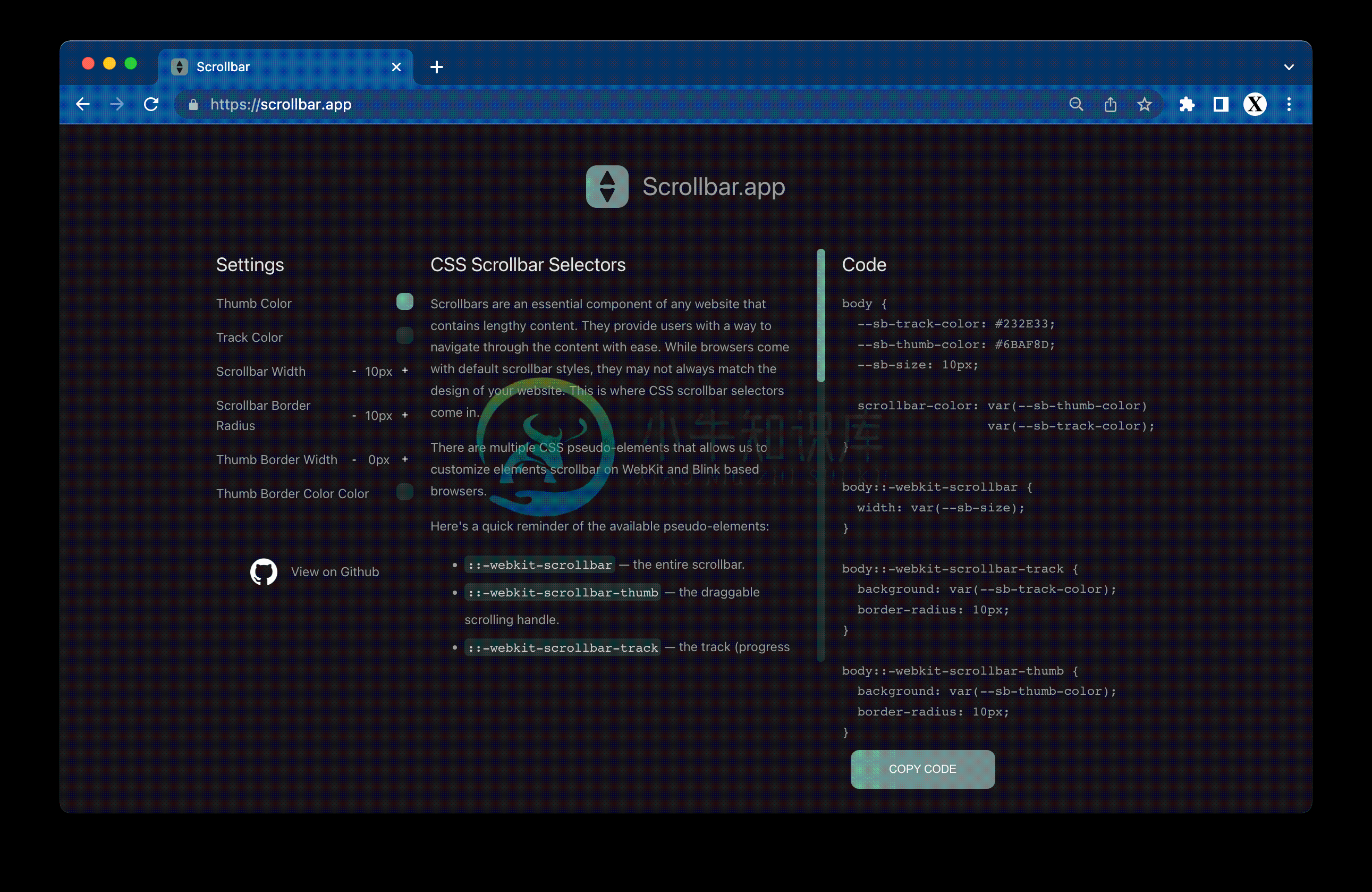
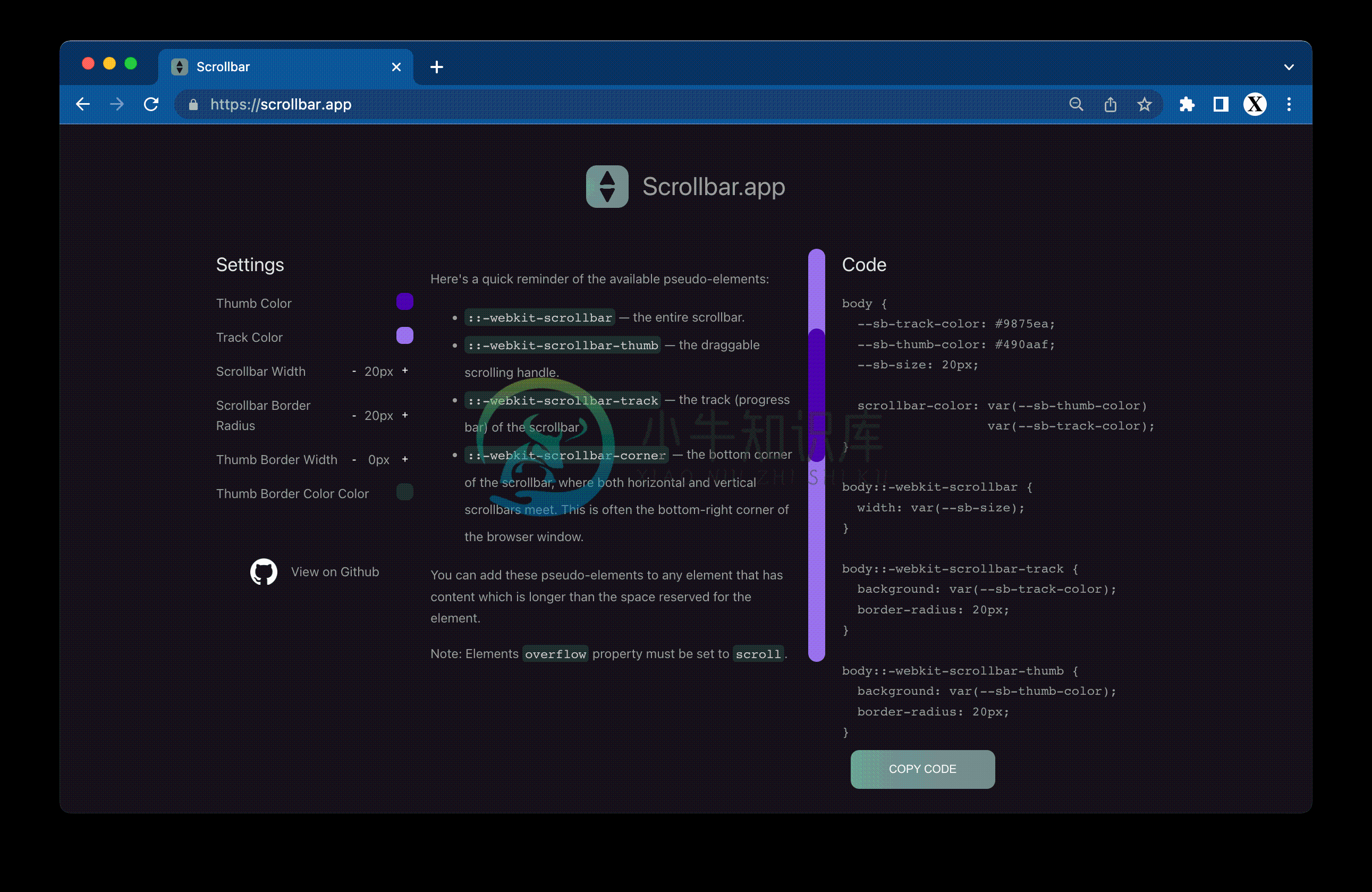
Scrollbar.app 是一个简单的网络应用程序,可帮助开发人员设计和实现自定义的滚动条。


项目设置
npm install
编译和热重载
npm run dev
-
1、tkinter文本实时更新滚动显示 主要加上这句e4.yview_moveto(1)就行 e4.insert("end", response.status_code) e4.insert("end", "++++++++++++++++") e4.insert("end", "\n\n") # 换行骚操作
-
�� 运行环境:Matlab �� 撰写作者:左手の明天 �� 精选专栏:《python》 �� 推荐专栏:《算法研究》 �� 大家好������,我是左手の明天!�� �� 最近更新:2022 年 6 月 5 日,左手の明天的第 255 篇原创博客 �� 更新于专栏:Matlab
-
/**app.wxss**/ @import 'style/weui.wxss'; @import 'ionic.app.wxss'; @import 'extend.wxss'; .container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space
-
Scrollbar与ScrolledText 1、Scrollbar Scrollbar(滚动条)允许查看另一个小部件的所有部分,其内容通常大于可用空间。 Tkinter Scrollbar小部件不属于任何其他小部件,例如 Text 和 Listbox。 相反,Scrollbar是一个独立的小部件。 Tkinter Scrollbar 小部件基本上提供了滑动控制器,用于实现垂直滚动小部件,如 Li
-
环境:Vue3.2+electron+element (版本就不写了,都差不多) 在Vue里面添加一个ref变量 const sc_height = ref('760px') //默认高度 在设置el-scrollbar参数 <el-scrollbar :height="sc_height" // 动态设置el-scrollbar高度 > window.onresize = function
-
