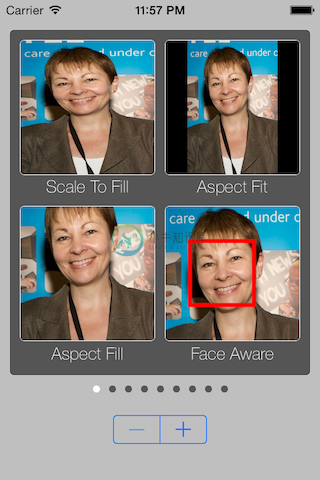
FaceAwareFill 是一款根据图像内容进行自适应调整的应用,缩放照片到一个固定区域时,能够尽量让人脸居中。详细说明如下:
对于将图片缩放到一个固定的矩形区域来说,一般有两种缩放方式,一种是Scale to fill,也就是将图片不按照长宽比缩放,一种是Aspect to fill,将图片按照长宽比来缩放。但是这两种缩放对于人像图片来说,效果都不理想,要么会将人像变形(Scale to fill),要么人脸会跑到边缘(Aspect to fill)。这份代码提出第三种缩放方式:FaceAwareFill。也就是检测到人脸之后,在保证按照长宽比缩放的情况下,能够尽量让人脸居中。支持一张照片出现多张人脸。
Demo展示的每张效果图中,前三幅图都是按照一般的缩放方式,效果都很不好。最后一幅图是按照FaceAwareFill缩放方式,可以看到人脸基本都居中显示。 [Code4App.com]


-
问题内容: 我有一个ImageView包装此图像: 在它的正下方,是一个TextView。不幸的是,根据设备的屏幕尺寸,它要么将其向下推到视图中,要么从视图中移出。 http://i.imgur.com/CuVFK5P.png http://i.imgur.com/6wzMebV.jpg 我可以“破解”它,但宁愿不… 问题答案: 将以下字段添加到ImageView:
-
我有一张非常模糊的432x432的数独拼图,它的自适应阈值不好(取5x5像素块大小的平均值,然后减去2): 正如你所看到的,数字有点失真,有很多破损,一些5s融合成6s,6s融合成8s。此外,还有大量噪音。为了修复噪声,我必须使用高斯模糊使图像更加模糊。然而,即使是相当大的高斯核和自适应阈值块大小(21x21,减去2)也无法消除所有中断,并将数字融合到一起,甚至更严重: 我还尝试过在阈值化后放大图
-
问题内容: 您如何自动调整大图像的大小,以使其适合较小的div容器,同时保持其宽高比? 示例:当图像插入到编辑器面板上并且图像太大而无法容纳在页面上时,图像将自动调整大小。 问题答案: 请勿对图片标签应用明确的宽度或高度。相反,给它: 另外,如果只想指定宽度。
-
我做了一个docker拉,可以列出下载的图像。我想看看这张图片的内容。在网上搜索,但没有直接的答案。
-
我想在我的Flitter应用程序中显示图像内容。我使用WordPressAPI。我使用这个类来显示featuredmedia、标题和内容 这是wordpress的内容 “内容”:{“渲染”:“首相警告议员们,他们试图阻止英国脱欧,从而损害了他与欧盟达成协议的机会。 鲍里斯·约翰逊(Boris Johnson)表示,英国将在10月31日“要么做,要么死”退出欧元区——这促使一些议员采取行动,阻止英国
-
问题内容: 我真的不确定如何以其他方式提出这个问题,但是我试图在图像上加载文本-这本身似乎是一个棘手的任务,但是我已经使用本教程进行了学习。不幸的是,该教程有点过时了,我无法找到一种方法来动态更改移动设备的字体大小和跨度,并且仍然将文本保持在图像顶部的正确位置。 调整窗口大小时,文本和框的大小无法正确调整(在图像外部溢出)。 我尝试过百分比调整以及其他技术,但运气不佳。下面显示了我用来在背景上显示

