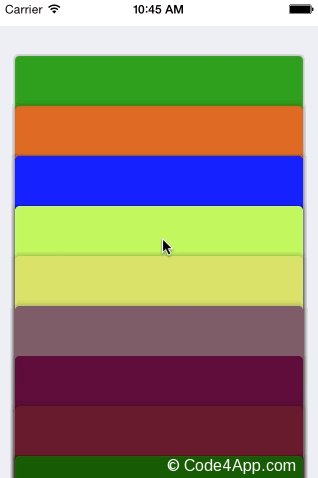
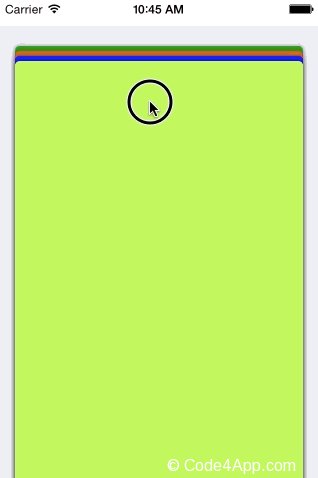
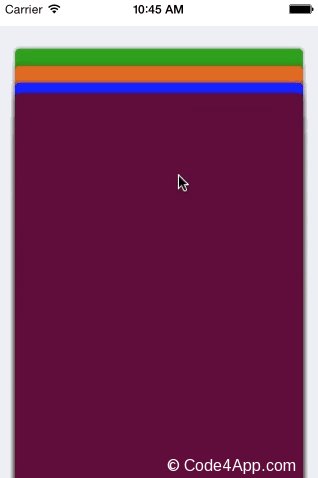
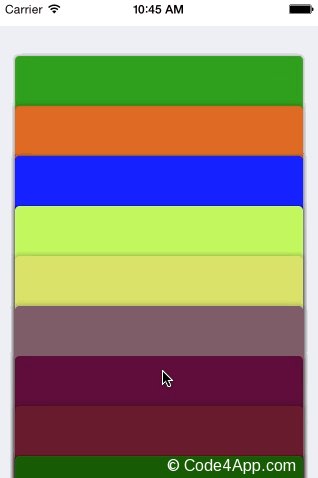
SSStackedPageView 实现类似 Passbook App 的卡片视图效果。多个视图类似卡片的样式重叠排列在一起,用手往上拖动(或者点击)其中一个视图,该视图会从众多卡片视图中冒出,成为主视图。之后往下拖动该视图,视图重新缩回。

-
卡片视图常用于展现一段完整独立的信息,比如一篇文章的预览图、作者信息、点赞数量等,如下是一个卡片demo示例; 使用mui-card类即可生成一个卡片容器,卡片视图主要有页眉、内容区、页脚三部分组成,结构如下: <div class="mui-card"> <!--页眉,放置标题--> <div class="mui-card-header">页眉</div> <!--内容区--
-
这是我的活动: 卡片xml 活动xml 这是我的自定义适配器 我已经看了很多关于如何让它工作的指南,但它仍然不起作用。有人知道发生了什么事吗?我的版本是25.0。1,并导入所有模块。但它并没有在布局中添加一张卡片。
-
单击时的卡片视图正在工作。但回收器视图的区域不可单击。如何使其可点击,以便捕获卡片视图的事件。
-
我设法做了我的卡视图适配器,但我阻止放大我的卡。我恢复了这个响应的代码(这里类的名称是:)来做动画,但它是叠加的。 我解决了上面的问题,但是如果在我的cardView上,我同时显示10个元素,一个50个元素的列表。如果我展开第一个,数字11,21,31,41也会展开。你有办法让这种情况不发生吗? 我已经反思了,这对我来说毫无意义。在我的 OnClick 方法之前,我显示一个文本视图,其中文本是位置
-
我正在尝试添加卡片视图,但当我使用此依赖项添加库时:我收到以下错误: 错误:任务“:app:processDebugManifest”的执行失败。清单合并失败:属性元数据#android。支持VERSION@value值=(26.0.0-alpha1)来自[com.android.support:appcompat-v7:26.0.0-alpha1]AndroidManifest。xml:27:9
-
我试图理解在导航选项卡中使用片段时如何保持片段视图状态。在我的努力中,我遇到了两个我找不到合适解决方案的问题。 我有两个选项卡,Tab1和Tab2。Tab1的布局由碎片A定义,Tab2的布局由碎片B定义。我遵循了这里给出的方法(编辑:自从提出这个问题以来,文档已经发生了变化)。 第一个问题:即使我的视图有ID,当片段被重新附加时(在选项卡切换旋转之后),它们的状态也不会完全恢复。特别是:具有ID的

