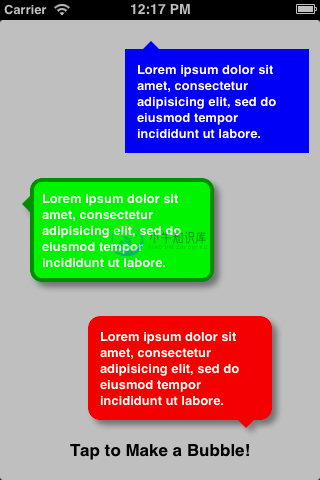
KBPopupBubble 实现了 Twitter 风格的冒泡提示,带动态的箭头。

-
提示冒泡受启发自Jason Frame开发的极好的jQuery Tipsp插件,它是一个改进版本,不依赖于图片,使用CSS3实现动画,利用data-attribute实现本地化标题存储。 概述 在使用提示冒泡插件的时候你需要知道这些: 提示冒泡依赖第三方库Tether实现定位。你必须在bootstrap.js之前调用 tether.min.js,才能使提示冒泡起作用。 出于性能的原因,提示冒泡是选
-
注意 目前仅 Weex Native(Android 和 iOS)支持,web 端 暂时不支持此项特性. 如果你是个 web 开发者,你大概对浏览器事件冒泡机制已经很熟悉了,而且可能认为 Weex 默认会支持事件冒泡。然而,Weex 在 0.13 之前是不支持这一特性的,在 0.13 版本,Weex 提供了这项支持。 概念 以点击事件为例,比如一个点击事件发生在某个 <video> 元素上,这个元
-
冒泡排序(Bubble Sort)也是一种简单直观的排序算法。它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。这个算法的名字由来是因为越小的元素会经由交换慢慢“浮”到数列的顶端。 作为最简单的排序算法之一,冒泡排序给我的感觉就像 Abandon 在单词书里出现的感觉一样,每次都在第一页第一位
-
1. 前言 本节内容是排序算法系列之一:冒泡排序,主要讲解了冒泡排序的主体思路,选取了一个待排序的数字列表对冒泡排序算法进行了演示,给出了冒泡排序算法的 Java 代码实现,帮助大家可以更好地理解冒泡排序算法。 2. 什么是冒泡排序? 冒泡排序(Bubble Sort),是计算机科学与技术领域中较为简单的一种排序算法。 它重复地遍历要排序的序列,会依次比较两个相邻的元素,如果发现两个相邻的元素顺序
-
冒泡排序需要多次遍历列表。它比较相邻的项并交换那些无序的项。每次遍历列表将下一个最大的值放在其正确的位置。实质上,每个项 冒泡 到它所属的位置。 Figure 1 展示了冒泡排序的第一次遍历。阴影项正在比较它们是否乱序。如果在列表中有 n 个项目,则第一遍有 n-1 个项需要比较。重要的是要注意,一旦列表中的最大值是一个对的一部分,它将不断地被移动,直到遍历完成。 Figure 1 在第二次遍历的
-
定义 冒泡排序(英语:Bubble Sort)又称为泡式排序,是一种简单的排序算法。它重复地走访过要排序的数列,一次比较两个元素,如果它们的顺序错误就把它们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。这个算法的名字由来是因为越小的元素会经由交换慢慢“浮”到数列的顶端。 冒泡排序之所以叫冒泡排序,是因为使用这种算法进行排序时,数据值会像气泡一样从数组的一端漂浮
-
让我们从一个示例开始。 处理程序(handler)被分配给了 <div>,但是如果你点击任何嵌套的标签(例如 <em> 或 <code>),该处理程序也会运行: <div onclick="alert('The handler!')"> <em>If you click on <code>EM</code>, the handler on <code>DIV</code> runs.</em>
-
本文向大家介绍冒泡排序 (python版)相关面试题,主要包含被问及冒泡排序 (python版)时的应答技巧和注意事项,需要的朋友参考一下 参考回答:

