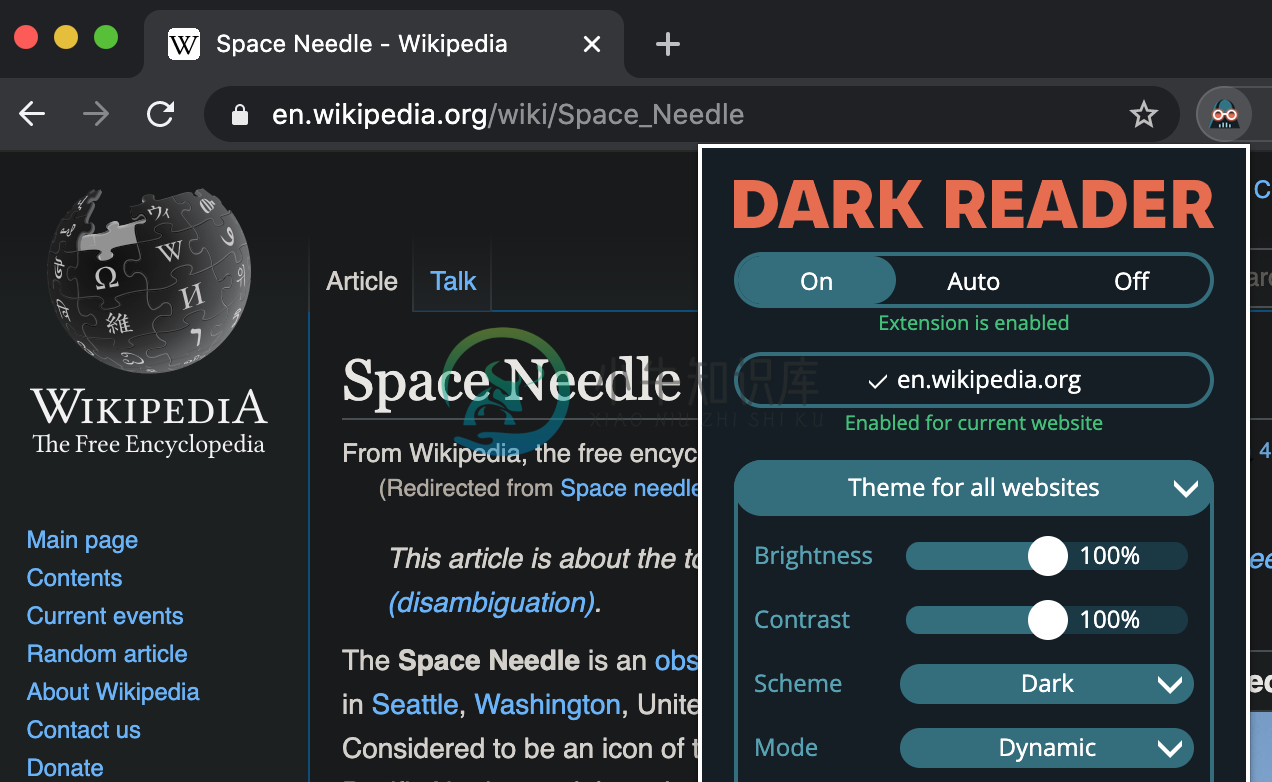
Dark Reader 是一个开源的浏览器扩展,旨在分析网页。根据其分析,Dark Reader 将生成一种旨在减少用户眼睛疲劳的黑暗模式。Dark Reader 功能丰富,可以在整个 UI 中以多种方式进行配置。

构建使用
安装 Node.js LTS,下载源代码(或从 git 中 check out)。
在根文件夹中打开终端并运行:
npm installnpm run build
这将生成一个build/release/darkreader-chrome.zip可在基于 Chromium 的浏览器中使用的文件以及一个可在 Firefox 中使用的build/release/darkreader-firefox.xpi文件。
为网站使用 Dark Reader
你可以使用 Dark Reader 在你的网站上启用黑暗模式!
- 从 NPM (
npm install darkreader) 安装包 - 或从源代码构建 (
npm run api)
然后就可以使用下面的代码来控制 Dark Reader 的 API
DarkReader.enable({
brightness: 100,
contrast: 90,
sepia: 10
});
DarkReader.disable();
// Enable when the system color scheme is dark.
DarkReader.auto({
brightness: 100,
contrast: 90,
sepia: 10
});
// Stop watching for the system color scheme.
