EfficientNets
模型缩放方法
EfficientNets 是谷歌基于AutoML开发的,是一种新的模型缩放方法。它在ImageNet测试中实现了84.1%的准确率,再次刷新了纪录。
虽然准确率只比之前最好的Gpipe提高了0.1%,但是模型更小更快,参数的数量和FLOPS都大大减少,效率提升了10倍!
开发EfficientNets是来自谷歌大脑的工程师Mingxing Tan和首席科学家Quoc V. Le,他们的文章《EfficientNet: Rethinking Model Scaling for Convolutional Neural Networks》已经被ICML 2019收录。

实现方法
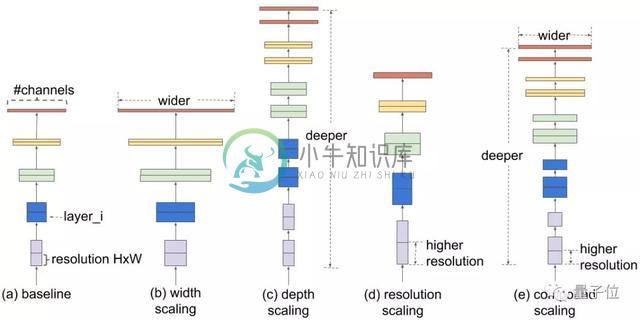
传统提高CNN准确率的方法有:增加网络的深度或宽度,例如通过增加层数将ResNet-18可扩展到ResNet-200,或者是提高输入图片分辨率来训练和评估网络。
虽然这些方法确实提高了准确率,但是通常需要繁琐的手动调整,而且经常不能获得最优的性能。
最近谷歌提出了一种复合缩放(compound scaling)的方法,与缩放神经网络的传统方法不同,谷歌的方法使用一组固定的缩放系数统一缩放每个维度。
实现复合缩放的首先是执行网格搜索,以在固定资源约束下找到基线网络(baseline model)的不同缩放维度之间的关系,确定每个维度的缩放比例系数。然后将这些系数将应用于基线网络,扩展到所需的目标模型大小或计算力。
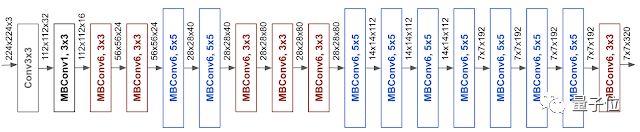
模型缩放的有效性也在很大程度上依赖于基线网络。因此,为了进一步提高性能,谷歌还使用AutoML MNAS框架优化了模型的准确率和效率,执行神经架构搜索来开发新的基线网络。

性能表现
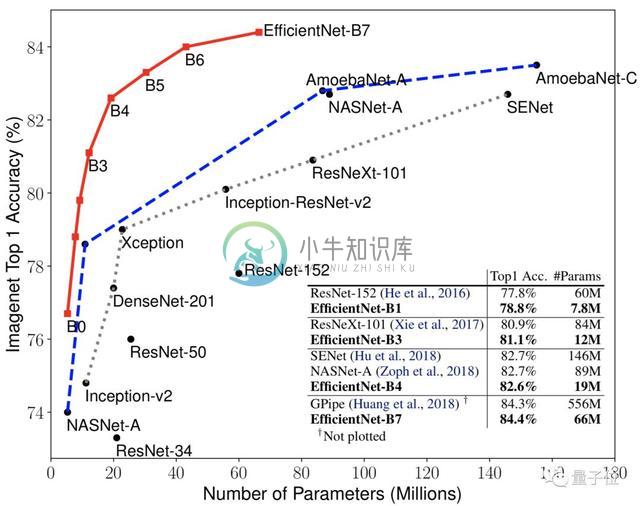
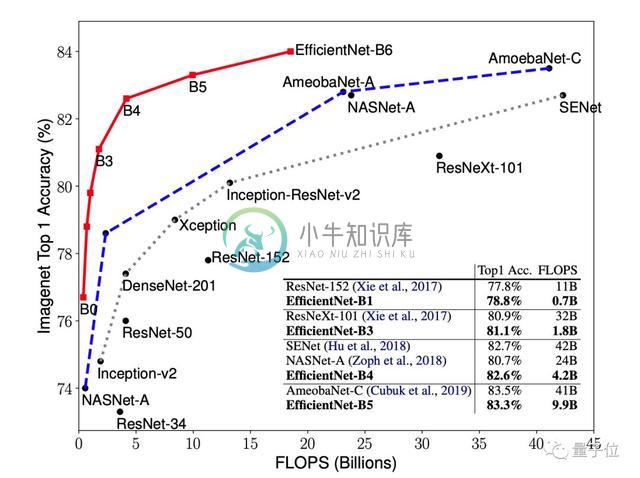
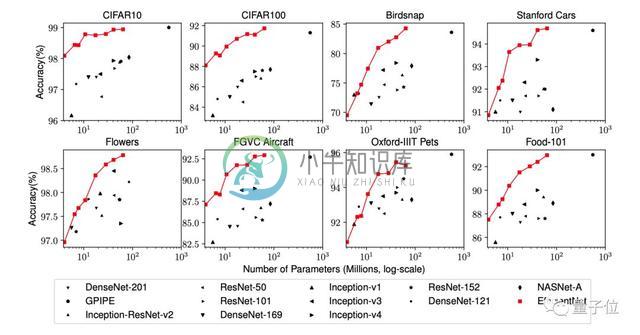
EfficientNet模型实现了比现有CNN更高的精度和更高的效率,将参数数量和FLOPS降低了一个数量级。
特别需要指出的是,EfficientNet-B7在ImageNet上实现了目前最先进的测试结果,准确度为84.4%(top-1)和97.1%(top-5),同时比现有最好的Gpipe小了8.4倍,推理速度快6.1倍。

