楼层的空间拓扑关系是我们算法的关键输入之一,但很难生成或提取。在许多情况下,我们只能得到平面图的位图图像。有一些复杂的工具,如Microsoft Visio或Inkscape,可以加载图像文件并根据图像文件手动制作图表。但主要的缺点是这些工具的输出太复杂而不适合我们的算法:在我们的代码中难以解析和操作,并且它缺乏将语义信息附加到形状的能力。我们的算法更喜欢简单干净的数据格式,因此可以专注于处理定位数据和聚合语义轨迹。
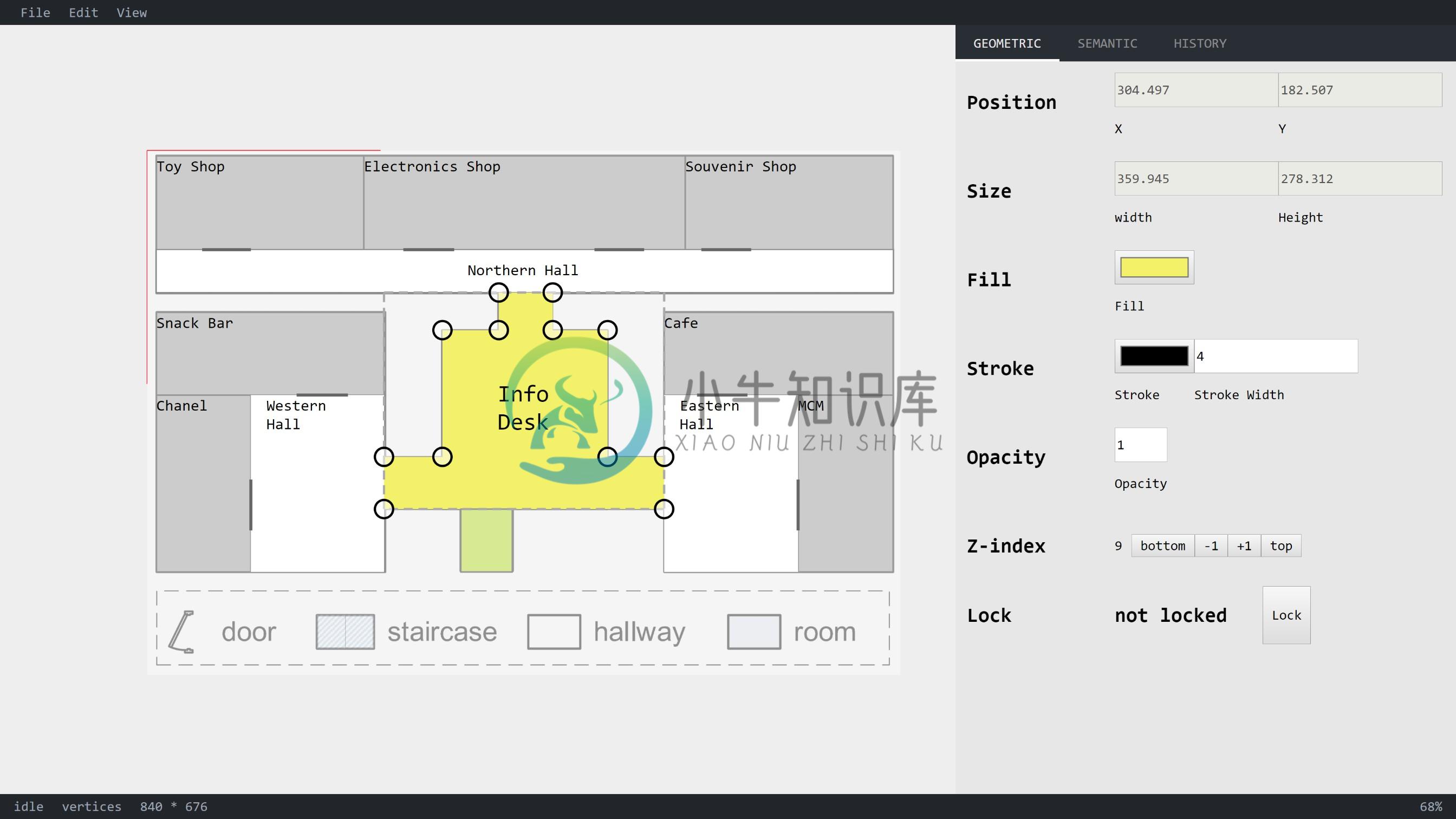
trips-editor 可以帮助我们从图像文件中建立拓扑关系。trips-editor可以加载图像文件并显示它,然后我们可以绘制模仿图像空间结构的多边形/折线。完成几何信息后,我们可以使用编辑器将特定的语义信息附加到形状。例如,我们可以将多个矩形指定为房间,或将折线指定为墙。完成所有操作后,trips-editor可以将几何和语义信息导出到单个json文件中,这可以通过我们的算法轻松解析。
虽然trips-editor最初是为我们的算法创建的,但本身只是一个很好的SVG编辑器,它专注于编辑多边形/折线并将语义数据附加到它们。trips-editor应该易于在其他情况下重用。

-
a letter to the editor I am writing this letter to request the school to sponsor a wilderness club with funds to rent buses and organize field trips. There has been a fifteen percent increase in the
-
question3.A letter to the Editor I am writting this letter to request the school to sponsor a wilderness club with funds to rent buses and organize field trips. There has been a fifteen percent incre
-
您不需要拥有自己的环境来开始学习C编程! 我们为您设置了一个在线编译器,可用于在线编译和执行程序。 对于本教程中提供的大多数示例,您将在代码框的右上角找到“试用”选项。 使用它来验证程序并使用不同的选项检查结果。 随意修改任何示例并在线执行。 一个HTML5编辑器 ,您可以在其中键入HTML/XHTML代码并在线查看结果。
