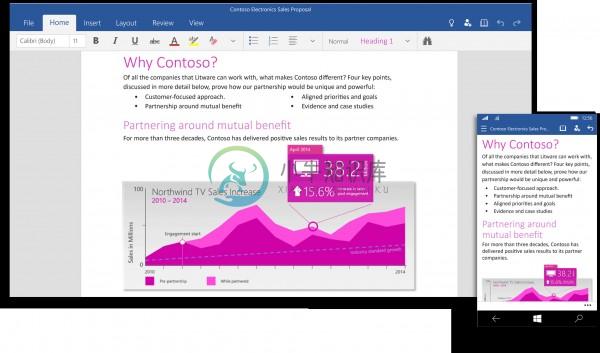
Office UI Fabric 是一个移动优先、专为开发人员而打造的响应式框架,旨在帮助其通过早已熟悉的Office设计语言来创建基于web的体验。该项目自诩可以非常简单地打造一个全新的插件,或者为现有的附加组件加入新功能。

微软还指出,用户可以通过简单的 CSS 样式来变更应用程序的界面(比如排版、颜色、甚至动画),以使其和其它 Office 套件相处得更加融洽。
其实该框架此前已被用于微软自家 Office 365 等诸多产品,不过新项目还带来了事无巨细的 Office UX Design Guidelines(用户体验设计指南)。
控制方面,微软一直在部署可用于 Office Add-ins、SharePoint Add-ins、甚至单独网站的新功能。比如 Office UI Fabric 中的 Detailed Persona Card 就可以在转换后成为一个绑定的控件。
介绍来自 cnBeta.com
-
fabric ui vue Office UI Fabric Vue (Office UI Fabric Vue) Office UI Fabric implementation for Vue.js, build with office-ui-fabric-js Vue.js的Office UI Fabric实现,使用office-ui-fabric-js构建 View demo 查看演示 Do
-
# with npm npm install office-ui-fabric-react # with yarn yarn add office-ui-fabric-react 使用方法: import { PrimaryButton } from 'office-ui-fabric-react'; 转载于:https://www.cnblogs.com/gerrychong/p/10848
-
在vue方法体中,如果用到了Excel.run,为了不混淆,要加入let _this = this vue 遍历对象,eg 接口返回jddjdata = [{‘name’:‘a’,‘age’:'20;},{}] this.jddjdata.forEach(element => { console.log('-------------'+element.name) }); 安装promi
-
react系列---------ReactJS最优秀的UI框架 构建你的下一个 React.js APP,有这些优秀的 UI 框架就够了。 一.Material-UI Material-UI是一款React组件库来实现Google的Material Design风格UI界面框架。也是首个React的UI工具集之一。使用它可以快速搭建出赏心悦目的应用界面。 英文文档:https://mat
-
如果你不想重复造轮子,你可以选择一款响应式的框架,目前市面上类似的框架也有很多,像Bootstrap、Foundation,你也可以使用像H5 Boilerplate来创建响应式项目,但不论你使用何种方式,掌握底层的原理对于你来说比挑选一门框架更有意义。所以大家Fighting~~~
-
本章节为大家介绍响应式 Web 设计框架 Bootstrap。 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 实例<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <m
-
AngularJS (v1.6.10) directives specific to the Office UI Fabric June 2018 - Now in Archive Mode As of June 2018, this project is now in archive mode. This means there are is no planned work / updates
-
前端小白,在学习Vue 3 响应式数据的时候,遇到了一个问题 vue3官方文档中有如下说明 对于上面的代码和文档描述,按理说结果是姓名:121231,但是实际运行结果是姓名:hh 如果Object.assign(person,{aa:"121231",bb:12131})不存在,或者说不是先执行,确实是无法在页面上修改数据为hh,但是只要这一行代码存在并且先执行,就会修改为hh 根据上述现象,初步
-
例如我创建了一个dataHook main.ts中 页面有个按钮就执行v.value += 1,为什么console.log还是原值1呢?
-
问题内容: 问题很简单:假设我有一个完全可响应的后端,如何将其流式传输到浏览器(例如大文本),并在每个块来自服务器时立即将它们打印给用户? 可能我缺少一些重要的概念性要点,但是我所需要知道的是:是否可以通过一个HTTP GET(或否)请求发送少量数据(从服务器到浏览器)?关键是:在发送全部数据之前,我可以写那些小的部分吗? 谢谢你的帮助。我以前确实尝试过google,但是我总是会得到其他概念(例如
-
如果说集合是 Meteor 的核心功能,那么响应式可以能让这个核心功能更强大。 集合从根本上改变你的应用程序的数据处理方式。从而不必手动检查数据更改(例如,通过一个 AJAX 调用),再根据这些变化去修改 HTML 页面,Meteor 可以随时检测到数据的更改,并将它无缝地应用到你的用户界面上。 让我们思考一下:在后台,当底层的数据集合被更新以后, Meteor 能够马上修改用户界面的任何部分。
-
一、整个图表响应式 默认情况下,Highcharts 图表都是支持整个图表跟随图表容器响应式的,无需额外配置,只需要保证容器的宽度自适应即可,下面是最简单的容器样式设置 <!-- 通过设置 minwidth 保证 div 容器自适应,那么 Highcharts 图表就会跟随容器自适应 --> <div style="height:400px;min-width:300px"></div> 另外

