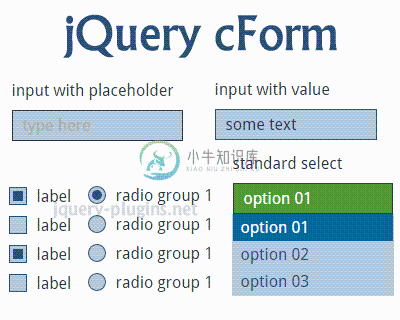
jQuery cForm 用干净漂亮的非形式化的代码取代了丑陋的标准的元素,并且还能通过 CSS 设置样式。原始的元素被保留,所以你不会丢失与功能相关的任何形式额元素。
你可以给所有支持的元素增加定制化的 HTML 样本,并且使用 CSS 来设置样式。或者你就用默认的样本,用 CSS 或 SCSS 文件来设置样式。

-
今天在弄jquery操作iframe中元素:先由iframe中的子页面b.html给外面的父页面a.html页面传值,再将a.html页面计算机的值放到b.html页面上,这里就用到子页面和父页面相互传值,相互调用更自函数这些功能,这里我用一个简单的例子来介绍一下这些方法。 a.html <script language="javascript" src="http://www.aspbc.com
-
对于表单提交,这儿我就不多说,相信大家会来这儿,想必对基本的表单提交都会了。但如果是要对表单进行验证,而且是异步提交。在官方的文档里没有很明确的说明,当然,在官方的文档里也会有说,只是官方的文档说的实在是太太专业了,对于小冰这样的菜鸟并不能完全体会。在小冰的百度之下,终于找到了解决的方法。不多说,直接上代码。 注:本文属于转载,请作者见谅代码,代码会跟作者有有所不同,但原理还是一样的。 <form
-
篇一 ------------------------------------------------------------------------------------------- 在web开发中,经常会用到iframe,难免会碰到需要在父窗口中使用iframe中的元素、或者在iframe框架中使用父窗口的元素 js 在父窗口中获取iframe中的元素 1、 格式:window.fram
-
【LJ?Dragon】鱼对水说你看不到我的眼泪,因为我在水里。水说我能感觉到你的眼泪,因为你在我心里。 【LJ?Dragon】You’re more than a shadow, I’ve just to believe. 【LJ?Dragon】A true friend is some one who reaches for your hand and touches your heart. j
-
用jquery的id选择器的text()方法,取不到想要的字符串; 试了一下用原生js也是一样的; 代码如下; content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">Document %0A%3C%21--%u6B64%u7F51%u9875%u
-
前端< script >部分 $(document).ready(function () { $('#key').bind('keypress', function (event) { if (event.keyCode == "13") { event.preventDefault();
-
今天弄一个动态层时.发现一个怪现象就是层会在ie9/firefox中正常.但是在某些情况下,ie8/ie7就会出现创建对象失败. 没仔细分析,不知道详细原因. 只知道在创建完成后.对象并没有存在. 可能原因是html中包含某种对象时就失败 但是某种情况,ie9也会失败 ===========firefox测试=========== navigator.userAgent=Mozilla/5.0
-
本文向大家介绍Android中ActionBar以及menu的代码设置样式,包括了Android中ActionBar以及menu的代码设置样式的使用技巧和注意事项,需要的朋友参考一下 menu部分xml代码 Menu中overflower菜单图标显示实现【重写onMenuOpened方法,使用反射原理】 针对Menu菜单中选项的事件监听操作 自定义ActionBar 实现效果: 以上所述就是本文的
-
您可以在创建或编辑文件时设置用于控制代码格式的首选参数。 手动设置代码格式 打开支持的文件。 选择“编辑”>“代码”>“应用源格式”。 或者,从“常用工具栏”>“格式化源代码”中选择“应用源格式”。 手动设置文件中选定代码的格式 打开代码。 选择代码的任意部分。 选择“编辑”>“代码”>“将源格式应用于选定内容”。 或者,从“常用工具栏”>“格式化源代码”中选择“将源格式应用于选定内容”。 注意:
-
在 Rax 中,有以下几种方式给元素设置样式: 内联样式 通过元素的 style 属性,为元素设置内联样式: 1const myStyle = { 2 fontSize: '24px', 3 color: '#FF0000' 4}; 5 6const element = <h1 style={myStyle}>Hello Rax</h1>; 需要注意的是,style 的值是一个 object,
-
接口说明 设置样式 如需调用,请访问 开发者文档 来查看详细的接口使用说明 该接口仅开放给已获取SDK的开发者 API地址 POST /wish3dearth/api/material/shp/v1.0.0/setStyle 是否需要登录 是 请求字段说明 参数 类型 请求类型 是否必须 说明 token string header 是 当前登录用户的TOKEN sceneId string qu
-
接口说明 设置样式 如需调用,请访问 开发者文档 来查看详细的接口使用说明 该接口仅开放给已获取SDK的开发者 如开启https功能,请求地址的协议应改为https,如:https://www.example.com/wish3dearth/api/access/v1.0.0/getLicenseInfo API地址 POST /wish3dearth/api/material/shp/v1.0.
-
问题内容: 我花了很多时间将Java代码样式设置修改为自己喜欢的方式。 例如,转到。 我已将eclipse设置为使用空格而不是制表符,在Java文件顶部自定义了标题,以及大量其他内容。 现在,我正在另一台计算机上工作,并且必须安装Eclipse Helios的新副本。 是否有可以重复使用的文件或文件集,所以我不必每次都进行设置? 问题答案: 如果您尚未设置“项目特定设置”,则位于 如果您具有“项目
-
问题内容: 一个简单的好问题:是否有与Eclipse 类似的http://studiostyl.es/? 更新 :由于我使用此链接来了解如何使用该插件,因此我想将其放在此处。 http://www.eclipsecolorthemes.org/?view=plugin 该网站正是我想要的。 问题答案: 看一下http://www.eclipsecolorthemes.org/,也可以在市场上直接买
-
本文向大家介绍Bootstrap表单布局样式代码,包括了Bootstrap表单布局样式代码的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了。 效果图 以上内容是小编给大家介绍的Bootstrap表单布局样式代码的相关知识,希望对大家有所帮助!