组件列表 基础组件分为以下八大类: 视图容器(View Container): 组件名 说明 view 视图容器,类似于HTML中的div scroll-view 可滚动视图容器 swiper 滑块视图容器 基础内容(Basic Content): 组件名 说明 icon 图标 text 文字 rich-text 富文本 progress 进度条 表单组件(Form): 标签名 说明 button
-
native属性:如果为true就不显示el的bar,也就是el模拟出来的滚动条,如果为false就显示模拟的滚动条 HTML <script src="//unpkg.com/vue/dist/vue.js"></script> <script src="//unpkg.com/element-ui@2.3.9/lib/index.js"></script> <div id="app">
-
html: <div class="content_left"> <el-card shadow="always"> <div class="radio"> 排序: <el-radio-group v-model="reverse"> <el-radio :label="true">倒序
-
暂时无解,如果是chrome的PC模式,滚动条是没有的,但如果是手机模式,滚动条会出现,且无法设置其样式,滚完后会自动消失。 如果设置div这些块元素,完全没问题。==>如有问题,请联系我:easonjim#163.com,或者下方发表评论。<==
-
APP端 参考文档:uni-app官网 全局配置: "globalStyle": { // 全局配置 "scrollIndicator": "none", // 不显示滚动条 "app-plus": { "scrollIndicator": "none" // 在APP平台都不显示滚动条 } } 局部配置: "path": "pages/index/inde
-
工具类: import tkinter as tk from tkinter import ttk class Application(tk.Tk): def __init__(self): super().__init__() self.createWidgets() def createWidgets(self): scrol
-
在做vue.js案列练习时,会出现 [Vue warn]: Cannot find element: #app的错误; 原因是:我把相关的js文件放在head里面,导致文件未加载完成就运行js文件,所以js找不到 #app 。 改正: 把相关js文件放至尾部,保证页面全部渲染完成才加载js,就可以避免这个错误。 --------------------- 作者:Zora1205060540010
-
