使用webview浏览照片库
Min SDK API 15
喂,
我使用一个webview,上面有一个按钮,可以浏览应用程序的照片库。
但是,当在webview中单击该按钮时,什么也不会发生。
url的格式为:
https://www.xxxxxxxxxxx
我已添加以下权限:
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.MANAGE_DOCUMENTS" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-feature android:name="android.hardware.camera" android:required="false" />
我有一个片段,它将在启用javascript的onCreateView方法(仅限代码段)中加载webview。
if(!message.isEmpty()) {
WebView webView = (WebView)view.findViewById(R.id.webview);
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setJavaScriptCanOpenWindowsAutomatically(true);
webView.setWebViewClient(new WebViewClient());
webView.loadUrl(message);
}
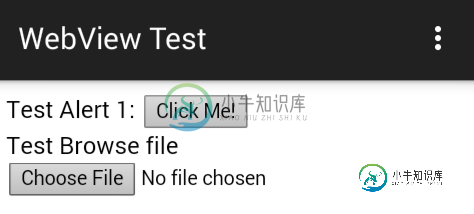
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Test Android Popup</title>
</head>
<body>
<label>Test Alert 1:</label>
<button type="button" onClick="alert('Test Alert Box1');">Click Me!</button>
<br>
<label>Test Browse file</label>
<input type="file" name="img">
</body>
</html>

webView.setWebChromeClient(new WebChromeClient() {
/* Open File */
public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType, String capture) {
mImageFilePath = uploadMsg;
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.addCategory(Intent.CATEGORY_OPENABLE);
intent.setType("image/*");
startActivityForResult(intent, FILECHOOSER_RESULTCODE);
}
public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType) {
mImageFilePath = uploadMsg;
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.addCategory(Intent.CATEGORY_OPENABLE);
intent.setType("image/*");
startActivityForResult(intent, FILECHOOSER_RESULTCODE);
}
});
共有1个答案
创建此文件并将其放入资产文件夹:webdemo.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>title</title>
</head>
<body>
<h1>Web View Demo</h1>
<br>
<input type="button" value="Say hello"
onClick="showAndroidToast('Hello Android!')" />
<br />
File Uri: <label id="lbluri">no file uri</label>
<br />
File Path: <label id="lblpath">no file path</label>
<br />
<input type="button" value="Choose Photo" onClick="choosePhoto()" />
<script type="text/javascript">
function showAndroidToast(toast) {
Android.showToast(toast);
}
function setFilePath(file) {
document.getElementById('lblpath').innerHTML = file;
Android.showToast(file);
}
function setFileUri(uri) {
document.getElementById('lbluri').innerHTML = uri;
Android.showToast(uri);
}
function choosePhoto() {
var file = Android.choosePhoto();
window.alert("file = " + file);
}
</script>
</body>
</html>
将注意力集中在这里编写的javascript上。
如下所示编写活动:webviewdemo.java
public class WebViewDemo extends Activity
{
private WebView webView;
final int SELECT_PHOTO = 1;
@SuppressLint("SetJavaScriptEnabled")
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.show_web_view);
webView = (WebView) findViewById(R.id.webView1);
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setLoadWithOverviewMode(true);
// Other webview settings
webView.setScrollBarStyle(WebView.SCROLLBARS_OUTSIDE_OVERLAY);
webView.setScrollbarFadingEnabled(false);
webView.getSettings().setBuiltInZoomControls(true);
webView.getSettings().setPluginState(PluginState.ON);
webView.getSettings().setAllowFileAccess(true);
webView.getSettings().setSupportZoom(true);
webView.addJavascriptInterface(new MyJavascriptInterface(this), "Android");
webView.loadUrl("file:///android_asset/webdemo.html");
}
class MyJavascriptInterface
{
Context mContext;
/** Instantiate the interface and set the context */
MyJavascriptInterface(Context c)
{
mContext = c;
}
/** Show a toast from the web page */
@JavascriptInterface
public void showToast(String toast)
{
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}
@JavascriptInterface
public String choosePhoto()
{
// TODO Auto-generated method stub
String file = "test";
Intent photoPickerIntent = new Intent(Intent.ACTION_PICK);
photoPickerIntent.setType("image/*");
startActivityForResult(photoPickerIntent, SELECT_PHOTO);
return file;
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent intent)
{
switch (requestCode)
{
case SELECT_PHOTO:
if (resultCode == RESULT_OK)
{
Uri selectedImage = intent.getData();
webView.loadUrl("javascript:setFileUri('" + selectedImage.toString() + "')");
String path = getRealPathFromURI(this, selectedImage);
webView.loadUrl("javascript:setFilePath('" + path + "')");
}
}
}
public String getRealPathFromURI(Context context, Uri contentUri)
{
Cursor cursor = null;
try
{
String[] proj = { MediaStore.Images.Media.DATA };
cursor = context.getContentResolver().query(contentUri, proj, null, null, null);
int column_index = cursor.getColumnIndexOrThrow(MediaStore.Images.Media.DATA);
cursor.moveToFirst();
return cursor.getString(column_index);
}
finally
{
if (cursor != null)
{
cursor.close();
}
}
}
}
-
利用UIScrollView实现照片浏览功能。支持缩略图浏览,点击缩略图查看大图。 [Code4App.com]
-
我正在开发一个应用程序,用户可以在其中打开任意多个片段,但所有片段都是唯一类的对象。fragment类在其视图中只有一个WebView。每当用户点击WebView中的链接时,链接就会被加载到一个新的片段中。以下是如何将新片段替换为当前片段: 当用户点击后退按钮时: 一切正常,但我遇到了一些问题,当用户想回去的情况。关键是,当前一个片段从Backback弹出时,它的webview再次开始加载它的ur
-
描述 (Description) Photo浏览器类似于iOS照片浏览器组件,用于显示图像组,可以进行缩放和平移。 要在图像之间滑动,照片浏览器使用Swiper Slider 。 下表显示了framework7中使用的照片浏览器类型 - S.No 照片浏览器类型和说明 1 创建照片浏览器实例 可以仅使用JavaScript创建和初始化照片浏览器。 2 照片浏览器参数 Framework7提供了一个
-
描述 (Description) Framework7为您提供了许多照片浏览器模板,您可以将其传递给照片浏览器初始化。 导航栏模板 以下代码显示了navbar模板的示例,您可以在navbarTemplate参数中传递该navbarTemplate - <div class = "navbar"> <div class = "navbar-inner"> <div class =
-
描述 (Description) Framework7提供了一个参数列表,这些参数与照片浏览器一起使用,并列在下表中 - S.No 参数和描述 类型 默认 1 photos 它是一个包含图像URL或带有URL和标题属性的对象数组的数组。 array [] 2 initialSlide 这是初始幻灯片的索引号。 number 0 3 spaceBetween 它表示照片幻灯片之间的距离,以像素为单位
-
在我的Web应用程序中,我正在加载一个页面,其中有一个按钮可以调用相册/照片库,但它根本不工作。请帮忙,这是我目前的代码。 并在现场创建 在清单文件里 我需要访问照片/相机,使用简单的网络视图从图库中选择图像。请原谅我的英语和代码,因为我还是一个学习者,对android开发还不熟悉。

