JXSegmentedView 是主流 APP 的分类切换滚动视图。
与其他的同类三方库对比的优点:
- 指示器逻辑面向协议编程(Protocol Oriented Programming),可以为所欲为的扩展指示器效果;
- 提供更加全面丰富效果,几乎支持所有主流APP效果;
- 使用子类化管理cell样式,逻辑更清晰,扩展更简单;
- 列表支持整个生命周期方法;
效果预览
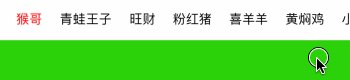
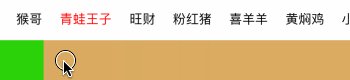
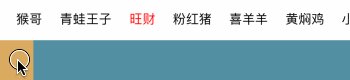
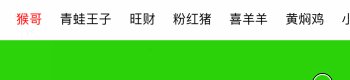
指示器效果预览
| 说明 | Gif |
|---|---|
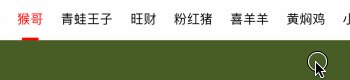
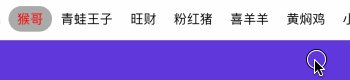
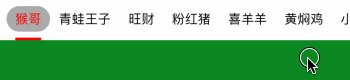
| Line固定宽度 |  |
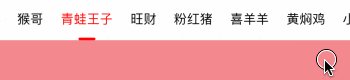
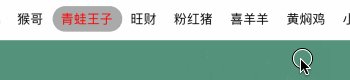
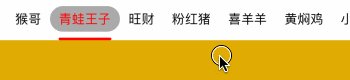
| Line与cell等宽 |  |
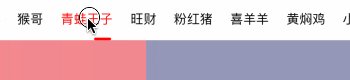
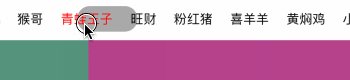
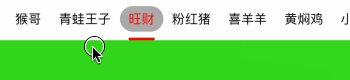
| Line延长 |  |
| Line延长+偏移 |  |
| RainbowLine��彩虹 |  |
| DotLine点线 |  |
| DoubleLine双线 |  |
| Triangle三角形底部 |  |
| Triangle三角形顶部 |  |
| Background椭圆形 |  |
| Background椭圆形+阴影 |  |
| Background遮罩有背景 |  |
| Image背景 |  |
| 混合使用 |  |
要求
- iOS 9.0+
- Xcode 9+
- Swift 5.0
安装
手动
Clone代码,把Sources文件夹拖入项目,就可以使用了;
CocoaPods
target '<Your Target Name>' do pod 'JXSegmentedView' end
先执行pod repo update,再执行pod install
Carthage
在cartfile文件添加:
github "pujiaxin33/JXSegmentedView"
然后执行carthage update --platform iOS 即可
Swift Package Manager
1.在Package.swift文件添加如下代码:
dependencies: [
.package(url: "https://github.com/pujiaxin33/JXSegmentedView.git", from: "1.2.1")
]
2.使用命令行构建:
$ swift build
使用
JXSegmentedView使用示例
1.初始化JXSegmentedView
segmentedView = JXSegmentedView() segmentedView.delegate = self view.addSubview(self.segmentedView)
2.初始化dataSource
dataSouce类型为JXSegmentedViewDataSource协议。使用单独的类实现JXSegmentedViewDataSource协议,实现代码隔离。选择不同的类赋值给dataSource,就可以控制JXSegmentedView显示效果,实现插件化。比如选择JXSegmentedTitleImageDataSource类作为dataSource就选择了文字图片的显示效果;选择JXSegmentedNumberDataSource类作为dataSource就选择了文字加数字的显示效果;
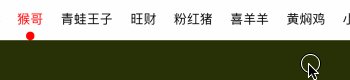
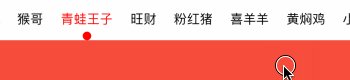
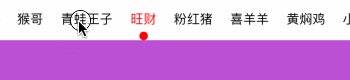
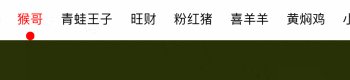
//segmentedDataSource一定要通过属性强持有,不然会被释放掉 segmentedDataSource = JXSegmentedTitleDataSource() //配置数据源相关配置属性 segmentedDataSource.titles = ["猴哥", "青蛙王子", "旺财"] egmentedDataSource.isTitleColorGradientEnabled = true //关联dataSource segmentedView.dataSource = self.segmentedDataSource
