APNumberPad 实现了 iOS 的数字键盘,并提供可定制的功能按钮。

-
介绍 虚拟数字键盘,可以配合密码输入框组件或自定义的输入框组件使用。 引入 import { createApp } from 'vue'; import { NumberKeyboard } from 'vant'; const app = createApp(); app.use(NumberKeyboard); 代码演示 默认样式 数字键盘提供了 input、delete、blur 事件
-
使用指南 组件介绍 数字键盘组件 引入方式 import { KeyBoard } from 'feart'; export default { components: { 'fe-key-board': KeyBoard, }, data() { return { keyboard: '' }; }, methods: { hid
-
输入数字时,会发出相应人声朗读数字。 作者说:自定义键盘不是原创,只是本人将语音功能添加上去了,可以给需要的朋友,点击相应的数字会发出相应的人声,可以关闭语音。 [Code4App.com]
-
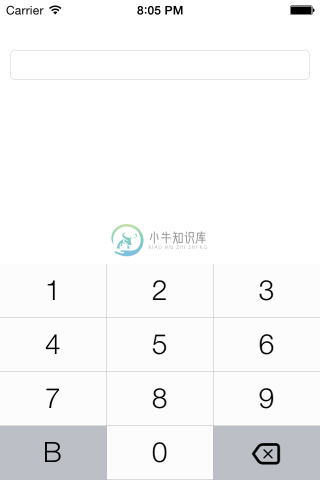
在系统数字键盘的左下角添加自定义按钮。在ios7之前可以通过监听UIKeyboardDidShowNotification,然后把自定义按钮贴在键盘上,会跟键盘一起弹出。但是这种实现方法在 iOS7 的效果则变成:键盘弹出,接着突然加上按钮,无法达到原先的效果。这份代码中,开发者实现了一个高仿系统自定义的数字键盘,左下角的ABC键可切换回系统键盘。
-
目前为止,我们使用函数时所用的参数都是位置参数,即传入函数的实际参数必须与形式参数的数量和位置对应。而本节将介绍的关键字参数,则可以避免牢记参数位置的麻烦,令函数的调用和参数传递更加灵活方便。 关键字参数 是指使用形式参数的名字来确定输入的参数值。通过此方式指定函数实参时,不再需要与形参的位置完全一致,只要将参数名写正确即可。 因此,Python 函数的参数名应该具有更好的语义,这样程序可以立刻明
-
本文向大家介绍Vue Components 数字键盘的实现,包括了Vue Components 数字键盘的实现的使用技巧和注意事项,需要的朋友参考一下 本文介绍了Vue Components 数字键盘的实现,分享给大家,具体如下: 项目地址 点击查看 项目演示 点击查看 首先监听所有的input,有input聚焦时调起数字键盘,通过getBoundingClientRect判断input位置让数
-
关键字参数 Stylus支持关键字参数,或"kwargs". 允许你根据相关参数名引用参数。 下面这些例子功能上都是一样的。但是,我们可以在列表中的任何地方放置关键字参数。其余不键入参数将适用于尚未得到满足的参数。 body { color: rgba(255, 200, 100, 0.5); color: rgba(red: 255, green: 200, blue: 100, alp
-
关键字参数允许您指定哪些值与哪个特定参数一起使用。 使用&key符号表示。 将值发送到函数时,必须在值前面加上:parameter-name. 以下示例说明了该概念。 例子 (Example) 创建一个名为main.lisp的新源代码文件,并在其中键入以下代码。 (defun show-members (&key a b c d ) (write (list a b c d))) (show-me