-
博客基本建好了, 未来我们还有更多的工作要做: 将view封装到类中 重写增删改查代码 重写前段模板 重新设计数据库关系 自定义留言板(连接数据库) 添加注册/登陆功能(Form) 做成社区(更多设计思考) ... 更多学习资源: Django Django 官网, 最全面的 Django 知识还是要看官方文档, 我认为写的非常棒 Django Book 这个是很早的一本 Django 教程, 虽
-
Introduction 介绍 You can create your own custom design tools inside Unity through Editor Windows. Scripts that derive from EditorWindow instead of MonoBehaviour can leverage both GUI/GUILayout and Edit
-
问题内容: 表达式yields ,其中位除法在除数后产生整数。 但是,负数为什么会返回? 问题答案: 该运营商明确 地板 的结果。引用 二进制算术运算 文档 : 结果是对数学结果进行了除法,并将“ floor”函数应用于结果。 舍入与舍入为0并不相同。地板总是移动到 较低的整数值 。见功能: 返回 x 的下限, x 的最大值是小于或等于 x的 整数。 对于,首先计算的结果,所以。地板然后移动到较低
-
1.发布了商品首页未展示是什么原因? 打开【后台店铺—店铺装修—商品楼层】,添加商品楼层。便可按分类展示。 2.添加了商品楼层不显示是怎么回事? 系统现有模板4套,选择添加后,检查是否点击了开启。 3.首页分类左边的图片怎么更换? 在店铺——商品楼层 4.为什么我的商品楼层是空白的? 把分类全部删掉,重新建立就可以了
-
当你打开一个项目或者创建一个新的项目后,Qt Creator将会转换到编辑模式下。你应该可以在左边看到你的项目文件,在中央区域看到代码编辑器。左边选中的文件将会被编辑器打开。编辑器提供了语法高亮,代码补全和智能纠错的功能。也提供几种代码重构的命令。当你使用这个编辑器工作时你会觉得它的响应非常的迅速。这感谢与Qt Creaotor的开发者将这个工具做的如此杰出。

