react-native-bottom-sheet
Android Bottom Sheet 的 React Native 实现。
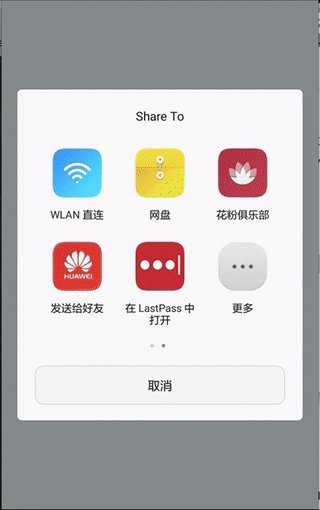
Demo

如何安装(How to install)
首先安装 npm 包(Install package from npm first)
npm install react-native-bottom-sheet --save
link(current may not support)
rnpm link
Edit android/settings.gradle to look like this (without the +):
rootProject.name = 'MyApp'
include ':app'
+ include ':react-native-bottom-sheet'
+ project(':react-native-bottom-sheet').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-bottom-sheet/android')
Edit android/app/build.gradle (note: app folder) to look like this:
apply plugin: 'com.android.application'
android {
...
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
+ compile project(':react-native-bottom-sheet')
}
Edit your MainApplication.java (deep in android/app/src/main/java/...) to look like this (note two places to edit):
package com.myapp;
+ import com.gnet.bottomsheet.RNBottomSheetPackage;
....
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage()
+ , new RNBottomSheetPackage()
);
}
}
注意:
rnpm 要求 node 版本在 4.1 及以上
Android SDK Build-tools 23.0.1 及以上版本
-
引入的模块 import RBSheet from "react-native-raw-bottom-sheet"; import { SafeAreaView, NativeModules, View, StyleSheet, Platform, Modal, Image, TouchableOpacity, BackHandler, ScrollView, StatusBar,
-
Scroll Bottom Sheet Cross platform scrollable bottom sheet with virtualisation support and fully native animations, that integrates with all core scrollable components from React Native: FlatList, Scr
-
本文向大家介绍react-native 启动React Native Packager,包括了react-native 启动React Native Packager的使用技巧和注意事项,需要的朋友参考一下 示例 在最新版本的React Native上,无需运行打包程序。它将自动运行。 默认情况下,这将在端口8081上启动服务器。要指定服务器所在的端口
-
百度移动统计SDK支持使用react native框架的H5页面统计,封装好的插件已经在github上开源,相关用法具体请参考:https://github.com/BaiduMobileAnalysis/baidumobstat-react-native。
-
The React Native environment has a lot of little quirks, so this documentation is aimed at helping smooth those over. Please feel free to create issues on GitHub for recommendations and additions to t
-
React Native 可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App。而且React Native已经用于生产环境——Facebook Groups iOS 应用就是基于它开发的。 React Native的原理是在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以<View>取代<div>,以<Ima
-
本文向大家介绍react-native setState,包括了react-native setState的使用技巧和注意事项,需要的朋友参考一下 示例 要在应用程序中更改视图,可以使用setState-这将重新渲染您的组件及其任何子组件。setState在新状态和先前状态之间执行浅表合并,并触发组件的重新呈现。 setState 接受键值对象或返回键值对象的函数 键值对象 功能 使用函数对于基于

