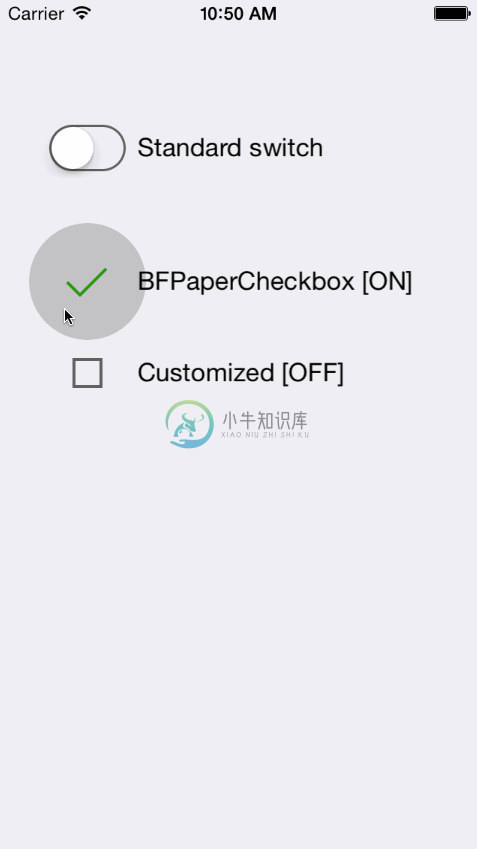
BFPaperCheckbox 是 iOS Checkboxes,灵感来自于 Google 的 Paper Material Design。

-
这会找到我想要的节点吗?如果没有,我如何获得节点并正确地更改属性? 谢谢。马格努斯
-
我正试图在模板上填充复选框。 https://www.docusign.com/p/apiguide/content/senging%20group/tab.htm上的文档告诉我要设置Value=“x”来选中复选框。那不起作用。
-
我试图创建一个表单,该表单顶部有一个复选框,当用户选中该复选框时,它会选择其他特定的复选框,但不是所有复选框。我很难通过反复试验或搜索找到答案。我唯一能找到的就是“全选”选项。不是我想要的。 理想情况下,当用户选中“管理包”旁边的复选框时,我想要“Chrome外观组”和“远程启动” 下面是代码和我在这方面的基本尝试,但它不起作用。提前谢谢。 超文本标记语言: Javascript 我不知道这个Ja
-
下载整个项目。zip在这里 此问题的代码在Views文件夹中的CreateSchedule.aspx文件中。 以下是GridView的ASP.NET: 在取消选中某个框后调试事件时,网页上的复选框显示为未选中,但的值为true,即使该复选框在网页上显示为未选中。(chkRow是未选中的复选框) 更新3 我取得了一些突破。我发现复选框的问题在于嵌套的gridview位于使用JavaScript折叠和
-
我创建了一个windows窗体(到目前为止)只包含复选框。构造函数接受一个参数:。对于这个数组中的每个字符串,我都会创建一个复选框。 例如: null 那么,当另一个复选框调用uncheck时,是否有一种方法可以告诉我的复选框不要运行? 下面是我的代码(它都是手工编写的,所以没有使用visual studio设计器):
-
主要内容:实例ionic 复选框(checkbox)与普通的 HTML 复选框没什么区别,以下实例演示了 ionic 复选框 ion-checkbox 的应用。 实例 实例中,会根据复选框是否选中,修改 checked 值,true 为选中, false 为未选中。 HTML 代码 JavaScript 代码 css 代码: 尝试一下 » 效果如下所示:
-
主要内容:创建复选框,复选框状态,示例复选框允许用户进行多项选择。例如,当订购披萨时,可以添加多个调味料。单选按钮或切换按钮用于单选或无选择。 创建复选框 我们可以使用中的构造函数来创建的对象。 创建不带标题的复选框,如下代码所示 - 要创建带有字符串标题的复选框,如下代码所示 - 创建复选框后,我们可以更改其文本并将其选中。 复选框状态 可以使用来表示三个状态: Yes No Not Applicable(不适用) “不适用”状态是
-
介绍 用于在选中和非选中状态之间进行切换。 引入 import { createApp } from 'vue'; import { Checkbox, CheckboxGroup } from 'vant'; const app = createApp(); app.use(Checkbox); app.use(CheckboxGroup); 代码演示 基础用法 通过 v-model 绑定复

