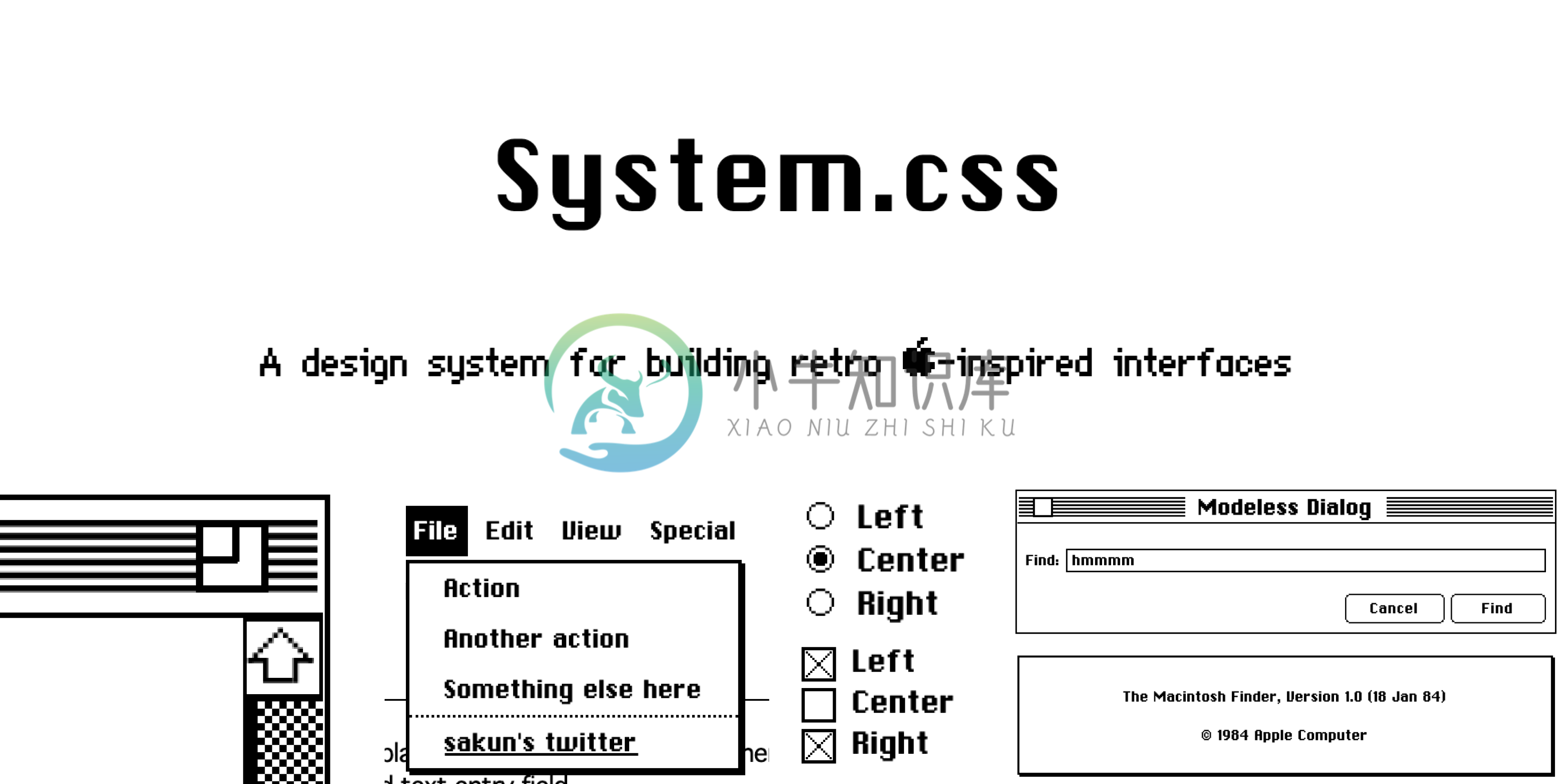
System.css 是一个 CSS 库,用于构建类似于 1984-1991 年期间运行的 Apple System OS 的界面。在设计方面,从 System 1到System 6 并没有太大的变化; 然而,这个库基于 System 6,因为它是 macOS 的最终单色版本。
这个库不使用任何 JavaScript,并且与你选择的任何前端框架兼容。

入门
可以通过多种方式开始使用 System.css
从 CDN 导入
将以下内容添加到你的 head 标签中:
<link rel="stylesheet" href="https://unpkg.com/@sakun/system.css" />
以下是一些帮助你入门的入门代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>System.css Starter</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="https://unpkg.com/@sakun/system.css" />
</head>
<body>
<div class="window" style="width:30rem;">
<div class="title-bar">
<button aria-label="Close" class="close"></button>
<h1 class="title">System.css</h1>
<button aria-label="Resize" class="resize"></button>
</div>
<div class="separator"></div>
<div class="window-pane">
Hello world!
