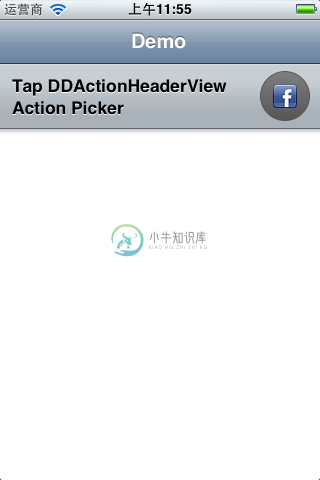
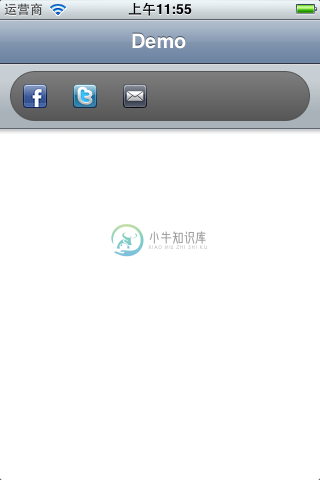
DDActionHeaderView 点击主按钮,菜单会展开显示更多隐藏的其他按钮。再次点击菜单上任意按钮,菜单收起隐藏按钮。可以用作tool bar或者菜单。 [Code4App.com]


-
各位iOS开发大佬们好: 我是一名Swift+SwiftUI栈的iOS小白,目前还在上大三,最近准备实习,面试的过程中发现现在大公司很多还在用OC + UIKit的技术栈,OC我还在考虑要不要学,目前想先把UIKit学完,这是我在官网学习UIKit英文文档时摘录的本人认为的重点,如果你们也觉得对你们有用的话欢迎持续关注,我大概一天更一节,有事除外。格式什么的我也就不做了,翻译都是我自己翻译的,哪里
-
在做uniapp的时候需要用到tap页 但是uView的基础tap页是不支持左右滑动的 所以使用了tap-swiper组件 但是这个组件必须包裹一个scroll-view 包裹后uniapp自带的下拉刷新就没了 必须使用scroll-view自带的下拉刷新才行 但是做的时候出现了一个问题 scroll-view自带的下拉刷新 刷新后无法取消那个动画 我在网上也找了很多 都没有找到一个好的解决方案
-
版权声明:本文为博主原创文章,未经博主允许不得转载。 目录(?)[-]前言cxf 加上认证头Axis2 加上认证头 前言有时候调用web service 会出现Message does not conform to configured policy [ AuthenticationTokenPolicy(S) ]: No Security Header found 这样的错误。以在 soapui
-
受浏览器的同源策略限制,JavaSript只能请求本域内的资源。跨域资源共享(Cross-Origin Resource Sharing, CORS)是为解决Ajax技术难实现跨域问题而提出的一个规范,这个规范试着从根本上解决安全的跨域资源共享问题。在此之前,解决此类问题的途径往往是服务器代理、JSONP等,治标不治本。目前基本所有浏览器都已经支持该规范。 一个域是由schema、host、por
-
前段时间一直在做Asp mvc 迁移到Asp net mvc Core中的采坑,头发掉了不少。现在我要准备记录一下这些坑: 做过asp net 都知道 我们在action中通常返回的是 JsonResult,ActionResult等,迁移过程中需要将System.web.mvc一致改为Microsoft.AspNetCore.Mvc 且返回的类型都改为IActionResult: 接下来我来详细
-
创建自定义ScrollView /** * ProjectName: yuanxinclan_new * Author: lgq * Date: 2017/12/20 0020 10:07 */ public class StickyScrollView extends ScrollView { /** * Tag for views that should stic
-
SELECT pohis.action_date --审批日期 ,pohis.action_code --活动类型 ,pohis.object_type_code ,pohis.object_revision_num --版本号 ,pohis.object_id --与PO头header_id唯一 FROM po_action_history
-
内嵌网页 应用与网页间的通信 在使用uni-app开发的app应用里内嵌非应用内的静态文件的网页,相互通信分两种情况 首先附上uni-app web-view官网链接web-view介绍 1、网页向应用传值 应用中监听 web-view 的 message 事件 <template> <view> <web-view src="http://192.168.1.1:
-
核心代码(记录当前子项距离最外层的高度) uni.createSelectorQuery().select(`#${id}`).boundingClientRect(data => { //目标位置节点 类或者 id uni.createSelectorQuery().select(".idlePages").boundingClientRect((res) => { //最外层盒子节点

