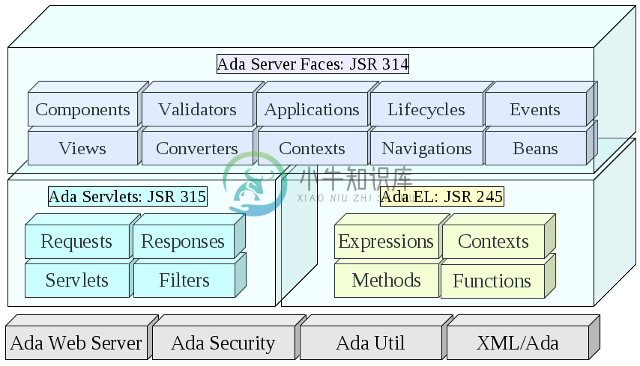
Ada Server Faces 是个框架,允许用户使用相同的设计模式(Java Server Faces ——JSR 252, JSR 314 或 JSR 344)来创建 Web 应用。

-
======= Summary ======= Name: Increased exploitation of Oracle GlassFish Server Administration Console Remote Authentication Bypass Vulnerability Release Date: 5 January 2012 Reference: NGS00106 Di
-
本章节为大家介绍响应式 Web 设计框架 Bootstrap。 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 实例<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <m
-
整体设计 图例说明: 图中左边淡蓝背景的为服务消费方使用的接口,右边淡绿色背景的为服务提供方使用的接口,位于中轴线上的为双方都用到的接口。 图中从下至上分为十层,各层均为单向依赖,右边的黑色箭头代表层之间的依赖关系,每一层都可以剥离上层被复用,其中,Service 和 Config 层为 API,其它各层均为 SPI。 图中绿色小块的为扩展接口,蓝色小块为实现类,图中只显示用于关联各层的实现类。
-
应用设计规范 应用设计规范文档旨在帮助您迅速了解360浏览器应用开发的基本用户体验规范,作为您在设计产品时的参考,同时也有助于您的产品更快地通过我们的应用审核。 这份文档将不断丰富,目前我们先将360浏览器应用的一些基本用户体验原则阐述如下: 1. 收敛需求。将最核心的功能及服务呈现给用户。 1.1 一般说来,一个应用应聚焦于一项核心功能或服务,在进行界面外观设计、内容排版、功能导航、交互操作设计
-
前端应用架构设计 JavaScript Web 应用开发 [read][RMB] 用 React & Ampersand 构建 APP [watch][$] Human JavaScript [read] JavaScript 应用程序编程 [read] 构建现代单页应用 [watch][$] JavaScript 函数式编程 [watch][$] JavaScript: 模块 [read] We
-
本文向大家介绍图解Spring框架的设计理念与设计模式,包括了图解Spring框架的设计理念与设计模式的使用技巧和注意事项,需要的朋友参考一下 本文主要剖析Spring框架的作者设计Spring框架的骨骼架构的设计理念,有那几个核心组件?为什么需要这些组件?它们又是如何结合在一起构成Spring的骨骼架构?Spring的AOP特性又是如何利用这些基础的骨骼架构来工作的?Spring中又使用了那些设
-
实现概要 koa2 搭建服务 MySQL作为数据库 mysql 5.7 版本 储存普通数据 存储session登录态数据 渲染 服务端渲染:ejs作为服务端渲染的模板引擎 前端渲染:用webpack2环境编译react.js动态渲染页面,使用ant-design框架 文件目录设计 demo源码 https://github.com/ChenShenhai/koa2-note/blob/master
-
前面十二章介绍了如何通过Go来开发Web应用,介绍了很多基础知识、开发工具和开发技巧,那么我们这一章通过这些知识来实现一个简易的Web框架。通过Go语言来实现一个完整的框架设计,这框架中主要内容有第一小节介绍的Web框架的结构规划,例如采用MVC模式来进行开发,程序的执行流程设计等内容;第二小节介绍框架的第一个功能:路由,如何让访问的URL映射到相应的处理逻辑;第三小节介绍处理逻辑,如何设计一个公
-
(续上面的例子,使用 Qt Designer 设计界面) 在这一节中将通过使用 Qt Designer 来创建与上一节相同的可扩展对话框 ,并且使用 Qt Creator 作为 IDE 来管理这个工程。 我们将在 Qt Designer 中创建这个对话框的扩展外观,并且在运行时根据需要隐藏 扩 展信息。这个窗口看起来有些复杂,但在 Qt Designer 中可以轻易的完成它。 第 1 步,新建 Q