</div>
</div>
<div class="window" style="width:30rem;">
<div class="title-bar">
<button aria-label="Close" class="close"></button>
<h1 class="title">Search</h1>
<button aria-label="Resize" disabled class="hidden"></button>
</div>
<div class="separator"></div>
<div class="modeless-dialog">
<section class="field-row" style="justify-content: flex-start">
<label for="text_find" class="modeless-text">Find:</label>
<input id="text_find" type="text" style="width:100%;" placeholder="">
</section>
<section class="field-row" style="justify-content: flex-end">
<button class="btn">Cancel</button>
<button class="btn" style="width:95px;">Find</button>
</section>
</div>
</div>
</body>
</html>
从 npmjs 导入
npm i @sakun/system.css
开发
- 克隆仓库并运行
npm install - 运行
npm start启动开发环境
-
一.Bootstrap 简介 1.What? Bootstrap 是什么? 1)Bootstrap是一个前端开发框架。简单点说就是别人写好的效果封装起来。 2) Bootstrap是2011年Twitter团队为了方便维护PC端和手机端二研发的一个响应式前端框架。 3) 用于快速开发Web应用程序和网站的前端框架 4) Bootstrap是基于HTML、CSS、JS的,简介灵活,使Web开发
-
该问题处理方式为,在引入外部reset.css的时候,没有删除 @import "./iconfont.css"; 只需要删除即可; 具体位置在public-reset.css
-
问题出现 最近正在学习ASP.NET Core MVC,顺便弄了一个自己的个人小网站。基本上是开发一点,部署一点。不过,当我添加了Entity Framework之后,部署到IIS上却打不开了。页面提示一个500服务器错误就什么也没了。 :( Oops. 500 Internal Server Error 初步查询 我在VS中调试的时候明明好好的,于是我翻看了一下ASP.NET Core关于在II
-
元素定位-cssSelector 根据tagName By.cssSelector(“input”); 根据ID By.cssSelector(“input#id”); By.cssSelector("#id"); 根据className(样式名) By.cssSelector(".className"); By.cssSelector(“input.className”); css精确定位 根据
-
最近帮朋友做一个网站,基于.NET框架来做 虽然很多年不用.NET,不过上手起来还是快的。 临上线测试的时候,一直提示这个错误:System.Web.HttpException: 请求在此上下文中不可用 (1)原因分析 由于我的站点中为了方便了解用户信息,根据用ip从淘宝IP库获取用户IP,最近淘宝IP库不太稳定,经常提示502错误,为了提升用户体验,我将获取IP的地址信息采用异步的方式来获取并写
-
最近在areas/wechat下添加一_viewstart.cshtml,目的是为了继承布局文件。里面就三行代码: @{ Layout = "~/Views/Shared/_Layout.cshtml"; } 但是这个是继承的根目录下的views的布局文件,迟疑了下,因为一般是继承的都是区域下自己的布局文件,但仍然觉得要尝试下。否则需要把根目录下的布局文件copy到wechat 下一份。
-
来自“http://localhost:63342/Demo/test01/day0618/css/a.css”的资源已被阻止,因为 MIME 类型(“text/html”)不匹配(X-Content-Type-Options: nosniff) 外部引入的css文件不能作用于html标签上 解决方法:在引入的路径前加上(…/)
-
今天调试web程序,当浏览器加载advert.css文件时出现“jquery.min.js:3 GET http://xx/advert.css net::ERR_BLOCKED_BY_CLIENT”这个错误,最终发现这个问题是由浏览器上安装的AdBlock之类的广告拦截插件导致的,停掉即可。
-
有时候刚发布的文件可能会存在缓存,最常见的是JS与CSS文件无法及时更新 所以需要给这些文件加一个版本号解决 <link rel="stylesheet" type="text/css" href="~/Content/static/system/css/system_index.css?v=@Bonus.Common.GlobalProperty.Version" /> 生成版本号的代码
-
当我们构建一个更加复杂的带有成百控件的用户界面时,用C程序做这些控件的所有设置工作是非常麻烦的,而且也让做些调整变得几乎不可能。 谢天谢地, GTK+ 支持将用户界面布局从业务逻辑中分离。这是一种通过XML格式实现的UI描述,它可以通过Gtkuilder 类进行解析。 Example 4. Packing buttons with GtkBuilder 新建一个名为 example-4.c 的文件
-
我正试图用Unity为我的AppleTV做一个游戏。我正在使用Firebase作为数据库。游戏运行良好,我可以在我的手机上构建游戏,但当我不想为我的appleTv构建游戏时,我得到了一个错误。大楼也停了 错误是:从assets/google-services.json生成Firebase Android资源文件google-services.xml失败。如果你的应用程序中没有包含有效的Fireba
-
CSS 合并 详细参考 内容压缩策略。 CSS 压缩 CSS 压缩采用的 clean-css 模块,默认配置为: { // 高级优化 advanced: false, // 属性合并 aggressiveMerging: false, // 兼容性,“ie7”、“ie8”、“*”(ie9+) compatibility: 'ie7', //
-
我试图使用Eclipse和e(fx)clipse为JavaFX应用程序构建一个.dmg包,但它给了我以下错误:
-
我在xcode 12.4 macOS catalina,Intel x64机器上。有一个项目是C/C项目并输出一个dylib。在xcode 12.4中,构建设置“架构”是苹果硅 构建活动架构仅是否。 dylib构建良好,但当我检查它是否是通用库或不使用lipo时,它会显示在x64而不是arm上。
-
问题内容: 今天,我和一个朋友吵了一架,他声称可以创建接口对象。当我说这不可能的时候,他给我看了下面的代码,看起来与匿名类相似。现在的问题是,正确的答案是什么? 这真的可以称为创建接口“对象”吗? 问题答案: 不,这是创建实现该接口的匿名类的实例。 这是Java语言规范第15.9节中的明确答案: 不合格和合格的类实例创建表达式都可以选择以类主体结尾。这样的类实例创建表达式声明一个匿名类(第15.9

