如何使用适当的内容类型将图像上载到Azure Blob存储
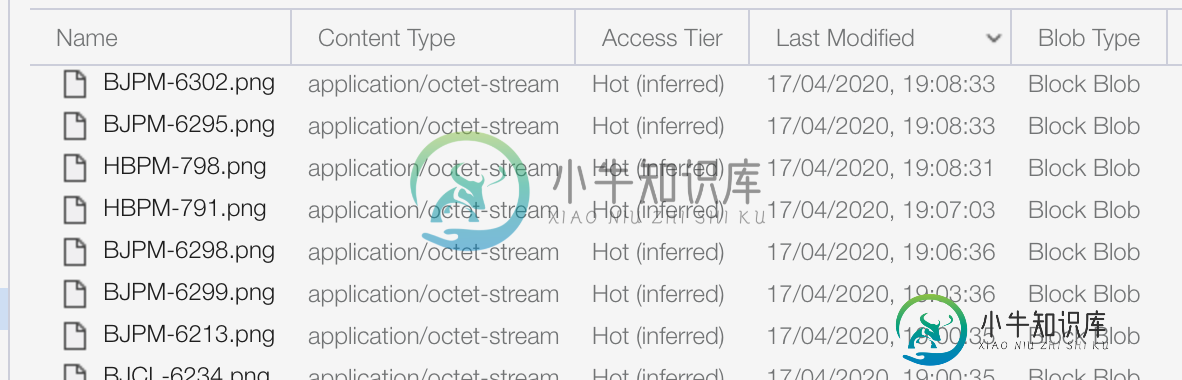
我已经阅读了MS提供的大多数文档,可以将文件/图像上传到Blob存储。已经两天了,我卡住了。我没有找到一个合适的方法来上传内容类型正确的图片。文件/图像已上载,但上载到BLOB存储后的内容类型更改为“应用程序/八位字节流”。我希望它是'image/png'或'image/jpg'等图像。
有一些C#代码示例,但它们并不有用。我在试node。js
使用的SDK库:@azure/storage blob
参考资料:
- https://azuresdkdocs.blob.core.windows.net/$web/javascript/azure存储blob/12.0.1/classes/blockblobclient。html#上传文件
- https://docs.microsoft.com/en-us/javascript/api/@azure/存储blob/BlockBlob客户端?view=azure节点最新版本

示例代码:
const bc = new BlockBlobClient(
rhcConfig.STORAGE_CONNECTION_STRING,
rhcConfig.CONTAINER_NAME,
`IMAGES/${fileName}`
);
// let result = await bc.uploadFile(_file);
// console.log(result);
const buff = Buffer.from(file, "base64");
const stream = getStream(buff);
const streamLength = buff.length;
await bc.uploadStream(stream, streamLength, 1, { httpHeaderOptions });
HTTPHeaderOptions:
const httpHeaders = {
"x-ms-blob-cache-control": "1000",
"x-ms-blob-content-type": "image/png",
"x-ms-blob-content-md5": `${md5Hash}`,
"x-ms-blob-content-encoding": "compress",
"x-ms-blob-content-language": "en",
"x-ms-blob-content-disposition": "multipart/form-data",
};
const httpHeaderOptions = { blobHTTPHeaders: httpHeaders };
感谢社区!!
共有2个答案
我有一个类似的问题,就像最初的海报一样,发现micosoft的文档和示例相当糟糕。我本以为上传图像是一件相当常见的事情,但他们的示例中没有一个使用更新的存储api来改变内容类型。无论如何,我的实现与乔治·陈的相似,如下所示
BlobClient BlobClient=photoContainer。GetBlobClient(文件名);blobClient。UploadAsync(f.InputStream,新BlobHttpHeader{ContentType=“image/jpeg”})`
假设您的httpHeaderOptions格式不正确,您可以参考以下接口描述:BlobHTTPHeaders,下面是我的测试代码。
const blobServiceClient = BlobServiceClient.fromConnectionString(connectionstr)
const containerClient=blobServiceClient.getContainerClient('test')
const blobclient=containerClient.getBlockBlobClient('test.jpg')
let fileStream = fs.createReadStream('E:\\dog.jpg');
const blobOptions = { blobHTTPHeaders: { blobContentType: 'image/jpg' } };
blobclient.uploadStream(fileStream,undefined ,undefined ,blobOptions)
-
我正在使用Azure Blob存储客户端库上传一个静态站点。 这是工作的,但HTML文件是下载,而不是显示。这是因为内容类型错误:。
-
我想在上传到Firebase存储之前减小图像文件大小,因为上传需要很长时间。 这是conatins编辑文本图像视图的表单 单击“保存”按钮时,我同时保存数据(在实时数据库中)和图像(存储)。 那么如何减少图像大小或压缩它呢??
-
我已经阅读了与此相关的所有其他答案。但这对我不起作用,或者我只是不明白一些事情。请帮忙。 我正在从客户端发送'image/png'base64字符串。它是这样的:“Ivborw0kggoaaansuheugaaaaaaaaaaa……” 在云函数我有方法: 有什么不对劲?
-
我想上传图像/文件到服务器使用它的uri使用下面的代码 所以,在这里我的回应是不成功的。API返回我内部服务器错误状态500,但我知道服务器工作良好(我测试了其他应用程序)。另外,文件uri也可以。我是新来的,所以能有人发现我的错误,并详细解释为什么是错误的。
-
我是新来的Firebase存储。只是为了让我可以学习它,我试图上传图像从ImageView到Firebase存储。我的应用程序有一个按钮。当我点击按钮时,图像(从可绘制的)会显示在图像视图上,同时,图像应该在点击按钮后上传到Firebase存储。到目前为止,我已经在点击按钮时显示了图像,但是我无法将其上传到Firebase存储中。addOnFilureListener被调用(我正在检查哪一个是通过

