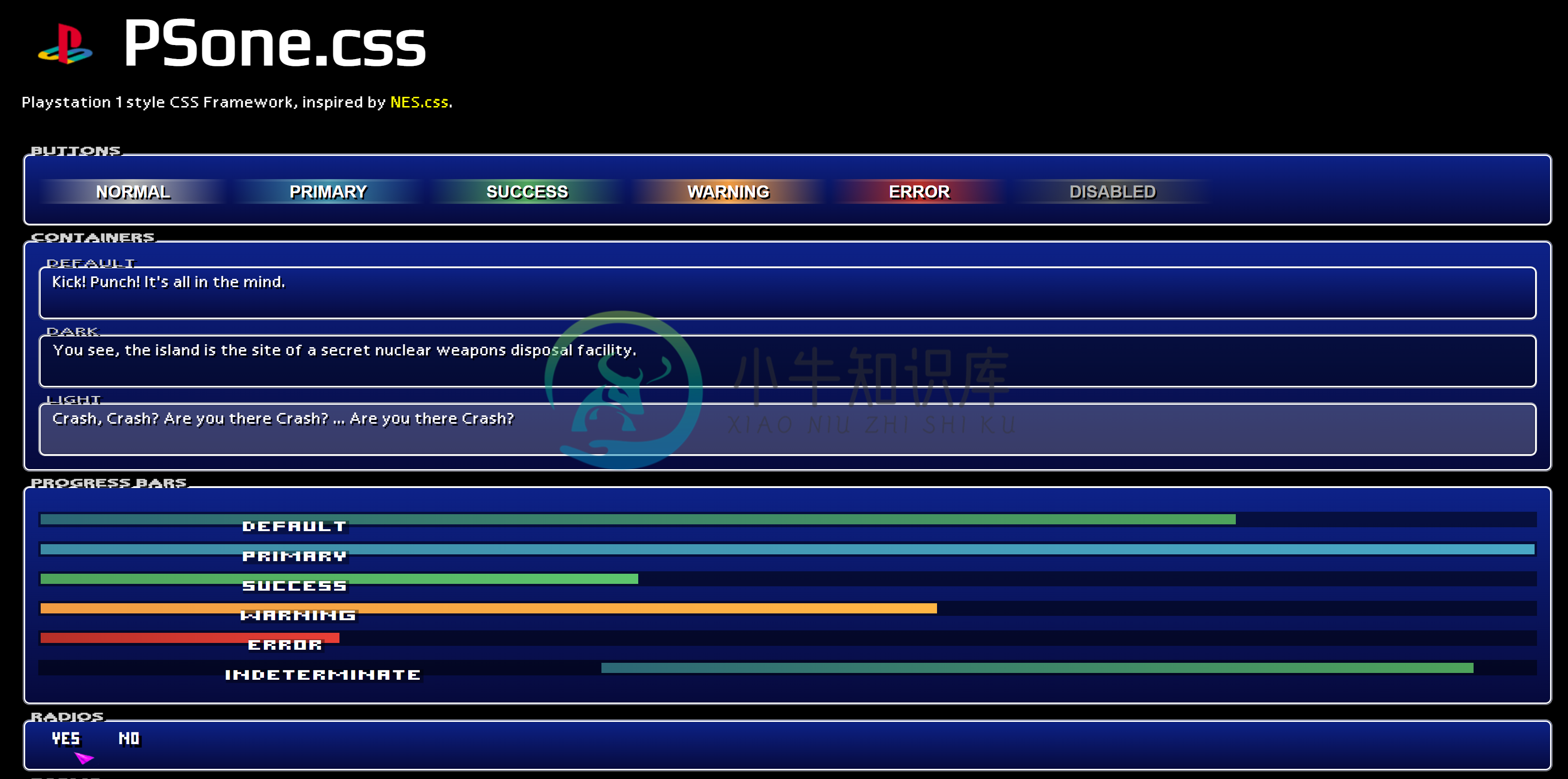
psone.css 是一个 PS1 游戏机风格的 CSS 框架,灵感来自 NES.css 。

引用
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/98mprice/PSone.css@master/PSone.min.css">
-
放大 ctrl + + 缩小 ctrl + - 移动工具 (勾选 自动选择 图层) 不多用 按住ctrl键,移动 ******点移动按钮,按ctrl键选中图层 历史记录面板 回到之前的某个步骤 复制某个图层,ctrl选中复制的层,按住alt移动复制 也可同时按住 ctrl+ alt 图层拖动到右下角, 删除 图层在上就在上面显示 选中某个图层, 自由变换 ctrl + T 按住sh
-
.hdn{ display:none;} .t-r{ text-align:right;} /* background-color */ .bgc1{ background-color:#FFD294;} .bgc2{ background-color:#EEEEEE;} /* boder-color */ .bdc1 { border: solid 1px #AFAFAF; } .bdc2 {
-
S-CSS-P is a cascading stylesheet picker for The SCP Wiki (www.scp-wiki.net). It allows you to change the layout, colors, logo, fonts, and rating module all independently of each other. To use the ext
-
I got two resources from a colleague - an amazing web designer (I was shocked by some UI things he have done in some projects and in our home page http://www.ssw.com.au) 1. Tooltips with AJAX, JavaSc
-
position : static | absolute | fixed | relative 取值: static : 默认值。无特殊定位,对象遵循HTML定位规则 absolute : 将对象从文档流中拖出,使用 left , right , top , bottom 等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据 body
-
GWT小部件依赖于级联样式表(CSS)来实现视觉样式。 默认情况下,每个组件的类名是gwt-《classname》 。 例如,Button小部件的默认样式为gwt-Button ,类似的方式TextBox widgest的默认样式为gwt-TextBox 。 为了给所有按钮和文本框添加更大的字体,您可以将以下规则放在应用程序的CSS文件中 .gwt-Button { font-size: 150
-
