LewPhotoBrowser 是一款用于 iOS 照片浏览的浏览器。支持添加、删除和拖拽排序的照片浏览器。长按进入编辑状态,编辑状态可以拖拽排序和删除操作。
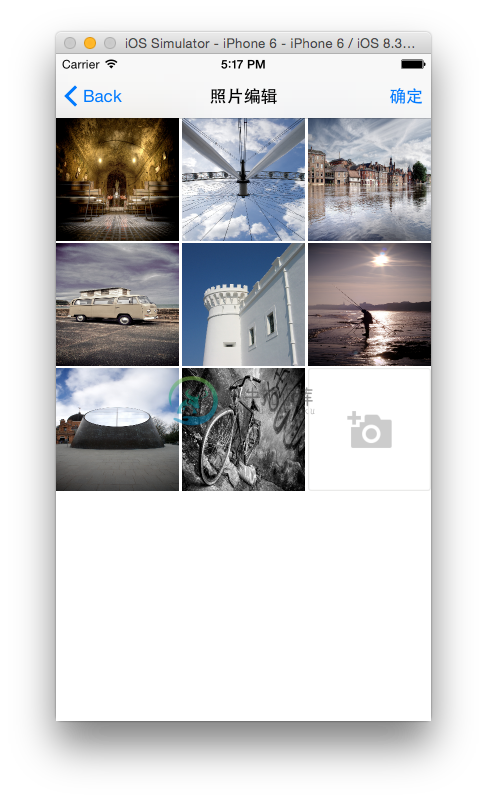
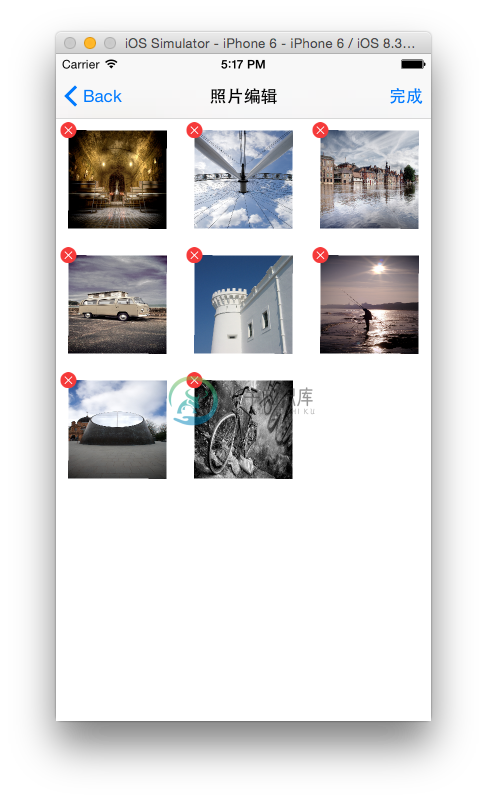
效果图:


-
利用UIScrollView实现照片浏览功能。支持缩略图浏览,点击缩略图查看大图。 [Code4App.com]
-
描述 (Description) Photo浏览器类似于iOS照片浏览器组件,用于显示图像组,可以进行缩放和平移。 要在图像之间滑动,照片浏览器使用Swiper Slider 。 下表显示了framework7中使用的照片浏览器类型 - S.No 照片浏览器类型和说明 1 创建照片浏览器实例 可以仅使用JavaScript创建和初始化照片浏览器。 2 照片浏览器参数 Framework7提供了一个
-
喂, 我使用一个webview,上面有一个按钮,可以浏览应用程序的照片库。 但是,当在webview中单击该按钮时,什么也不会发生。 url的格式为: 我已添加以下权限: 我有一个片段,它将在启用javascript的onCreateView方法(仅限代码段)中加载webview。
-
描述 (Description) Framework7为您提供了许多照片浏览器模板,您可以将其传递给照片浏览器初始化。 导航栏模板 以下代码显示了navbar模板的示例,您可以在navbarTemplate参数中传递该navbarTemplate - <div class = "navbar"> <div class = "navbar-inner"> <div class =
-
描述 (Description) Framework7提供了一个参数列表,这些参数与照片浏览器一起使用,并列在下表中 - S.No 参数和描述 类型 默认 1 photos 它是一个包含图像URL或带有URL和标题属性的对象数组的数组。 array [] 2 initialSlide 这是初始幻灯片的索引号。 number 0 3 spaceBetween 它表示照片幻灯片之间的距离,以像素为单位
-
描述 (Description) 可以仅使用JavaScript创建和初始化照片浏览器。 你需要使用相关的应用程序方法,如下所示 - myApp.photoBrowser(parameters) - 用于使用参数初始化照片浏览器,它还返回初始化的照片浏览器实例。 parameters - 这是一个必需参数,它是一个带有照片浏览器参数的object 。 以下代码显示了如何使用上面的photoBrow
-
使用图片浏览器,你需要在 sm.js 和 sm.css 之后额外引入如下两个文件: <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-exte
-
描述 (Description) 初始化照片浏览器后,您将获得初始化的实例变量以使用照片浏览器方法和属性。 照片浏览器属性 下表显示了Framework7中使用的照片浏览器属性 - S.No 属性和描述 1 myPhotoBrowser.swiper 它包含初始化的swiper实例以及每个可用的swiper方法和属性。 2 myPhotoBrowser.container 它是带有照片浏览器容器H

