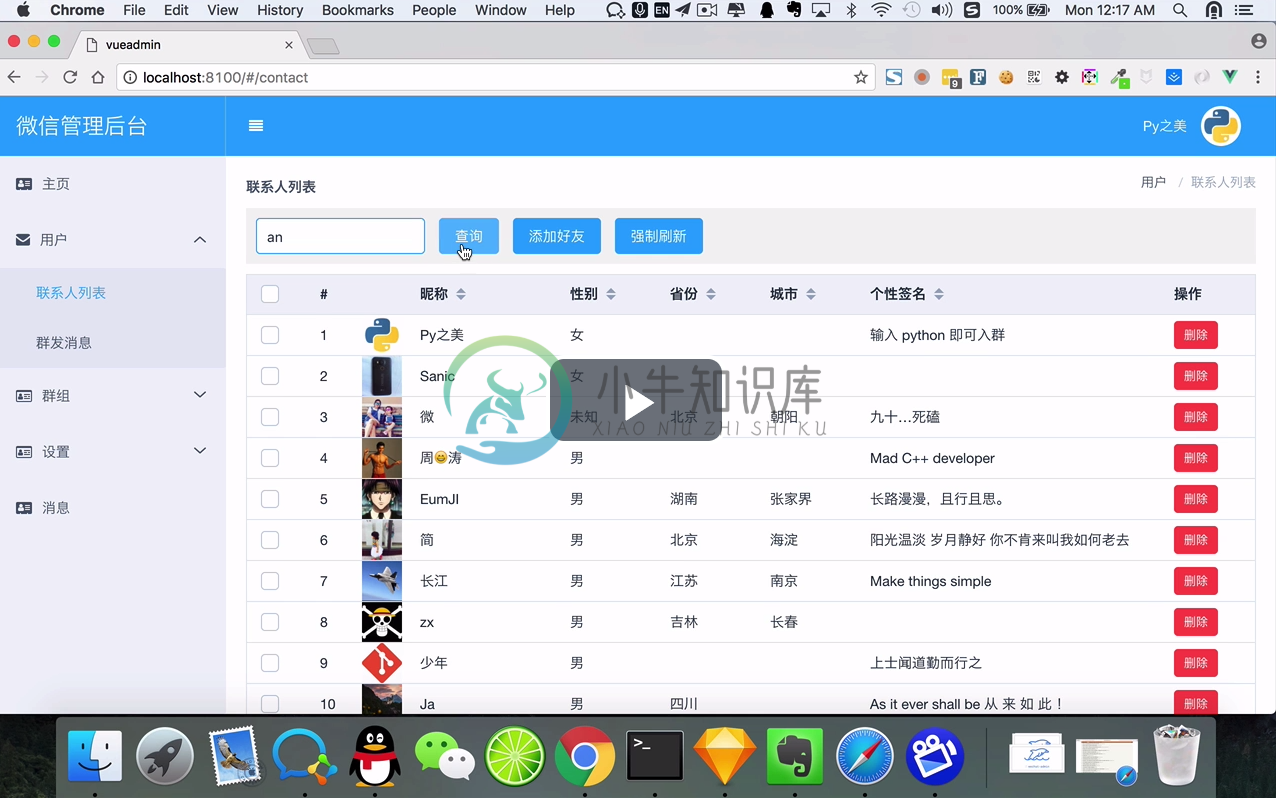
Preview
欢迎扫码体验:
特性
- 支持显示好友列表,可过滤
- 支持显示群聊列表,可过滤
- 可以同时给多个用户/群聊成员发送消息,支持发送文件,emoji表情。可预览
- 如果为群聊创建者,可以删除(多个)成员
- 可以选择好友/群聊成员创建新群
- 对自动建群、加群关键词、邀请文本等可配置
- 永久保存消息,可以通过消息列表页面查看和过滤。接收消息进程停止自动重启
- 支持消息提醒
- 支持发送加群聊成员好友请求
- 自动添加联系人,拉对方入群,群满之后自动创建新群
- 支持插件系统,内置图灵机器人、ChatterBot、Simsimi等插件
- 可以指定公众号,当公众号发布文章后自动转发到指定的群聊里
- 群成员可发起投票踢人,可以灵活的设置投票规则
...
