javascript - monaco-editor的diffEditor在使用时无法正常展示我所编辑的内容?
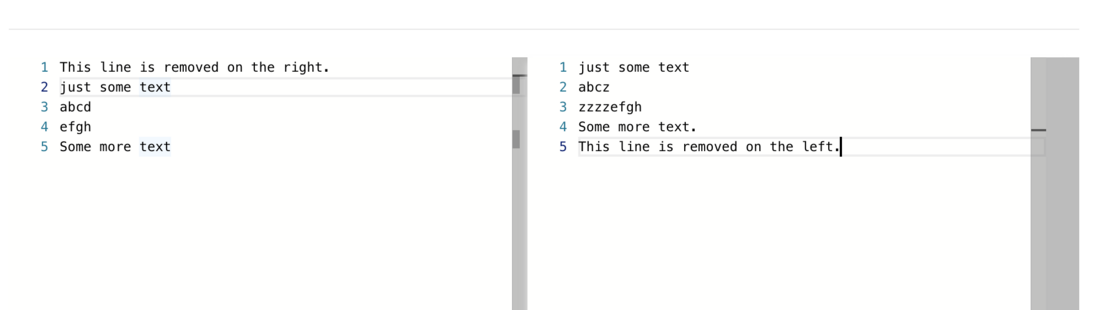
monaco-editor【0.31.1】在使用diffEditor时其行为与官网demo有些不符,具体细节如下:


原demo ———— https://microsoft.github.io/monaco-editor/playground.html?sou...
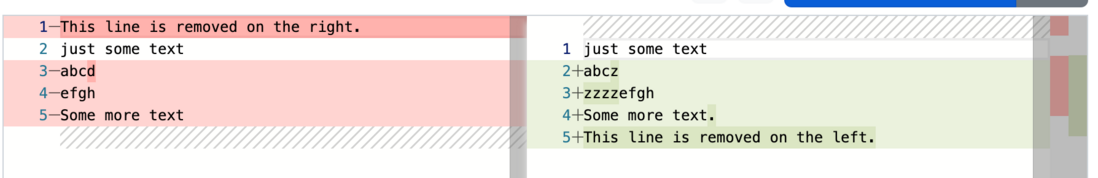
完全一样的例子我却没有右侧的 minimap 差别以及 diff 阴影,大佬们有没有碰到过类似的情况呢
代码如下
import React, { useEffect, useRef } from 'react';import * as monaco from 'monaco-editor';import styles from './index.less';export default () => { const editorRef = useRef(); useEffect(() => { const originalModel = monaco.editor.createModel( "This line is removed on the right.\njust some text\nabcd\nefgh\nSome more text", "text/plain" ); const modifiedModel = monaco.editor.createModel( "just some text\nabcz\nzzzzefgh\nSome more text.\nThis line is removed on the left.", "text/plain" ); const diffEditor = monaco.editor.createDiffEditor( editorRef.current, { // You can optionally disable the resizing enableSplitViewResizing: false, } ); diffEditor.setModel({ original: originalModel, modified: modifiedModel, }); }, []); return ( <div className={styles.monacoEditor} ref={editorRef} /> );}共有1个答案
前段时间,项目有用到这个编辑器,代码我直接贴出来,我是直接用的 DiffEditor 这个组件,没有你说的看不到minimap的情况,建议尝试一下, 我使用的版本是 "@monaco-editor/react": "^4.4.6",
import React, { useEffect, useState } from 'react';import { DiffEditor } from '@monaco-editor/react';import { loader } from '@monaco-editor/react';loader.config({ paths: { vs: 'https://cdn.bootcdn.net/ajax/libs/monaco-editor/0.33.0/min/vs/', },});const YamlDiff = ({ original, modified }: any) => { return ( <> <DiffEditor height="70vh" language="yaml" original={original} modified={modified} // onMount={handleEditorDidMount} /> </> );};export default YamlDiff;-
Monaco Editor 是微软开源的基于 VS Code 的代码编辑器,运行在浏览器环境中。编辑器提供代码提示,智能建议等功能。供开发人员远程更方便的编写代码。描述代码编辑器功能的页面在这里。 安装: npm install monaco-editor 你将会得到 inside dev: bundled, not minified inside min: bundled, and minifi
-
Monaco Editor Component for Angular 2 and above. Angular <= 4: v3.x.x Angular 5: v5.x.x Angular 6: v6.x.x Angular 7: v7.x.x Angular 8: v8.x.x Angular 9: v9.x.x Angular 10: v10.x.x Angular 12: v12.x.x
-
Introduction 介绍 You can create your own custom design tools inside Unity through Editor Windows. Scripts that derive from EditorWindow instead of MonoBehaviour can leverage both GUI/GUILayout and Edit
-
介绍 我们会遇到需要编辑代码的场景,比如编辑json、javascript、python等等,Monaco Editor在新窗口打开 是一个好用而且强大的的代码编辑器库,引入Monaco Editor有一定的成本,插件实现了胶水代码,提供轻松引入的能力。目前内置的 Monaco Editor 版本是 1.9.1。 启用方式 在 package.json 中引入依赖: { "dependen
-
请问 monaco-editor 怎么将图片等自定义元素插入到编辑器,让图片可以跟随文本流被编辑、删除, 我尝试过 Content Widget 但是不是我想要的效果,我想要的效果类似富文本编辑器那样的。 有实现过的小伙伴感谢分享一下方案,谢谢。
-
当你打开一个项目或者创建一个新的项目后,Qt Creator将会转换到编辑模式下。你应该可以在左边看到你的项目文件,在中央区域看到代码编辑器。左边选中的文件将会被编辑器打开。编辑器提供了语法高亮,代码补全和智能纠错的功能。也提供几种代码重构的命令。当你使用这个编辑器工作时你会觉得它的响应非常的迅速。这感谢与Qt Creaotor的开发者将这个工具做的如此杰出。

