MaterialKit 是 Material 设计组件,使用 Swfit 编写。
-
高度定制
-
完整的示例
-
支持 @IBDesignable
-
支持 @IBInspectable
-
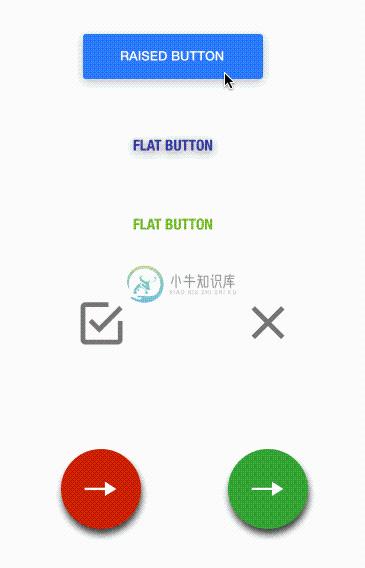
MKButton : floating action button, raised button, flat button, ripple effect
-
MKTextField: ripple effect, floating placeholder
-
MKTableViewCell
-
MKTextView (In progress)
-
MKCheckBox
-
MKAlert
-
MKLayer
-
MKColor

-
MaterialKit iOS 中的一套风格的设计规范,对应的安卓中的Material Design,其中封装一套控件。详细请看链接 https://github.com/nghialv/MaterialKit点击打开链接
-
【注意】用户仅适用于 PostgreSQL 8.0 或以下。 常规属性 组名 定义组的名。 组 ID 指定组的 ID。 成员 在网格中,对照在“成员”列出的用户,勾选“授予”选项以指定已选择的用户成为此组的成员。 权限 若要编辑组的特定对象权限,请点击 “添加权限”以打开窗口并按照下列步骤: 在树视图展开节点直至到达目标对象。 勾选对象以显示网格于右侧的窗格。 在网格中,对照在“权限”列出的权限,
-
【注意】用户仅适用于 PostgreSQL 8.0 或以下。 常规属性 组名 定义组的名。 组 ID 指定组的 ID。 成员 在网格中,对照在“成员”列出的用户,勾选“授予”选项以指定已选择的用户成为此组的成员。 对象权限 若要编辑组的特定对象权限,请点击 以打开窗口并按照下列步骤: 在树视图展开节点直至到达目标对象。 勾选对象以显示网格于右侧的窗格。 在网格中,对照在“权限”列出的权限,勾选“授
-
【注意】用户仅适用于 PostgreSQL 8.0 或以下。 常规属性 组名 定义组的名。 组 ID 指定组的 ID。 成员 在网格中,对照在“成员”列出的用户,勾选“授予”选项以指定已选择的用户成为此组的成员。 权限 若要编辑组的特定对象权限,请点击 “添加权限”以打开窗口并按照下列步骤: 在树视图展开节点直至到达目标对象。 勾选对象以显示网格于右侧的窗格。 在网格中,对照在“权限”列出的权限,
-
准备 建议对照完整代码一起看 user-dashboard。 按照之前快速上手的内容,我们可以使用 dva-cli 工具快速生成规范的目录,在命令行中输入: $ mkdir myApp && cd myApp $ dva init 现在,规范的样例模板我们已经有了,接下来我们一步一步添加自己的东西,看看如何完成我们的组件设计。 设置路由 在准备好了 dva 的基本框架以后,需要为我们的项目配置一
-
在初步确定了 model 的设计方法以后,让我们来看看如何设计 dva 中的 React 组件。 组件设计 React 应用是由一个个独立的 Component 组成的,我们在拆分 Component 的过程中要尽量让每个 Component 专注做自己的事。 一般来说,我们的组件有两种设计: Container Component Presentational Component Contain
-
组合(Composite) Intent 将对象组合成树形结构来表示“整体/部分”层次关系,允许用户以相同的方式处理单独对象和组合对象。 Class Diagram 组件(Component)类是组合类(Composite)和叶子类(Leaf)的父类,可以把组合类看成是树的中间节点。 组合对象拥有一个或者多个组件对象,因此组合对象的操作可以委托给组件对象去处理,而组件对象可以是另一个组合对象或者叶
-
1.Button组件案例(有对应的运行时组件) 所在目录:/UI2/system/components/justep/button 1.1 创建组件目录 在运行时组件目录/UI2/system/ components/justep/button下创建designer目录,该目录放置设计时组件的相关代码和资源,如下图: 1.2 创建组件配置文件 在designer目录下创建button.xml配
-
1.Button组件案例(有对应的运行时组件) 所在目录:/UI2/system/components/justep/button 1.1 创建组件目录 在运行时组件目录/UI2/system/ components/justep/button下创建designer目录,该目录放置设计时组件的相关代码和资源,如下图: 1.2 创建组件配置文件 在designer目录下创建button.xml配