3.初始化指示器indicator
let indicator = JXSegmentedIndicatorLineView() indicator.indicatorWidth = 20 segmentedView.indicators = [indicator]
4.可选实现JXSegmentedViewDelegate代理
//点击选中或者滚动选中都会调用该方法。适用于只关心选中事件,而不关心具体是点击还是滚动选中的情况。 func segmentedView(_ segmentedView: JXSegmentedView, didSelectedItemAt index: Int) {} // 点击选中的情况才会调用该方法 func segmentedView(_ segmentedView: JXSegmentedView, didClickSelectedItemAt index: Int) {} // 滚动选中的情况才会调用该方法 func segmentedView(_ segmentedView: JXSegmentedView, didScrollSelectedItemAt index: Int) {} // 正在滚动中的回调 func segmentedView(_ segmentedView: JXSegmentedView, scrollingFrom leftIndex: Int, to rightIndex: Int, percent: CGFloat) {}
contentScrollView列表容器使用示例
直接使用UIScrollView自定义使用示例
因为代码比较分散,而且代码量也比较多,所有不推荐使用该方法。要正确使用需要注意的地方比较多,尤其对于刚接触iOS的同学来说不太友好。
不直接贴代码了,具体点击LoadDataCustomViewController查看源代码了解。
作为替代,官方使用&强烈推荐使用下面这种方式������。
配合JXSegmentedListContainerView封装类使用示例
JXSegmentedListContainerView是对列表视图高度封装的类,具有以下优点:
- 相对于直接使用
UIScrollView自定义,封装度高、代码集中、使用简单; - 列表懒加载:当显示某个列表的时候,才进行列表初始化。而不是一次性加载全部列表,性能更优;
- 可以选用CollectionView作为列表容器,内存管理更加优秀;
- 支持列表的整个生命周期方法调用;
1.初始化JXSegmentedListContainerView
listContainerView = JXSegmentedListContainerView(dataSource: self) view.addSubview(self.listContainerView) //关联listContainer segmentedView.listContainer = listContainerView
2.实现JXSegmentedListContainerViewDataSource代理方法
//返回列表的数量 func numberOfLists(in listContainerView: JXSegmentedListContainerView) -> Int { return segmentedDataSource.titles.count } //返回遵从`JXSegmentedListContainerViewListDelegate`协议的实例 func listContainerView(_ listContainerView: JXSegmentedListContainerView, initListAt index: Int) -> JXSegmentedListContainerViewListDelegate { return ListBaseViewController() }
3.列表实现JXSegmentedListContainerViewListDelegate代理方法
不管列表是UIView还是UIViewController都可以,提高使用灵活性,更便于现有的业务接入。
/// 如果列表是VC,就返回VC.view /// 如果列表是View,就返回View自己 /// - Returns: 返回列表视图 func listView() -> UIView { return view } func listWillAppear() {} func listDidAppear() {} func listDidDisappear() {} func listDidDisappear() {}
具体点击LoadDataViewController查看源代码了解