DarkReader.auto(false);
// Get the generated CSS of Dark Reader returned as a string.
const CSS = await DarkReader.exportGeneratedCSS();
// Check if Dark Reader is enabled.
const isEnabled = DarkReader.isEnabled();
...或者如果正在使用 ES 模块
import {
enable as enableDarkMode,
disable as disableDarkMode,
auto as followSystemColorScheme,
exportGeneratedCSS as collectCSS,
isEnabled as isDarkReaderEnabled
} from 'darkreader';
enableDarkMode({
brightness: 100,
contrast: 90,
sepia: 10,
});
disableDarkMode();
followSystemColorScheme();
const CSS = await collectCSS();
const isEnabled = isDarkReaderEnabled();
-
因浏览器底色白高亮,长时间用眼不适 解决方法:设置暗黑背景,查询到chrome插件Dark Reader 暗黑主题背景 插件网:http://www.cnplugins.com/ 安装不上,可尝试换一个地址重新下载插件 下载地址:https://www.chromedownloads.net/extensions/780.html ubuntu18.04 没安装chrome 浏览器的先安装; 安装
-
声明:尊重插件原始写作者,此篇文章仅供个人备份使用,侵则删 资源自提 链接:https://pan.baidu.com/s/1nHAqWKdobJKtx3lKtChFQg 提取码:6u6q (如果百度网盘不方便,可 在评论留下邮箱,我看到就会发给你) 微软也有(以下为微软的介绍): “ 这是一个护眼扩展程序,通过实时生成黑暗主题,为每一个网站启用夜间模式。 Dark Reader 反转明亮的颜
-
Dark Reader插件将网页转换为深色主题,有利于长时间阅读文档时保护眼睛。然而,国内从官方网站下载Chrome Reader对大多数人不可行,从第三方下载插件有时不可信任,那么,自己从源代码编译好了。 环境 已安装node.js开发环境 获取源代码 进入https://github.com/darkreader/darkreader站点,以zip方式下载 编译 # (1) 解压源代码 # (
-
插件下载地址 https://chrome.zzzmh.cn/info?token=eimadpbcbfnmbkopoojfekhnkhdbieeh 插件安装 将zip包解压,将其中的CRX文件保存 打开Chrome - 更多工具 - 扩展程序页面,右上角开发者模式开关开启 将(1)中CRX文件拖到Chrome中,完成插件安装 在右上角可调整插件设置
-
在 macOS 10.14 Mojave中, Apple 为所有 macOS 电脑引入了一个全新的 系统级黑暗模式。 If your app does have a dark mode, you can make your Electron app follow the system-wide dark mode setting. In macOS 10.15 Catalina, Apple in
-
从Android10开始,你可以在黑暗模式和默认灯光模式之间切换。我还没有做任何更深入的研究,因为这是一个新的话题。暗模式的颜色切换是由操作系统自动的,还是有任何方法告诉我的应用程序切换不同的应用程序主题,如果暗模式是打开的?此外,黑暗模式也可能出现在一些Android 9设备上。 因为我使用自定义参数创建了自定义深色主题,并在资源中为每种颜色设置了深色(在中使用自定义属性,并在的主题中为它们应用
-
我有一个应用程序,我在其中使用AppCompatDelegate和values night。xml以编程方式切换到应用程序中的暗主题。我有一套活动。带有SettingsFragment的java,其中我设置了一个OnSharedPreferenceChangeListener来监听相应的SharedPreferences值。在设置页面中,我加入了暗模式设置。但是,在切换设置时,暗模式不会自动打开;
-
当我在开发iOS应用程序时,我需要在模拟器中测试它与黑暗模式选项,这样我就可以获得更清晰的应用程序用户界面。但当我去设置,我没有得到黑暗模式作为真实设备显示选项。
-
本文向大家介绍浅谈iOS开发如何适配暗黑模式(Dark Mode),包括了浅谈iOS开发如何适配暗黑模式(Dark Mode)的使用技巧和注意事项,需要的朋友参考一下 暗黑模式 原理 将同一个资源,创建出两种模式的样式。系统根据当前选择的样式,自动获取该样式的资源 每次系统更新样式时,应用会调用当前所有存在的元素调用对应的一些重新方法,进行重绘视图,可以在对应的方法做相应的改动 资源文件适配 创建
-
我从eclipse.org下载了。并且我更改了上的主题。但这不是我想要的。 我如何做完全黑暗?
-
我想知道如何实现在暗模式和光模式下切换图像。我不想把切换应用程序。只需在iOS或Android中切换设置上的黑暗模式。
-
我到处找了一会儿,只好“硬着头皮学”: Activity、AppCompatActivity、FragmentActivity和ActionBarActivity:何时使用哪个? 用风格开发主题(Android Dev Summit'19)

