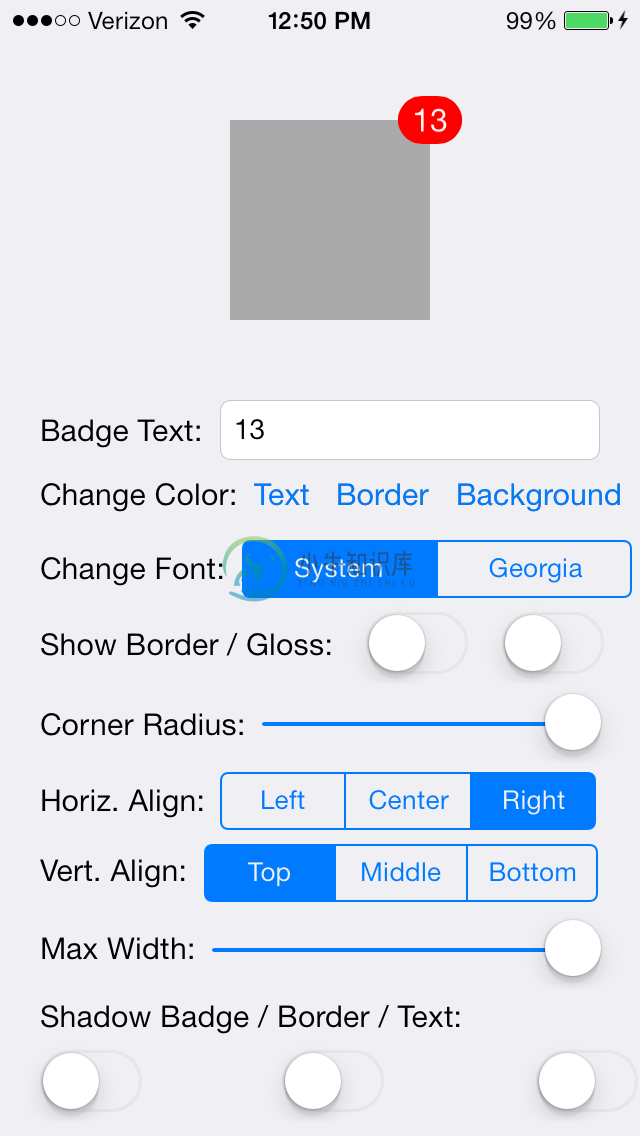
M13BadgeView 是个可自定义的UIViews 徽章。
特性:
- 可定制
-
自动对齐到超级视图。
-
动画文字更改

-
我需要在我的应用程序图标上显示徽章 我所尝试的: > 2.我已经浏览了许多已经在stackoverflow上的可用答案,如 如何在应用程序启动器图标中显示通知计数 我们可以在android应用程序图标(如iphone)上显示徽章号码吗? 如何在Redmi上使用应用程序图标显示徽章计数? 在android应用程序图标上添加未读通知徽章 有没有办法在Android系统中为应用程序图标添加徽章? 所有这
-
徽章 可以通知你有新的或未读邮件或通知。 添加 新 的类来改变徽章的背景颜色。 集合 <div class="collection"> <a href="#!" class="collection-item"><span class="badge">1</span>阿兰</a> <a href="#!" class="collection-item"><span class="
-
主要内容:实例,实例,激活导航状态,实例本章将讲解 Bootstrap 徽章(Badges)。徽章与标签相似,主要的区别在于徽章的边角更加圆滑。 徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要把 <span class="badge"> 添加到链接、Bootstrap 导航等这些元素上即可。 下面的实例演示了这点: 实例 展示未读邮件: <a href="#">Mailbox <span class="badg
-
我们支持 badge 徽章,但是目前还没有提供 UI 自动生成 badge url。 这个 badge url 需要自己填写。格式如下: 构建: https://ci.daocloud.io/api/badge/build/用户名/项目名 比如 http://www.wenjiangs.com/wp-content/uploads/2020/docimg21/lamiupwfnmx 。 测试: h
-
import { Badge } from 'feui'; components: { [Badge.name]: Badge } 代码演示 基础用法 <fe-badge text="1"></fe-badge> 与其他组件同用 <fe-group title='表格中使用'> <fe-cell title="个位数" is-link> <div class="b
-
徽章组件。 Usage 全部引入 import { Badge } from 'beeshell'; 按需引入 import { Badge } from 'beeshell/dist/components/Badge'; Examples Code 详细 Code <Badge label='99+'/> <Badge /> API Props Name Type Required Def
-
带文字的badge <span class="weui-badge">New</span> 小红点 <span class="weui-badge weui-badge_dot"></span> 示例代码 <template> <div class="page"> <div class="page__hd"> <div class="page__title">Bad
-
主要内容:实例,各种颜色类型的徽章,实例,药丸形状徽章,实例,徽章插入到元素内,实例徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要将 .badge 类加上带有指定意义的颜色类 (如 .badge-secondary) 添加到 <span> 元素上即可。 徽章可以根据父元素的大小的变化而变化: 实例 <h1>测试标题 <span class="badge badge-secondary">New</span></h1> <h2>测试标题 <span cla

