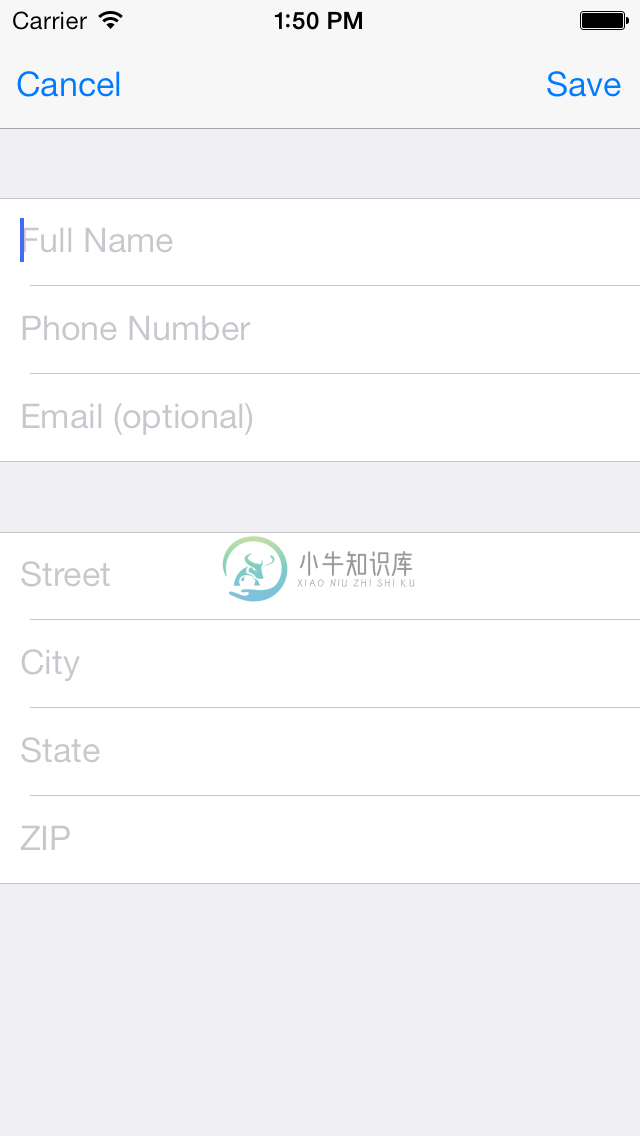
MAFormViewController 是使用 MATextFieldCells 来进行极快速和简单的基于 UITableView 的表单的创建和自动处理配置,格式化,导航,验证和提交。

-
表单组件说明 组件 说明 最低版本 button 按钮 1.0.0 checkbox-group 多项选择器,内部由多个checkbox组成 1.0.0 checkbox 多选项目 1.0.0 form 表单,将组件内的用户输入的 <switch/> <input/> <checkbox/> <slider/> <radio/> <picker/>提交 1.0.0 input 输入框 1.0.0
-
button 按钮。 属性名 类型 默认值 说明 生效时机 size String default 按钮的大小 type String default 按钮的样式类型 plain Boolean false 按钮是否镂空,背景色透明 disabled Boolean false 是否禁用 loading Boolean false 名称前是否带 loading 图标 form-type Strin
-
主要内容:GWT 表单组件 介绍,GWT 常用的表单组件GWT 表单组件 介绍 表单小部件允许用户输入数据并为他们提供与应用程序的交互能力。每个 Form 小部件都从 Widget 类继承属性,而 Widget 类又从 UIObject 和 Wigdet 类继承属性。 小组件 描述 GWT UIObject类 此小部件包含文本,不会使用 <div> 元素将其解释为 HTML,从而使其以块布局显示。 GWT Widget类 此小部件可以包含 HTML 文
-
主要内容:硬编码组合框实例,由映射生成组合框实例,组合框内部项以下部分介绍如何从JSF创建HTML组合框。标签呈现大小未指定的“”类型的HTML输入元素。 以下JSF标签 - 被渲染成以下HTML代码 - 硬编码组合框实例 以下是文件:index.xhtml 中的代码 - 以下是文件:result.xhtml 中的代码 - 以下是文件:UserBean.java 中的代码 - 由映射生成组合框实例 以下是文件:UserBean.java 中的代码 - 以下是
-
本文向大家介绍Bootstrap表单组件教程详解,包括了Bootstrap表单组件教程详解的使用技巧和注意事项,需要的朋友参考一下 表单常见的元素主要包括:文本输入框、下拉选择框、单选框、复选框、文本域、按钮等。下面是不同的bootstrap版本: LESS: forms.less SASS: _forms.scss bootstrap仅对表单内的fieldset、legend、label标签进行
-
问题内容: 我的页面上有一个表单,其中包含大量输入和一些隐藏字段,有人要求我将数据通过“后置数组”传递,只是不确定如何执行此操作, 这是我目前正在做什么的摘要 在我的process.php im中,然后这样调用数据… 有没有办法将其发布为数组?无论如何,我的方法是不好的做法吗? 问题答案: 给每个输入一个数组格式的名称: 然后在PHP 中将是一个数组:
-
本文向大家介绍Android组件ListView列表简单使用,包括了Android组件ListView列表简单使用的使用技巧和注意事项,需要的朋友参考一下 ListView是一种非常常见的一个组件,以垂直列表的形式显示列表项。而完成一个简单的ListView只需要这么三个步骤: 1、在布局文件XML中添加ListView并配置相应的属性 2、在资源文件XML中添加列表项 3、将布局文件应用上 举例
-
我正在寻找一个最佳实践,有一个ReactJS组件负责用户编辑给定实体的表单。非常简单的例子。在许多情况下,实际的表单会有更多的字段和更多的GUI功能。 表单的字段直接编辑实体对象,然后将其保存到RESTful API中。我希望组件被更新,因为用户改变字段,所以GUI可以根据输入在键入(如验证,信息等)。 null 在上面的简化示例中,我使用受控输入。这导致在每次更改时更新状态并重新呈现组件(就像文