使用的技术和库
前端
- Vue
- Axios
- Element-ui
- Vue-cli
后端
使用方法
通用方案
安装MySQL、Redis,然后创建库(默认是test):
❯ mysql -u root -p
mysql> drop database test;
Query OK, 9 rows affected (0.32 sec)
mysql> create database test;
Query OK, 1 row affected (0.01 sec)
mysql> ^DBye
下载源码并安装依赖:
❯ git clone https://github.com/dongweiming/wechat-admin
❯ cd wechat-admin
❯ virtualenv venv # 只支持Python 3
❯ source venv/bin/activate # 推荐使用autoenv
❯ venv/bin/pip install -r requirements.txt # 如果已经激活虚拟环境,`venv/bin/`这样的前缀可不加,下同
设置说明:自定义配置应该存放在local_settings.py(需创建)中,可重载config.py中的设置
安装插件(可选):
❯ git clone --recursive https://github.com/dongweiming/wechat-plugins
# 如果有额外插件配置,需要修改PLUGIN_PATHS和PLUGINS
插件开发请移步:Plugins Page
初始化数据库:
❯ export FLASK_APP=manager.py
❯ venv/bin/flask initdb
启动服务:
❯ venv/bin/gunicorn app:app --bind 0.0.0.0:8100 -w 6 -t 0
PS: 如果是本地运行,可以不使用gunicorn,直接使用Flask的多线程调试模式:
❯ python app.py
访问 WEB页面 http://localhost:8100 使用微信扫码登录
登录成功后,启动Celery Beat和Worker:
❯ venv/bin/celery -A wechat worker -l info -B
注意:第一次会拉取全部的联系人和各群聊成员列表,需要一点时间。观察终端输出了解初始化任务的完成情况。
使用Docker
假设已经安装了Docker,执行如下命令即可。
❯ pip install docker-compose
❯ git clone --recursive https://github.com/dongweiming/wechat-plugins
❯ venv/bin/docker-compose build
❯ venv/bin/docker-compose run init # 只有在第一次才需要执行这步
❯ venv/bin/docker-compose run --service-ports -d web # 启动Web,地址也是 http://localhost:8100
❯ venv/bin/docker-compose run -d celery # 同样是在扫码登录之后再启动
本地开发
配置前端开发环境
安装cnpm提高包下载速度:
❯ npm install -g cnpm --registry=https://registry.npm.taobao.org
安装需要的包:
❯ cnpm i
启动调试环境:
❯ npm run dev
启动成功默认会打开 http://localhost:8080 ,后端API依然使用的是 http://localhost:8100/j
本地开发完毕通过如下方式构建:
❯ npm run build
刷新 http://localhost:8100 就可以看到最新的效果了。
后端开发
要注意修改表结构,每次都要:
❯ venv/bin/flask db migrate
❯ venv/bin/flask db upgrade
必看: 常见问题 FAQ
为什么在使用一段时间后偶尔会出现puid not found这种错误呢?
由于微信的设计,不提供一种唯一且稳定的uid之类的数据,所以wxpy设计了一套登录用户和其相关联系人、群聊、公众号的映射关系,另外我修改了wxpy的实现,可以更多的获得caption (昵称, 性别, 省份, 城市)相关的内容,让对象中的puid更稳定。
由于其中某些人/群的设置的改变,它的puid可能改变,在每次扫码登录之后都会触发一个更新这个映射关系的任务,让这个映射关系更新成最新的。你遇到这种错误说明你需要重新登录,或者,手动触发一下这个任务:
from wechat.tasks import retrieve_data
retrieve_data.delay()
为什么用着用着有时候感觉卡住了,接口不返回了?
