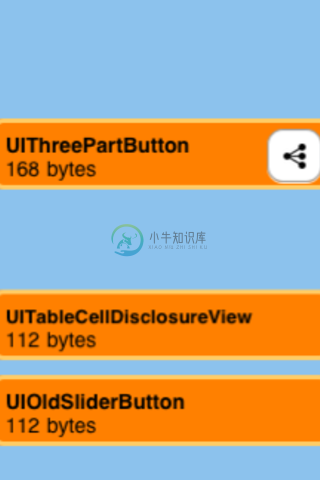
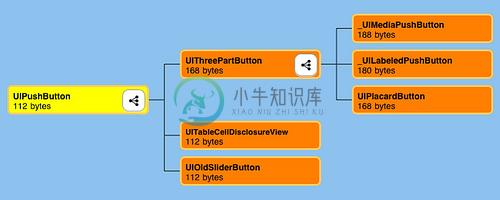
PSTreeGraph 是 iPad 实现树状列表方式的控件


-
树状图是以可视化层次表示结构的一种替代方法,同时还可以通过区域大小显示每个类别的数量。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标
-
树状图是以可视化层次表示结构的一种替代方法,同时还可以通过区域大小显示每个类别的数量。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水平对齐
-
树状图是以可视化层次表示结构的一种替代方法,同时还可以通过区域大小显示每个类别的数量。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标
-
参考 Nuxt Vuex store 的实现,Lavas 支持以模块方式组织 Vuex 的状态树。 对于开发者来说,只需要在项目根目录下 /store 文件夹中创建单独的模块文件,Lavas 会将这些单独的模块组合起来,生成最终的 Vuex.Store 实例。 下面我们以模板项目中已有的负责页面切换的 pageTransition 模块为例,介绍具体使用方法。如果您对 Vuex 尤其是模块特性还不
-
对于每个大项目来说,使用状态树 (store) 管理状态 (state) 十分有必要。这就是为什么 Nuxt.js 内核实现了 Vuex。 在Vue School 上观看关于Nuxt.js 和 Vuex 的免费课程 使用状态树 Nuxt.js 会尝试找到应用根目录下的 store 目录,如果该目录存在,它将做以下的事情: 引用 vuex 模块 将 vuex 模块 加到 vendors 构建配置中去
-
对于每个大项目来说,使用状态树 (store) 管理状态 (state) 十分有必要。这就是为什么 Nuxt.js 内核实现了Vuex。 使用状态树 Nuxt.js 会尝试找到应用根目录下的store目录,如果该目录存在,它将做以下的事情: 引用vuex模块 将vuex模块 加到 vendors 构建配置中去 设置Vue根实例的store配置项 Nuxt.js 支持两种使用store的方式,你可以
-
本章节我们将为大家介绍 Highcharts 的热点图。 我们在前面的章节已经了解了 Highcharts 配置语法。接下来让我们来看下 Highcharts 的其他配置。 树状图 series 配置 设置 series 的 type 属性为 treemap ,series.type 描述了数据列类型。默认值为 "line"。 var chart = { type: 'treemap' }
-
递归树组,父节点selected为true且partiallySelected为fasle的时候,所有子节点childrens下的节点的selected则也修改为true syncChildrenStatus(arr)后 希望得到的

