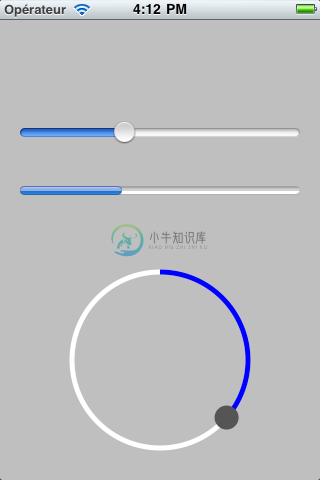
UICircularSlider 实现了一个圆环状的滑块效果。

-
二维圆环图 <?php declare(strict_types = 1); $config = [ 'path' => './tests', ]; $dataHeader = [ 'Category', 'Values', ]; $dataRows = [ ['Glazed', 50], ['Chocolate', 35], ['Cream',
-
Highcharts 饼图 以下实例演示了圆环图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 chart 配置 设置 chart 的 type 属性为 pie chart.type 描述了图表类型。默认值为 "line"。 var chart = { type: 'pie' }; 实例 文件名:highcharts_pie_do
-
Highcharts 3D图 以下实例演示了3D饼图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 chart.options3d 配置 以下列出了 3D 图的基本配置,设置 chart 的 type 属性为 pie,options3d 选项可设置三维效果。 var chart = { type: 'pie', options
-
本文向大家介绍Android ViewPager无限循环实现底部小圆点动态滑动,包括了Android ViewPager无限循环实现底部小圆点动态滑动的使用技巧和注意事项,需要的朋友参考一下 页面拖动到最后一页 再向下滑动回复到 第一页,第一页向前滑动回到 最后一页 同时,底部红色小圆点随着页面的滑动距离比例随时改变位置 布局: 其中red_circle是用shape绘制的红色小圆点 最后的Lin
-
定义 圆环loading加载。 图片展示 代码演示 import Ringloading from 'pile/dist/components/ringloading' <Ringloading width={100} text="加载中" border={5} borderColor="#330000" contentBgColor="#fff" contentColo
-
Highcharts 饼图 以下实例演示了半圈圆环图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 series 配置 设置 series 的 type 属性为 pie series.type 描述了数据列类型。默认值为 "line"。配置饼图大小使用 innerSize 属性并设置为innerSize: '50%'。 var serie

