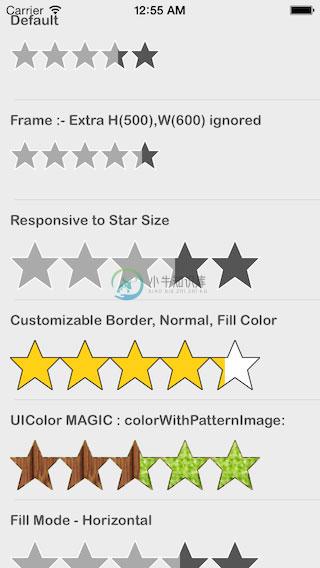
RateView 是 UIView 的子类,可以创建自定义的评级视图,包括评级星星。

-
读取视频评论 调用地址 http://api.bilibili.cn/feedback 参数 字段 必选 类型 说明 aid true int AV号 page true int 页码 pagesize false int 单页返回的记录条数,最大不超过300,默认为10。 ver false int API版本,最新是3 order false string 排序方式 默认按发布时间倒序 可选:
-
Rate 组件使用 html5 中 data- 属性实现,当点击评分区域时,获取 data 属性的值,然后通过 vue 中 :class 控制评分星星的状态,即是否为 active。 <template> <div class="page__bd"> <div class="weui-cells__title">点击评分</div> <div class="weui
-
主要内容:本节引言:,1.RatingBar基本使用:,2.定制环节:,本节小结:本节引言: 上一节的SeekBar是不是很轻松咧,本节我们学的这个RatingBar(星级评分条)也非常简单,相信在某宝, 买过东西的对这个应该不陌生,收到卖家的包裹,里面很多时候会有个小纸片,五星好评返还多少元这样, 而评分的时候就可以用到我们这个星级评分条了~先来瞅瞅官方文档 官方文档:RatingBar 我们可以看到,这玩意和SeekBar的类结构是一样的,也是ProgressBar的子类:
-
使用 Elo 评分系统 计算两个或两个以上对手之间的新评分。它需要一个预定义数组,并返回一个包含事后评级的数组。 数组应该从最高评分到最低评分排序(赢家 -> 失败者)。 使用指数 ** 操作符和数学运算符来计算预期分数(获胜几率),并计算每个对手的新评级。对每个对手计算新的评分。 循环评分,使用每个排列组合,以成对方式计算每个玩家的 Elo 评分。 忽略第二个参数,使用默认的 k-factor
-
我目前正在应用中实现费率功能。 因此,我将有一个带有2个按钮的简单对话框,和,如果用户单击,他们将显示另一个带有Rating Bar和编辑文本的对话框以留下评论。单击确定后,它们将通过 然而,我不知道如何捆绑他们的评级和评论,并适用于我的应用程序在google play商店的评级领域。这在Android上可能吗? 谢啦
-
英文原文:http://emberjs.com/guides/views/manually-managing-view-hierarchy/ 视图通常采用{{view}}助手来创建其子视图。然而有时手动管理视图的子视图非常有用。Ember.ContainerView 便是用来完成该功能的。 当在代码中添加和删除一个ContainerView的视图时,这些渲染的视图的HTML将被添加,或从匹配的DO
-
本文向大家介绍AngularJS 一个简单的控件:评级,包括了AngularJS 一个简单的控件:评级的使用技巧和注意事项,需要的朋友参考一下 示例 让我们构建一个简单的控件,一个评级小部件,旨在用作: 暂时没有精美的CSS;这将呈现为: 点击一个数字即可选择该等级;然后点击“ x”,则将评分设置为null。 关键点: 实施ngModel.$render以将模型的视图值传输到您的视图。 每当您认为
-
问题内容: 以故事形式: 我在这里寻找的是主从设置。母版是列表形式的,当我单击一个链接(相对于特定的行/记录(在这种情况下为Account))时,我想在主视图(直译为“主”视图:)中查看详细信息。 我想这样做并维护我的URL结构(用于帐户列表;用于详细版本), 但是我希望详细视图使用列表正在使用的视图 。 我目前有什么 index.html account.js 此时,该路线将按预期工作。它在视图