在同等算力的条件下,EfficientNet也有更好的表现。与ResNet-50相比,EfficientNet-B4的准确率为82.6%,比ResNet-50的76.3%高出6.3个百分点。

EfficientNets不仅在ImageNet上表现良好,迁移到其他数据集上也有优秀的表现。为了评估这一点,谷歌在8个广泛使用的迁移学习数据集上测试了EfficientNets,其中5个实现了最先进的准确度。它在CIFAR-100上准确度为91.7%,在Flowers上为98.8%,同时参数减少了21倍。

文章来源:量子位
-
数据集 https://www.kaggle.com/crowww/a-large-scale-fish-dataset import numpy as np import pandas as pd from pathlib import Path import os.path import matplotlib.pyplot as plt from IPython.display import
-
问题内容: 我需要实现变焦为包含在。我已经通过覆盖方法和调用来成功进行缩放。 这是不正常:对的和的规模如预期,但一定会得到的和这样的寄存器在预分频的位置。我能做什么?感谢您的阅读。 问题答案: 显示了如何使用明确的转化方法扩展鼠标坐标:,,和。)。
-
点模型Points、线模型Line、网格网格模型Mesh等模型对象的基类都是Object3D,如果想对这些模型进行旋转、缩放、平移等操作,如何实现,可以查询Threejs文档Object3D对相关属性和方法的介绍。 缩放 网格模型Mesh的属性.scale表示模型对象的缩放比例,默认值是THREE.Vector3(1.0,1.0,1.0),.scale的属性值是一个三维向量对象Vector3,查看
-
问题内容: 注意:这与放大时如何渲染现有画布元素有关,而与在画布表面上渲染线条或图形无关。换句话说,这与缩放元素的插值有关,而与在画布上绘制的图形的抗锯齿无关。我不关心浏览器如何画线;我关心的是浏览器在放大时如何渲染canvas元素本身。 是否可以通过编程更改画布属性或浏览器设置以在缩放 元素时禁用插值?跨浏览器解决方案是理想的,但不是必需的。基于Webkit的浏览器是我的主要目标。性能非常重要。
-
该行为会自动在容器元素中创建事件监听器来处理元素的缩放和平移动作,可支持鼠标事件和触摸事件。 d3.behavior.zoom() 构造一个新的缩放行为。 zoom(selection) 应用缩放行为到指定的选择器selection,注册所需的事件监听器,支持缩放和拖拽行为。 zoom.translate([translate]) 指定当前的缩放平移向量为translate;如果未指定transl
-
zoom(int $scale = 100): self int $scale $config = ['path' => './tests']; $excel = new \Vtiful\Kernel\Excel($config); $fileObject = $excel->fileName("tutorial01.xlsx"); $fileObject->header(['name'
-
本文向大家介绍.net等比缩放生成缩略图的方法,包括了.net等比缩放生成缩略图的方法的使用技巧和注意事项,需要的朋友参考一下 生成缩略图是一个十分常用功能,找到了一个方法,重写部分代码,实用又好用,.net又一个生成缩略图的方法,不变形 C#缩略图生成类,采用高质量插值法实现缩略图生成,高质量,低速度呈现平滑程度,可以保持缩略图纵横比,在获取缩略图的时候一开始就根据百分比获取图片的尺寸、根据设定