我正在使用JavaFX FXML构建一个小型应用程序,我正在尝试实现一些简单的CSS以具有特定的风格。 我对Combobox元素有问题。实际上,默认情况下,其颜色为灰色: 我希望它是白色的(或透明的),并保留边框,以匹配与文本字段相同的样式。因此,我尝试将背景颜色设置为透明,但有一个副作用:边框也变得透明! 以下是我添加的CSS: 我根本不习惯CSS编写,所以可能我完全错过了一些东西。是组合框没有
-
camelCase 很糟 你曾维护过别人的代码吗?你维护过像这样的代码吗? my $variableThatContainsData = someSubroutineThatMucksWithData( $someAwfulVariable ); 混合大小写单词在 Perl 世界被称为 camelCase,通常它的令人不悦之处是使 阅读代码更难。 甚至具有糟糕名称的代码使用下划线也能变得
-
我正在使用顺风CSS,并试图建立一个网格,使某些单元格内容跨越多个单元格,而其他项目留在单个单元格。在下面的代码中,我试图展示我正在尝试完成的事情。我知道我的col-span-2班什么也没做,但我把它放在那里是为了表明我希望我能做什么。我想让所有的单元格都是相同的宽度(我只想让一些单元格内容跨越分隔线)。我需要某种覆盖逻辑吗? 感谢任何帮助。 谢谢!
-
本文向大家介绍基于bootstrap风格的弹框插件,包括了基于bootstrap风格的弹框插件的使用技巧和注意事项,需要的朋友参考一下 自己写的一款基于bootstrap风格的弹框插件,暂时只有确认框、提示框。后续功能扩展、bug修改再更新。 html页面中调用: 感觉写的不是很好,后面修改了或者扩展了功能再更新。源码会上传到文件。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多
-
Style Java 传统的代码风格是被用来编写非常复杂的企业级 JavaBean。新的代码风格看起来会更加整洁,更加正确,并且更加简单。 Structs 对我们程序员来说,包装数据是最简单的事情之一。下面是传统的通过定义一个 JavaBean 的实现方式: public class DataHolder { private String data; public DataHold
-
如果一定要把一般的API 服务转换成restful风格,可以自定义控制器。例如上一节的服务例子: 方法 restful url 功能 原 url 原方法 GET /website 查询记录列表 /website/list.java GET POST /website 创建一条记录 /website/insert.java POST GET /website/id 根据id查询记录 /website
-
下面是 jQuery UI 使用的 Class 名称列表。这些 Class 用来创建跨应用程序的视觉一致性,且允许组件通过 jQuery UI ThemeRoller 进行主题化。下面的 CSS 类根据样式是否是固定的结构化的,或者是否是可主题化的(颜色、字体、背景等),分别定义在 ui.core.css 和 ui.theme.css 两个文件中。 布局助手 .ui-helper-hidden:对