我在一个大型遗留系统中工作,系统中有数千个页面,动态生成的表格数据被填充到html中,定义格式如下: 我的任务是移除不必要的小水平滚动条,这些滚动条似乎使系统感到困惑。经过一段时间的研究,我意识到当表格数据量垂直溢出包含的div并导致垂直滚动条出现时,新生成的垂直滚动条本身会推入div的内容区域,从而导致表格数据水平溢出,从而导致不希望出现的水平滚动条。换句话说,当垂直滚动条出现时,它会侵入内容空
-
我在一个大型遗留系统中工作,系统中有数千个页面,动态生成的表格数据被填充到html中,定义格式如下: 我的任务是移除不必要的小水平滚动条,这些滚动条似乎使系统感到困惑。经过一段时间的研究,我意识到当表格数据量垂直溢出包含的div并导致垂直滚动条出现时,新生成的垂直滚动条本身会推入div的内容区域,从而导致表格数据水平溢出,从而导致不希望出现的水平滚动条。换句话说,当垂直滚动条出现时,它会侵入内容空
-
问题内容: 如何定义跨浏览器的CSS滚动条样式?我测试了此代码,它仅在IE和Opera中起作用,但在Chrome,Safari和Firefox中失败。 问题答案: 滚动条CSS样式是Microsoft开发人员发明的一种奇怪方法。它们不是CSS的W3C标准的一部分,因此大多数浏览器只是忽略它们。
-
问题内容: 我是一个以双冒号为前缀的伪元素的新手。我碰到了一篇博客文章,讨论仅使用某些Webkit CSS的滚动条样式。伪元素CSS可以应用于单个元素吗? 在这个小提琴中,我想使div的滚动条自定义,但是主窗口的滚动条保持默认状态。 问题答案: 你的想法是正确的。但是,后面带有空格的表示法实际上与; 相同。这个选择器的意思是“里面任何元素的滚动条”。使用。
-
因为部分低版本安卓机型上,如果一个容器通过 position: absolute; 或者 transform: translate3d(x,x,x); 定位,那么在滚动的时候有可能会出现闪烁问题。 为了解决这种bug,我们实现了原生滚动和JS滚动条两种模式,并且可以自由切换。从 v0.3.1 版本开始,默认的滚动条类型就是 "native" ,即默认使用系统原生滚动条。只有当你发现页面存在滚动闪烁
-
滚 动条(scrollbar)可以用来对图表进行平移操作。 y 轴滚动条 Highstock 在 4.2.6 时支持了 任意坐标轴滚动条,即 x、y 轴都支持了滚动条。 y 轴滚动条相关配置参见 yAxis.scrollbar。 在线试一试(缩放后才会显示 y 轴滚动条) 在 Highcharts 图表中使用滚动条 如果需要在 Highcharts 图表中使用滚动条,只需要将 highcharts

