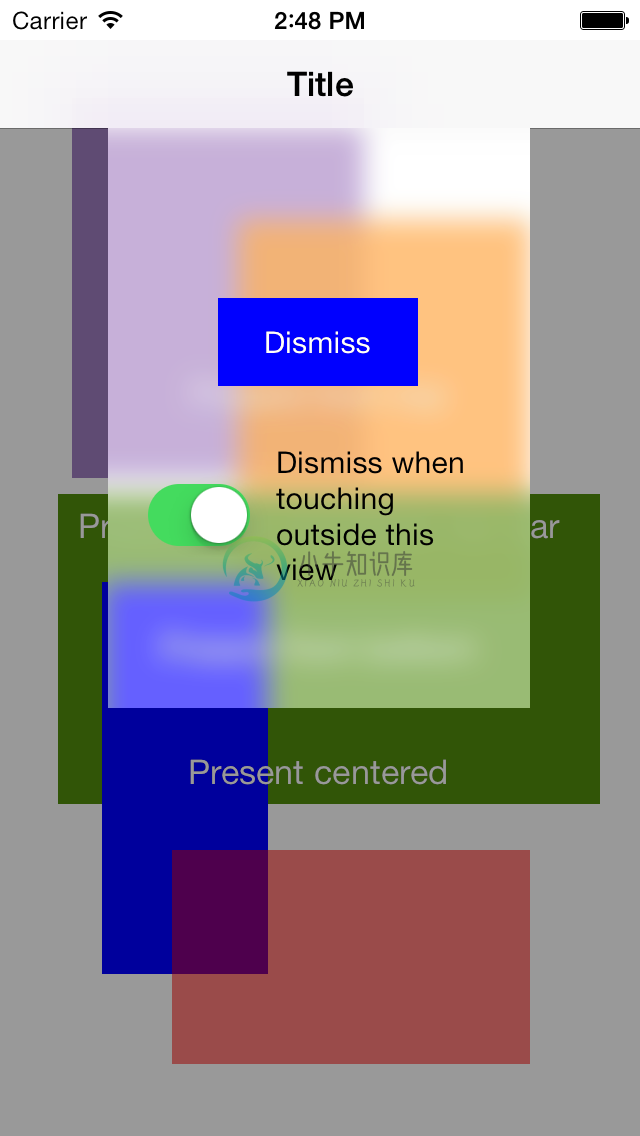
NAModalSheet 可以用模糊版的背景来呈现视图,或者在屏幕的顶部或者底部来滑动视图(或者在边缘移动),又或者把视图弄成从中间淡出的效果。

-
安卓的模糊视图 > 原文链接 : A Blurring View for Android 作者 : Jun Luo 译者 : lvtea0105 校对者: bboyfeiyu 校对者: chaossss 状态 : 校对完成 模糊效果可以生动地表现出内容的层次感,当使用者关注重点内容,即便在模糊表面之下发生视差效果或者动态改变,也能够保持当前背景。 在IOS设备中,我们首先构造一个UIVisualE
-
我在试着模糊图像 它会模糊图像,但不是图像的所有部分。 我所缺少的地方,这样它就会模糊完整的图像。没有任何路径。
-
问题内容: 我正在尝试在Java游戏中实现模糊机制。如何在运行时创建模糊效果? 问题答案: 请参阅/ Google“卷积滤镜”,这是一种根据周围像素值更改像素值的方法。因此,除了模糊之外,您还可以进行图像锐化和寻线。
-
我试图添加一个启动器图标到我的Android应用程序,但似乎与安装应用程序的分辨率有问题。我使用的设备有一个XHDPI屏幕,所以我用96x96(px)图像进行测试。我在Android Studio中使用Image Asset生成默认图标: 您可以注意到图像有点模糊,因为它已经调整了大小。它发生在我制作的每个图标上。发生了什么事?我正在使用MIUI,尽管它似乎不会影响到其他图标。 编辑:我的启动器图
-
我试图从苹果公开发布的iOS7示例屏幕中复制这个模糊的背景: 这个问题建议对下面的内容应用CI筛选器,但这是一种完全不同的方法。很明显,iOS 7没有捕获以下视图的内容,原因有很多: 做一些粗略的测试,捕获下面视图的屏幕截图,并应用一个足够大的半径来模拟iOS 7模糊风格的CIGaussianBlur过滤器,即使在模拟器上也需要1-2秒。 任何人都可以假设他们可以使用什么样的框架来产生这种效果,以