使用总结
因为JXSegmentedView本身支持许多特性:指示器、cell样式、列表容器等,如何有序管理好代码成了一个难题。借助于协议、继承、封装类极大的简化了使用难度,而且提高了灵活性,扩展相当容易。
- 核心主类:
JXSegmentedView - 数据源&cell样式定制类:遵从
JXSegmentedViewDataSource协议的类 - 指示器类:遵从
JXSegmentedIndicatorProtocol协议的UIView类 - 列表容器:官方推荐
JXSegmentedListContainerView类,特殊情况可以使用UIScrollView自定义
指示器样式自定义
- 需要继承
JXSegmentedIndicatorProtocol协议,点击参看JXSegmentedIndicatorProtocol - 提供了继承
JXSegmentedIndicatorProtocol协议的基类JXSegmentedIndicatorBaseView,里面提供了许多基础属性。点击参看JXSegmentedIndicatorBaseView - 自定义指示器,请参考已实现的指示器视图,多尝试、多思考,再有问题请提Issue或加入反馈QQ群
dataSource和Cell自定义
- 需要继承
JXSegmentedViewDataSource协议,点击参看JXSegmentedViewDataSource - 提供了继承
JXSegmentedViewDataSource协议的基类JXSegmentedBaseDataSource,里面提供了许多基础属性。点击参看JXSegmentedBaseDataSource - 任何自定义需求,dataSource、cell、itemModel三个都要子类化。即使某个子类cell什么事情都不做。用于维护继承链,以免以后子类化都不知道要继承谁了;
- dataSource和Cell自定义,请参考已实现的dataSource,多尝试、多思考,再有问题请提Issue或加入反馈QQ群
-
本文向大家介绍jQuery图片轮播滚动切换代码分享,包括了jQuery图片轮播滚动切换代码分享的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery图片轮播滚动切换特效。分享给大家供大家参考,具体如下: jQuery图片轮播滚动切换代码是一款简单的jquery四张图片轮播滚动切换效果代码,实现过程很简单。 运行效果图:-------------------查看效果 下载源码-----
-
问题内容: 当用户将浏览器窗口滚动到某个点以下时,我正在切换#page div的类。 到目前为止,我所做的工作正常: http://jsfiddle.net/eTTZj/29/ (当他们将窗口滚动到标题(100像素)以下时,将切换该类) 虽然,如果我错了,请纠正我,但我认为这不是使用Angular进行此操作的正确方法。 相反,我认为执行此操作的最佳方法是使用ng-class并将布尔值存储在范围中。
-
(文件将近两百兆,之前因为我们的程序问题导致不能下载,现在可以下载了)可以切换多款主题的天气App,功能齐全,包括自动定位当前城市,显示当前城市天气;能预报当天以及未来几天天气情况;支持添加多个城市的天气预报;滑动视图切换不同城市天气情况。天气显示的背景还支持动态图片。 [Code4App.com]
-
实现试衣间app首页中的上下滑动的特效,可以上拉视图查看下一张图片,也可以下拉将看过的图片再拉下来显示。视图变换时显示透明的效果。 [Code4App.com]
-
本文向大家介绍js实现的鼠标滚轮滚动切换页面效果(类似360默认页面滚动切换效果),包括了js实现的鼠标滚轮滚动切换页面效果(类似360默认页面滚动切换效果)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现的鼠标滚轮滚动切换页面效果的方法。分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 更多关于jQuery特效相关内容感兴趣的读者可查看本站专题:《jQuery
-
sentinel failover myredis 此操作会将新的配置发送到其他sentinel上。
-
利用UIScrollView实现视差滚动效果。在demo中,滑动ScrollView,背景图和文字的滚动速度不一样。直接用ScrollView 的协议,对其子视图的坐标进行随机系数比例的位置移动修正,从而实现视差滚动效果。没有用其他的框架,代码简单。 作者说:原创Demo 转载请注明出处。 [Code4App.com]
-
我有一个代码,向用户显示一个项目列表。列表项旁边有一个切换按钮。因此,当用户打开toggle时,就会触发警报。现在的问题是,当我设置列表中第一项的切换按钮时,当我滚动到列表视图的底部并再次回到第一项时,它消失和/或重置。我完全不明白为什么要把它设置为保持选中状态。在这个论坛里请求某人帮助我。 我的类CSVAdapter。我附在这里。