Issue: #9
感谢 @zgjhust 的意见
这是一个小型项目,我没有添加Nginx支持,直接使用了Gunicorn。在用Gunicorn的时候使用了-t 0也就是不超时。
这样用的原因是项目中的sse需要一个长连接,而且从用户打开登录页面到扫码完成这个时间不好控制,就索性不超时了,但是也造成了未响应的请求不能及时释放。事实上应该把/stream拿出来特殊处理,其他的路由需要有超时时间设置的(这块,我会择机重构一下)。
现在的解决办法是指定更多的Worker数量,以及经常的重启gunicorn(使用supervisor管理会更方便):
gunicorn app:app --bind 0.0.0.0:8100 -w 10 -t 0
或者不用gunicorn, 直接使用Flask的threaded参数启动:
❯ cat app.py
...
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8100, debug=app.debug, threaded=True)
❯ python app.py
为什么有时候发现这个管理系统已经不工作了,如果让这个系统能尽量长的工作呢?
不工作了通常有2个原因:
- 由于微信的设计,我这个系统、Mac微信、网页微信这三者不能同时在线,否则就会被踢下线。
- 这个系统事实上还是使用网页微信,一段时间后(我还没有总结出来这个时间阈值)会自动登出,需要你重新扫码登录。
尽管我在celery上设计的重启任务的功能,但是由于下线后重新重新扫码登录,这一步无法自动化,造成系统不工作了。
如果希望这个系统尽量长的工作,我的建议是:
- 应该专门购买一张手机卡注册微信使用本系统,这样不会影响个人使用的微信不能登录微信客户端了。
- 把程序不要运行在个人电脑上,可以放在vps或者其他服务器上,这样可保持正常情况下的一直在线。
- 我给wxpy、ItChat都加了信号(Signals)系统,你可以仿造我的项目代码中的例子,加一个订阅者,能够在它有问题的时候用短信、Slack、邮件等方式第一时间通知你,让你及时处理,举个例子:
from celery.task import periodic_task
from celery.task.control import revoke
def restart_listener(sender, **kw):
task_id = r.get(LISTENER_TASK_KEY)
if task_id:
revoke(str(task_id, 'utf-8'))
task_id = app.send_task('wechat.tasks.listener')
r.set(LISTENER_TASK_KEY, task_id)
stopped.connect(restart_listener)
要注意订阅操作应该发生在import wxpy/itchat之前。
为什么这个系统功能有限?我看手机微信能做的事情要多得多嘛
是的,这是一个封装wxpy/itchat的项目,说到底还是使用网页微信(wx.qq.com),所以它的API的功能决定了本系统的能力。
解密手机微信API,把这些未开放的API的集成进来不太好,还可能引起法律方面的问题。
如何解决「当前登录环境异常。为了你的帐号安全,暂时不能登录web微信...」的问题?
问题可以看这个issue,有不少人遇到了,在被封之后没有办法解决。但是可以注意让它尽量不被封。经过这几天的研究,我找到三条经验:
- 不要只使用Itchat中的USER_AGENT,可以在几个之间切换(注意要不同浏览器的UA),但是不要每次的UA不一样。
- 注意在群内的操作不要太频繁,机器人以及自动欢迎之类的慎用,尽量减少你的回应频率。
- 如果发现登录后突然弹出验证码,这是一个前兆,要暂停机器人功能,可以停止进程或者选择像用户那样登录网页微信或者Mac微信客户端一段时间。
感谢
-
Keyword: WeChat API Introduction Message and General Author: PondBay Studio[WeChat Developer EXPERT] Address: http://www.cnblogs.com/txw1958/p/wechat-api-introduce.html WeChat Official Account Adm
-
官网 一、安装系统并配置 1.安装CentOS 7 64bit mini版 2.升级系统并安装必要的软件 yum -y update yum -y install wget unzip nmap 安装JDK(最高只支持1.8版的) mkdir /usr/lib/jvm cd /tmp wget --no-check-certificate --no-cookies --header “Cooki
-
当用户名为nologin时禁止登录,这是阿里妈妈的
-
开发环境配置 vue.config.js 中找到 devServer 中的 proxy 配置如下: devServer: { port: port, open: true, overlay: { warnings: false, errors: true }, proxy: { [process.env.VUE_APP_B
-
访问与端口号问题 npm run dev启动项目的端口号 修改package.json { "scripts": { "dev": "vue-cli-service serve --port 8107" } ) 打包后空白页面的问题 如果是放在虚拟目录下,修改vue.config.js文件配置的项目路径,然后重新打包 module.exports = { publicPath:
-
编者:李国帅 qq:9611153 微信lgs9611153 时间:2021/5/22 问题描述: 这几天自己客串到web端协助做下页面,碰到了这个问题。 这个web前端使用基于vue-admin-template开发,从左侧菜单打开右侧列表界面A,点击详情打开另一个界面B,出现路由无效的问题。 本要跳转到某个具体页面B,但是直接进入http://localhost:9527/#/404
-
微信管理 v3.x说明文档 最新版本: 主题邦微信第三方平台文档 http://docs.fenxiangbei.com/ 配置 微信模块的正常使用需要提供一些微信信息, 需要配置的信息如下: wx_app_id : 微信公众号 app_id wx_secret : 微信公众号 app_secret 配置位置: 为了所有的模块都能使用这些微信配置,我们使用后台的站点配置来设置这些信息。(系统设置
-
Matrix 是一款微信研发并日常使用的 APM (Application Performance Manage) ,当前主要运行在 Android 平台上。Matrix 的目标是建立统一的应用性能接入框架,通过对各种性能监控方案快速集成,对性能监控项的异常数据进行采集和分析,输出相应问题的分析、定位与优化建议,从而帮助开发者开发出更高质量的应用。 Matrix 当前监控范围包括:应用安装包大小,
-
WeChat-SpringBoot 是使用 Spring Boot 开发的微信开发后端脚手架
-
wechat-go 是一个简洁、高效的 golang 版本微信 SDK,支持微信应用和商户。 设计目标 在概念清晰的基础上追求更少的编码、更开放、灵活的结构。 本库不是在微信官方API基础上进一步封装,造出一个新的框架级的重体量SDK。而是努力成为微信官方文档的Golang版快速工具箱。 努力让开发者在学习微信官方文档后,不再有新的学习曲线(另学一套)! 所以本库目标是:极致、简单!不创另行发明新
-
Easy WeChat Easy-WeChat可能是目前最优雅的微信公众平台 SDK 了。 特点: 命名不那么乱七八糟; 隐藏开发者不需要关注的细节; 方法使用更优雅,不必再去研究那些奇怪的的方法名或者类名是做啥用的; 自定义缓存方式; 符合 PSR 标准,你可以各种方便的与你的框架集成; 高度抽象的消息类,免去各种拼json与xml的痛苦; 详细 Debug 日志,一切交互都一目了然; 安装 环
-
Yii-wechat 是基于 Yii2 实现的微信模块, 集成微信模拟器、多公众号管理、扩展开发接口,只需关注功能,微信开发的强劲引擎。 注意 如果是全新使用Yii2和Yii2-wechat,你可以使用 Yii2-app-wechat 微信应用模板(可在该模板基础上开发). 如果是已有的Yii2项目扩展Yii2-wechat, 请遵循下面的安装步骤使用. 如果想深度二次开发Yii2-wechat模
-
Wechat Framework(微信开发框架,简称WTF)能帮助开发者快速搭建微信公众号开发环境,开发者在自己的微信公众号开发项目中引入本框架后,仅需简单的几步配置即可获得消息接收、解析、回复等功能,同时还有菜单创建,二维码请求等功能供开发者调用。 WTF使得开发者能够集中精力关注自身业务能力的开发,省去对Http、Xml、Json等大量基础能力模块的理解和构建,节省大量人力和时间。引入WTF使
-
Dump WeChat Messages from Android 导出安卓微信消息记录 WeChat, as the most popular mobile IM app in China, doesn't provide any methods to export structured message history. We reverse-engineered the storage pro